
大家好久不见了,銮銮这次给大家带来一个AE小教程,该Loading效果来自Dribbble的 Aaron Iker的作品。这个loading不仅好看,还容易制作。我不但会教会你们怎么制作 还会教会你们如何导出透明背景的GIF图。那么现在开始啦!


1、打开AE,在项目区——鼠标右键——新建合成

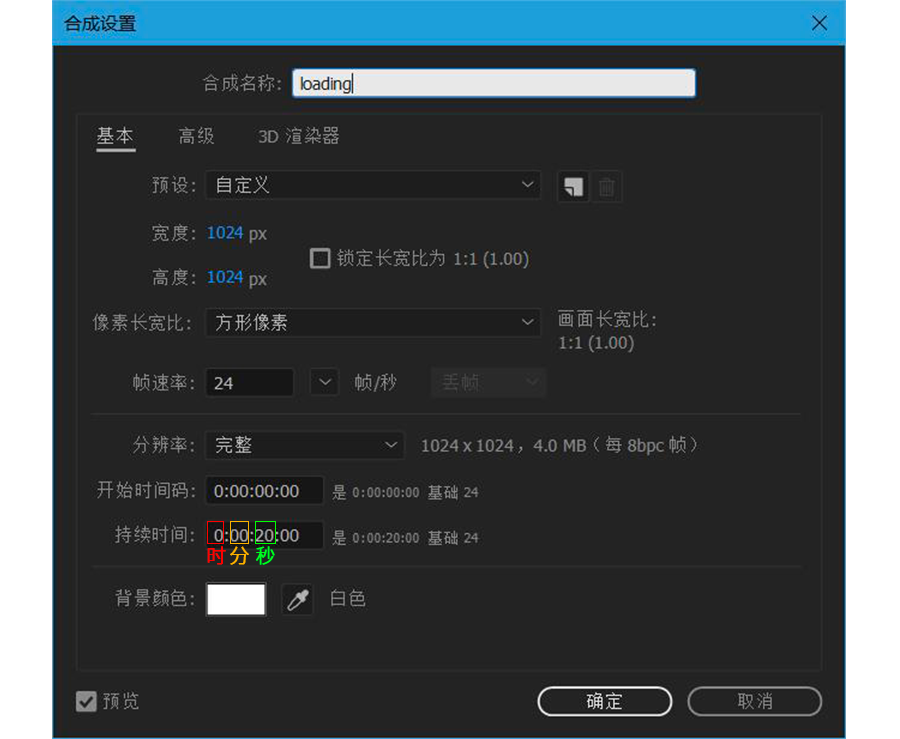
2、合成设置,数值如下图所示(刚开始接触AE的同学,直接照着填写就可以了)

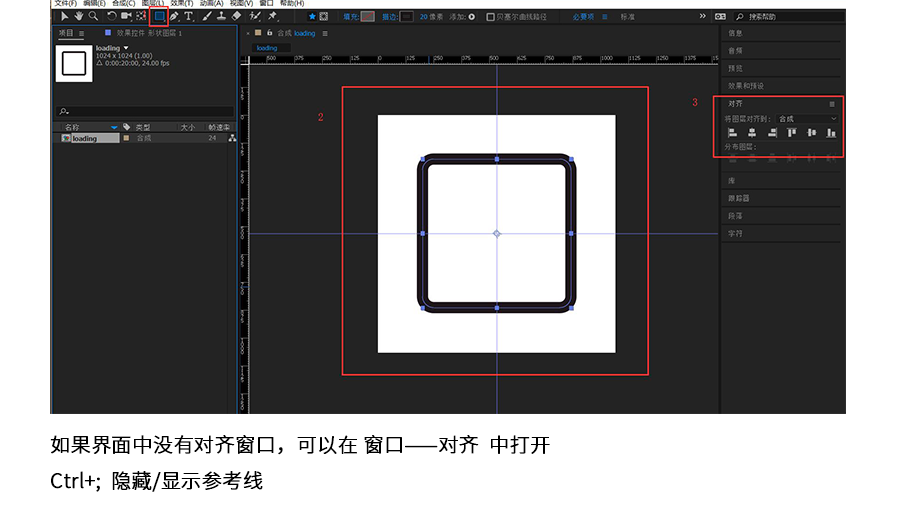
3、完成合成设置后,出现类似PS中的画布。
Ctrl+R 显示/隐藏标尺
Ctrl+鼠标滚轮可以缩放画布大小
按住空格键,鼠标左建可以拖拽画布位置


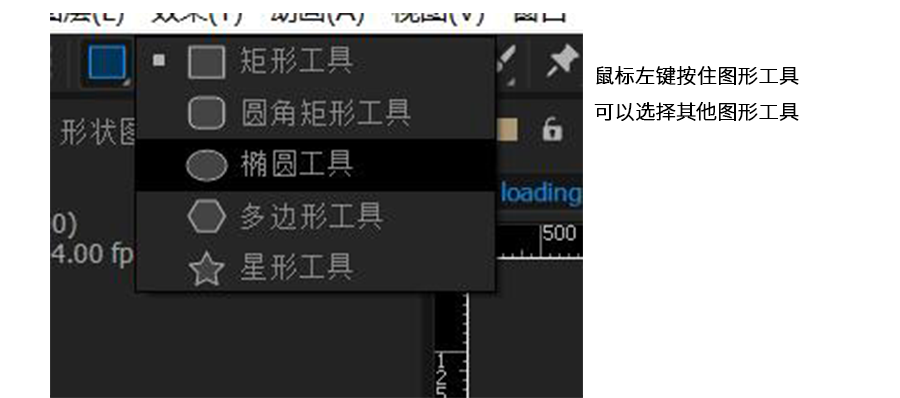
1、先选择左上角的图形工具,按住Shift键在画布上画一个正方形,画完后,可以将填充 改成描边


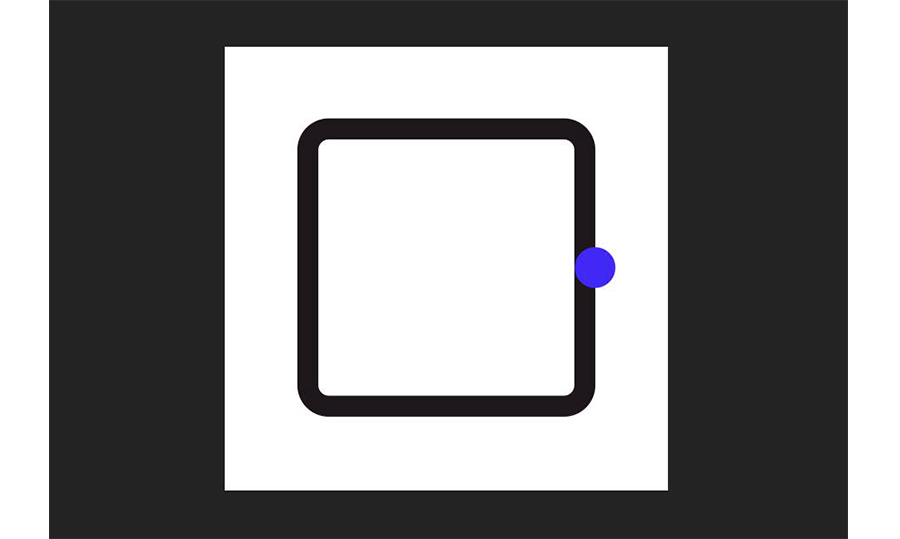
2、用同样的方法再画一个正圆形



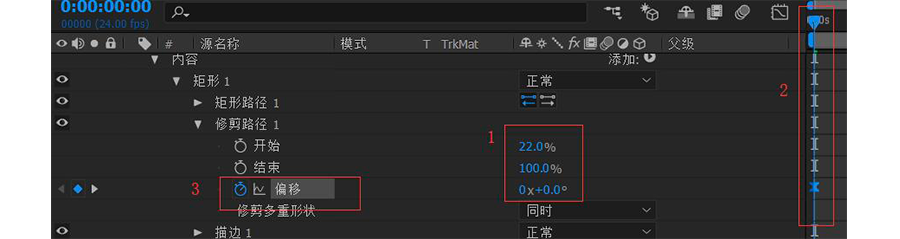
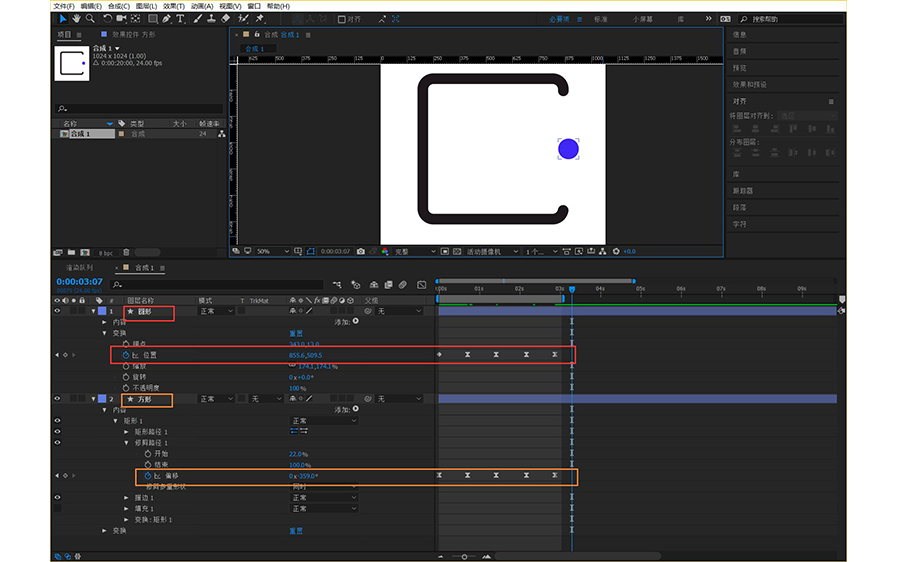
1、先给正方形添加修剪路径

2、调整修剪路径中的数值,顺便在时间轴的第0秒时候,将“偏移”左边的icon点亮
注意:只有第一帧需要手动点亮,从第二帧开始,只需拖动时间手柄和调数值,就会自动打上


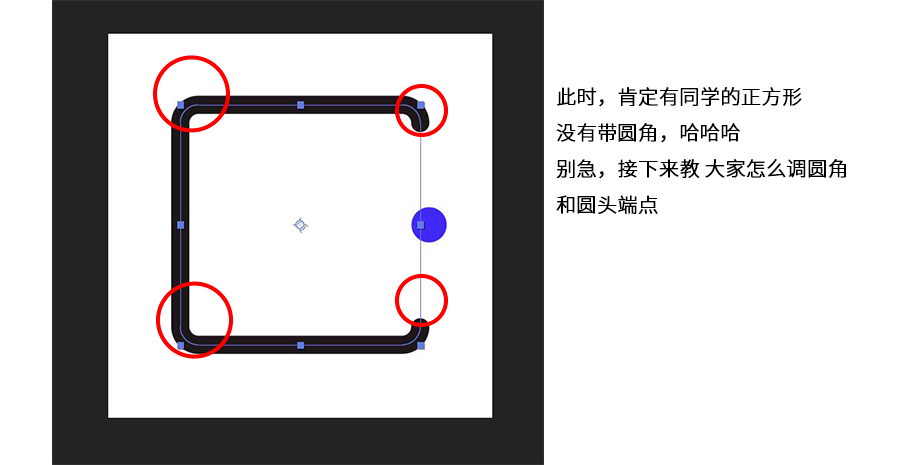
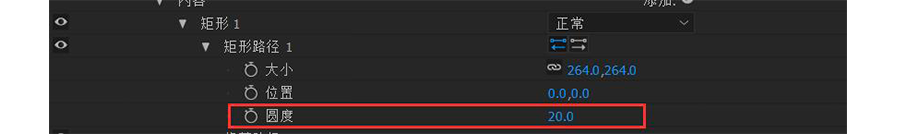
3、打开矩形图层——内容——矩形——矩形路径——圆度

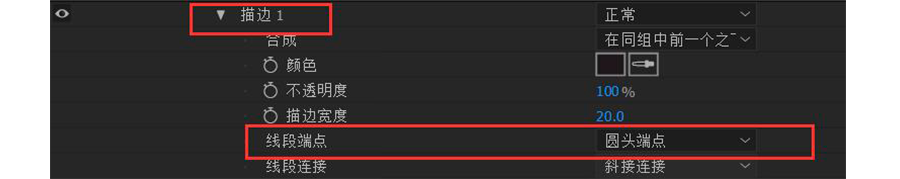
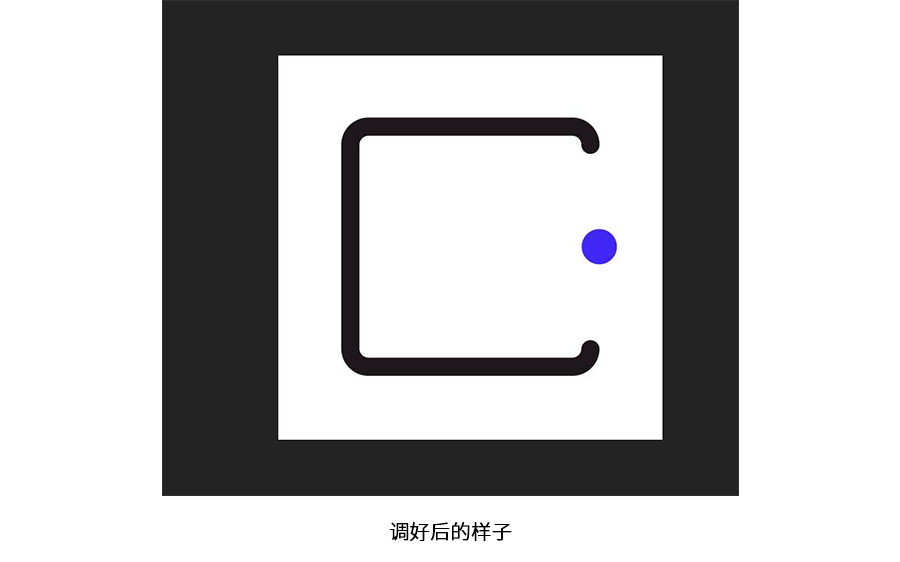
4、打开矩形图层——内容——矩形——描边——线段端点——圆头端点


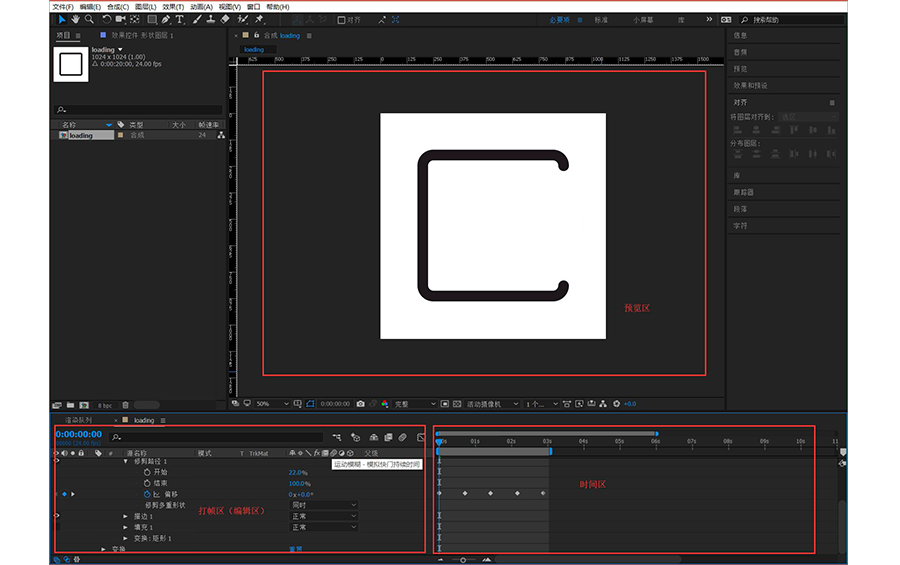
5、现在开始打帧调动画啦!
这次主要靠“修剪路径”中的“偏移”来实现效果,刚刚我 们已经打了第一帧,现在接着打完后面的帧啦哈哈哈

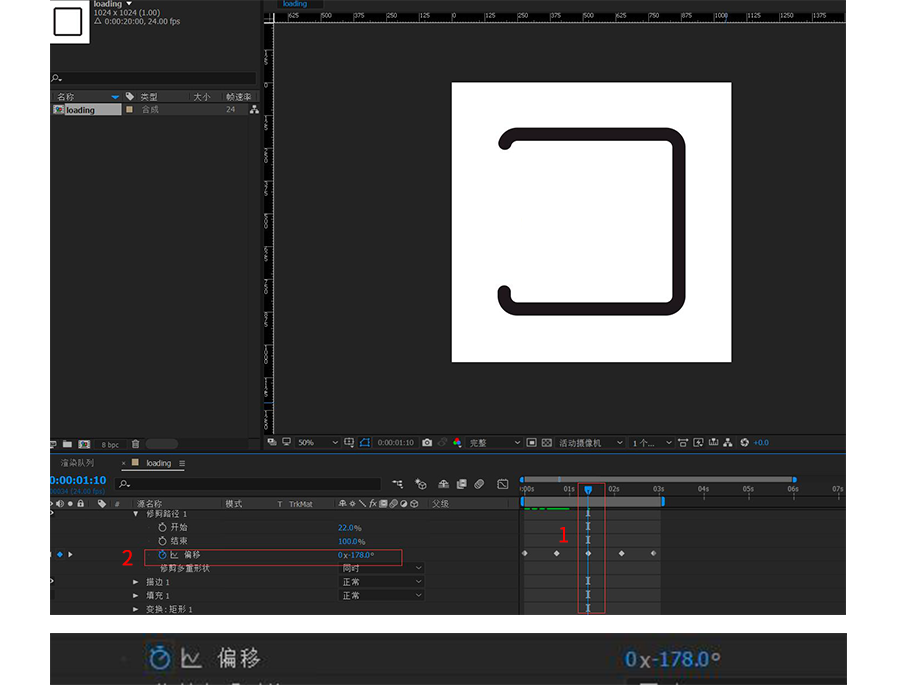
①上图是第一帧的效果,接下来通过调整“偏移”的角度来打第二帧,记得是先调时间手 柄,后改“偏移”的数值。帧之间的间距越小,速度越快;间距越大,速度越慢。 具体看下图

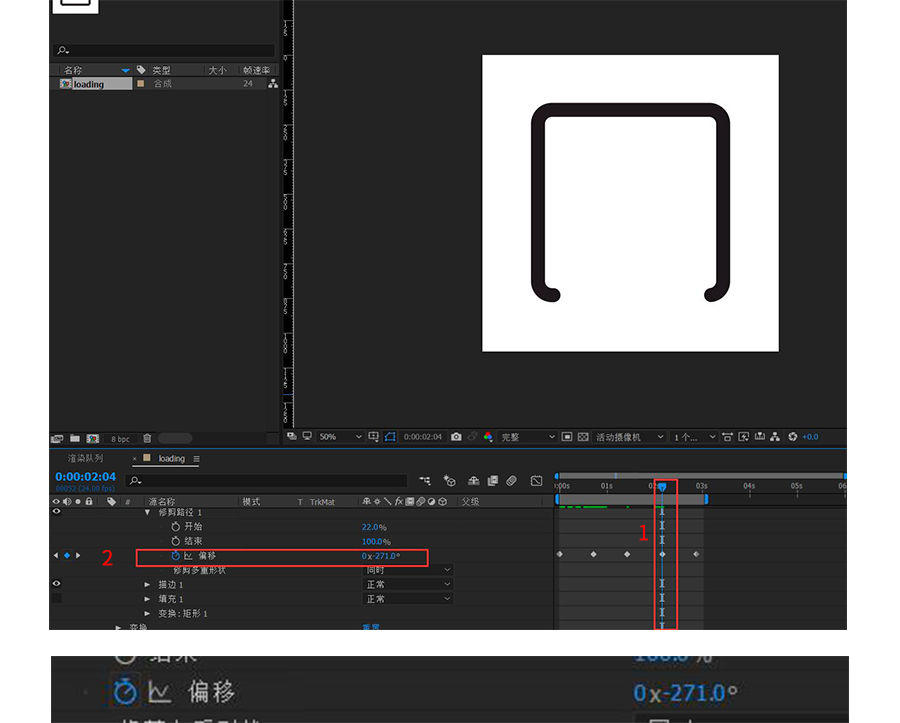
②第三帧

③第四帧

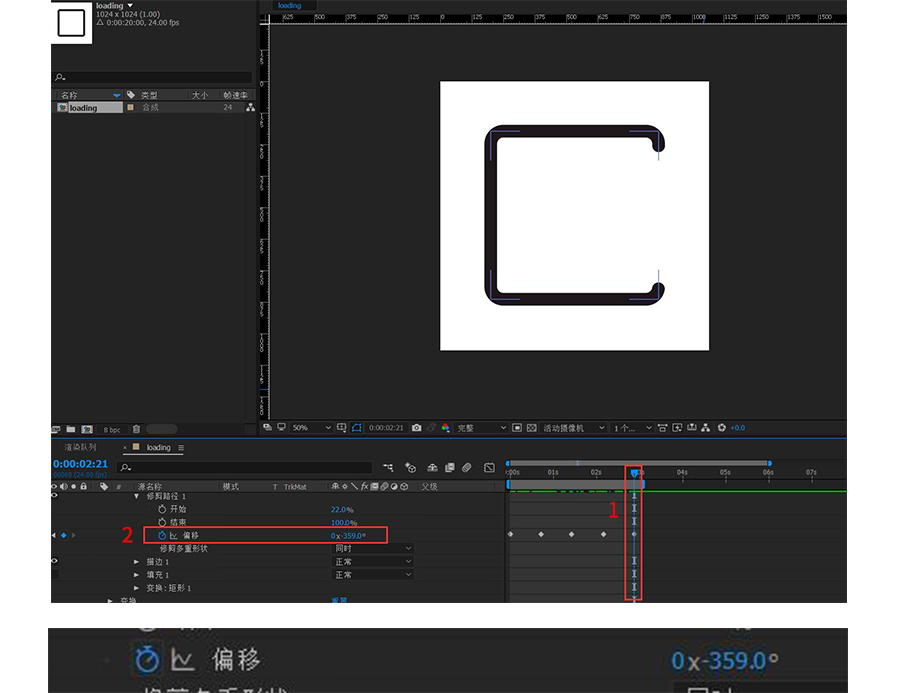
④第五帧

现在打完所有帧后,注意时时间最好不要超过3秒,超过的话,动作会太慢,看起来卡。
6、AE小常识

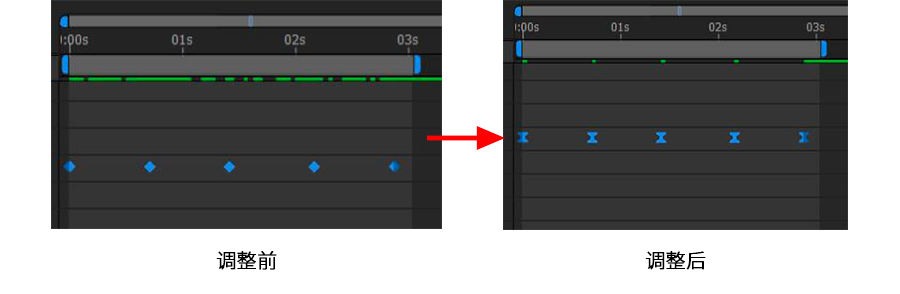
7、现在大家可以按空格键,看看运动效果。不知道大家有没有发现现在的运动规律太生 硬,接下来让运动规律更自然一点。先全选 所有帧——鼠标右键——关键帧辅助——缓动


8、方形你都做出来了,圆形还能难倒你嘛。接下来把圆形的帧打起来哈哈哈,圆形的帧 跟方形的帧是同一个位置,因为它们是同步运动的。而圆形调的是“位置”的数值,比 方形简单多了。

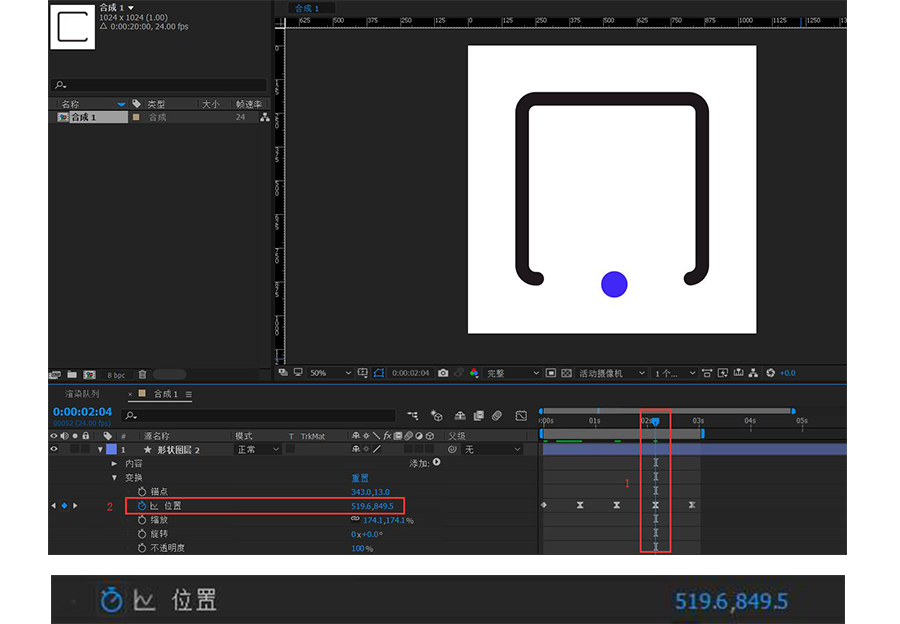
① 第一帧

② 第二帧

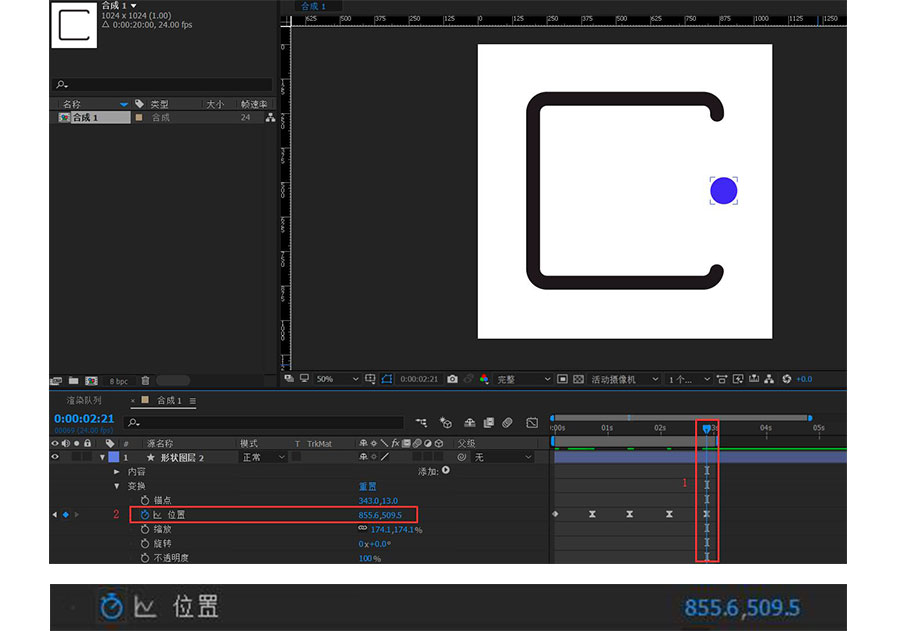
③第三帧

④ 第四帧

⑤ 第五帧

9、接下来让运动规律更自然一点。
除了第一帧全选后面 所有帧——鼠标右键——关键帧辅助——缓动



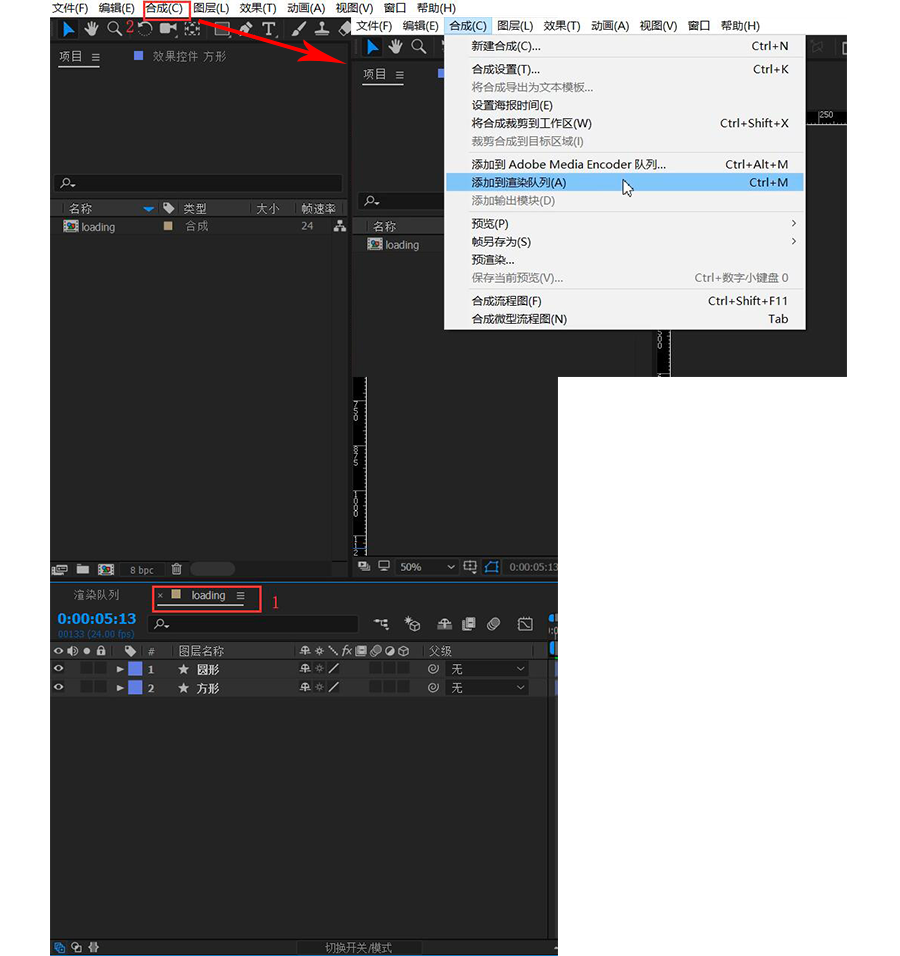
1、先用鼠标单击选中编辑区,接着在左上方点击“合成”——“添加到渲染队列(A)”

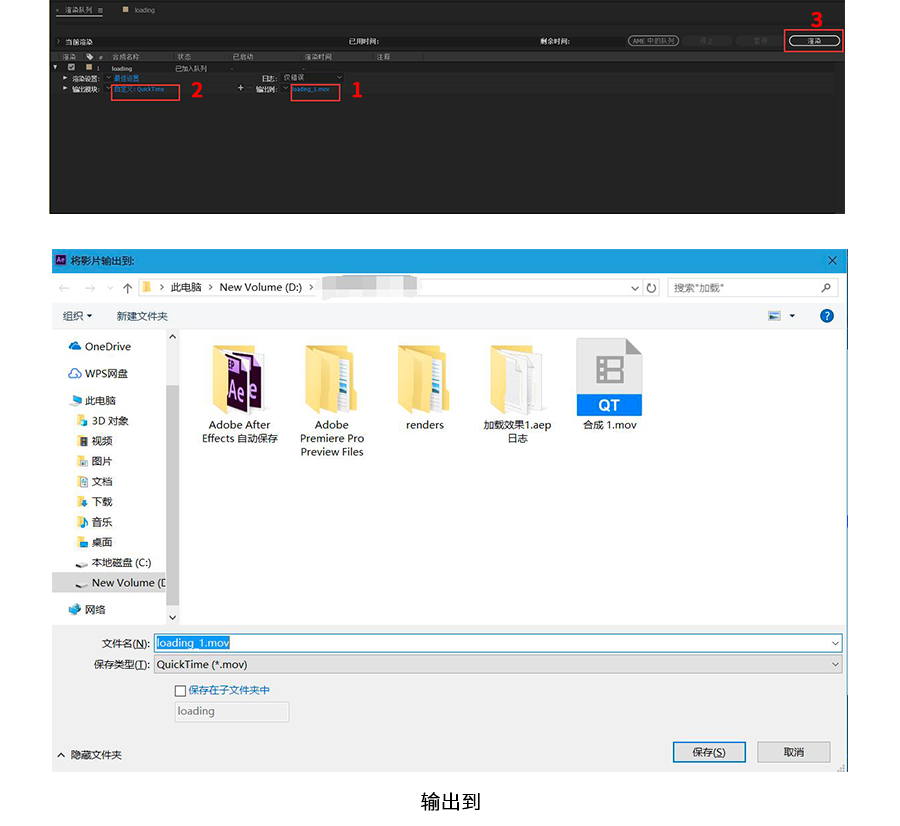
2、设置渲染队列
①“输出到”——选择视频储存位置和修改文件名字
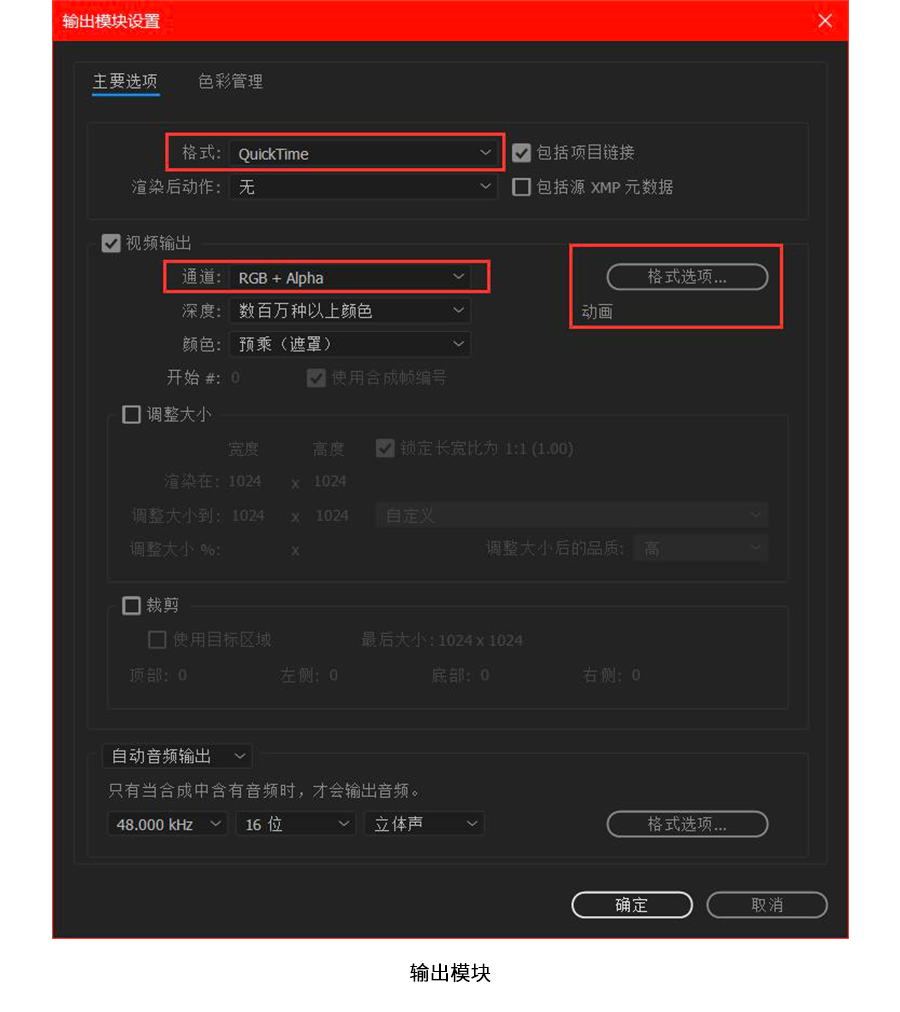
②“输出模块”——选择视频输出格式
③“渲染”——导出视频


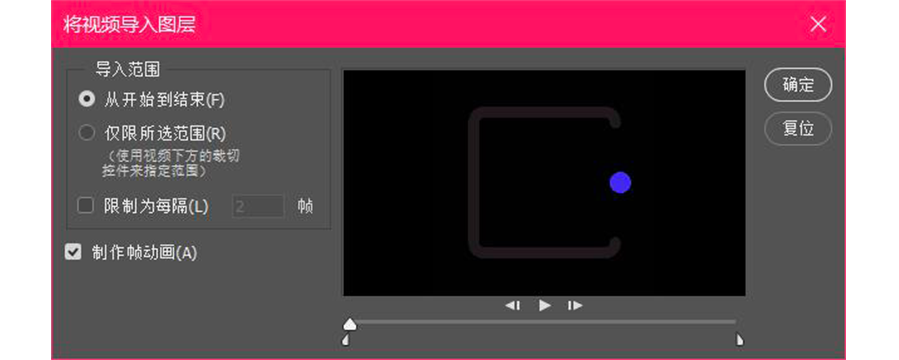
3、成功导出视频后,其实还没结束哈哈哈。接下来把视频导入到PS中 打开PS——导入——视频帧到图层(F)… 默认设置后点“确定”

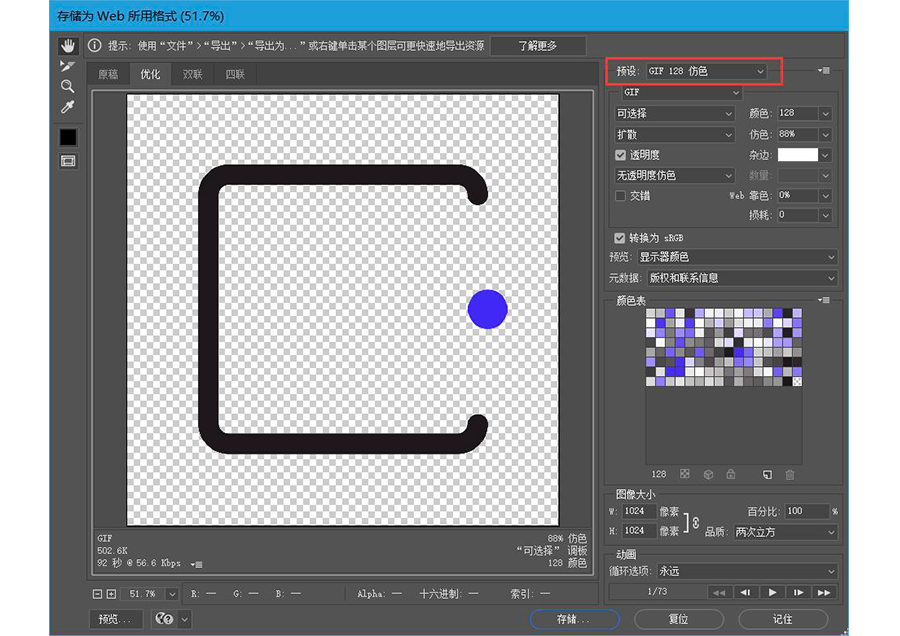
4、点击 文件——导出——储存为Web所用格式(旧版)…
“预设”——GIF 128 仿色
“存储”——选择存储位置
“完成”——导出透明GIF

恭喜大家终于完成这个作品啦!只要大家按照步骤做,一般不会出现什么特殊情况。如果 过程中出现特殊情况,可以留言问我或者问百度哈哈哈。最后希望大家能举一反三,头图 中的三角形和圆形的loading制作原理是跟方形一样的,只是形状不一样而以。 而导出透 明背景的GIF图 是为了方便程序猿内置在APP中。减轻程序猿的工作负担。
最后欢迎各位交作业啦~只有动手做了才会深深的记在脑海里喔!加油喔!
原创作者:Aaron Iker
原图链接:https://dribbble.com/shots/5878367-Loaders
教程作者:解答团-銮銮











评论0