有些设计师不知道色彩如何搭配合理,不知如何运用色彩,根据这个写一篇关于色彩的文章,希望能帮助到大家
在写这篇色彩文章的目的是最近很多人问我在设计中如何用色彩搭配,也有一部分人觉得在设计中色彩搭配是一个痛点,甚至不知道色彩如何搭配合理,那么今天就跟大家分享一下,色彩在设计中如何搭配及运用

在色彩应用中,每个人对于色彩的感觉都有所不同,在过往我带过的设计师中的经验来看,一个刚入行一年两年的,就算美院毕业的,在运用项目设计中同样对于色彩的搭配不到位,甚至色彩搭配的不是很合理、效果看上去很弱。这并不是因为审美有问题,我觉得最大的问题就是设计颜色储备太少,也就是所谓的经验值。虽然在学生时代学习的色彩、水粉、油画的确能培养色彩能力,但是在设计中的一些色彩规则、色彩项目中的记忆偏少导致在做设计的时候色彩把控的能力就偏弱,设计不等同于艺术、但设计一定来源于生活,色彩也同样来源于自然。只有能体会才能更好的运用。通过大量的看好的作品中的配色,才能在自己设计的时候大脑很快的调取之前所存储的色彩搭配。运用到自己的设计中。甚者没有学过美术、没有美术基础在设计岗位的小伙伴,那么对于色彩一些相关知识偏少,也会导致在设计的时候不知所措,那么接下来就是我要说的一个话题你所了解的色彩
1.你所了解的色彩
提到色彩,就会提到主色调、辅色调、这两者在设计中经常的存在,主色调不难理解在整个画面中色彩占用最多的颜色可以确定为主色调,作为辅色调也是在整个画面所点缀对比的一个颜色,为了讲解顺叔又做了一张设计图,如下见图讲解

主色调和辅色调的关系就好比一个电影剧中一定是有主角和配角,主角的戏份就多一些,配角只是作为整个剧中的点缀辅助而已,这样理解是不是就形象了不少,所以在做设计的时候一定要有趣的理解问题。只有有趣的理解问题才能把设计做到极致,因为你所理解的悟到的都会融入到设计中,以至于助力设计的产出。一般主色调在设计中比较霸道,主色调确认之后整个的风格起到主导的作用。所以在做设计的同时主色调很重要,一定要确定之后在进行设计。

此图来源于网络 电影截图
2.你所了解的色彩分类
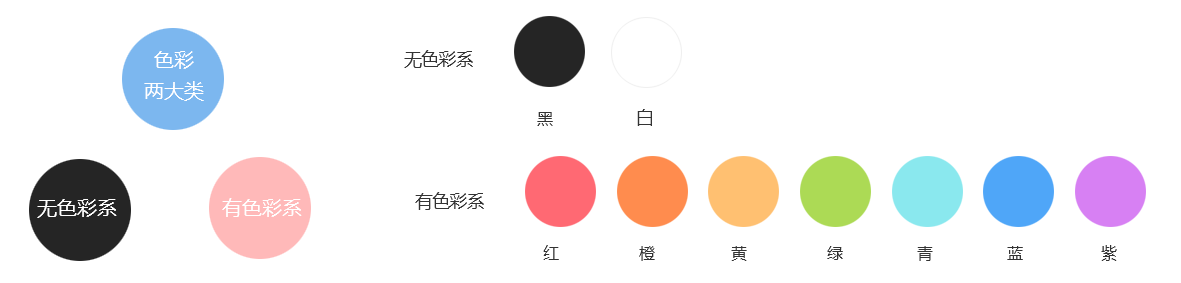
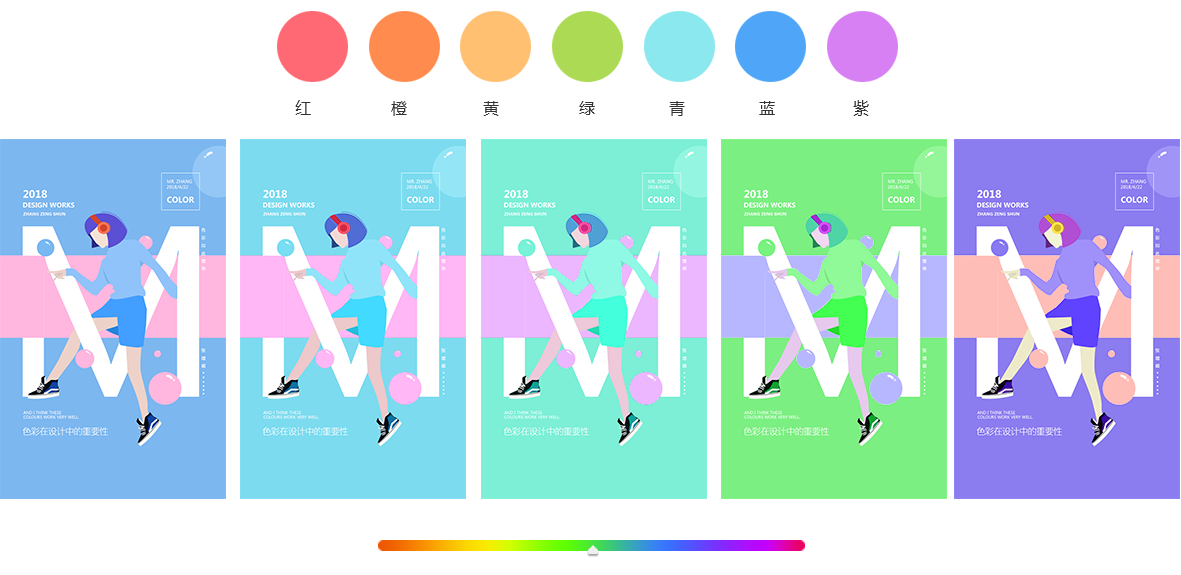
丰富的色彩中分两大类一个是无彩色系,有色彩。
无色彩系:黑色、白色。
有色彩系:红、橙、黄、绿、青、蓝、紫等颜色。

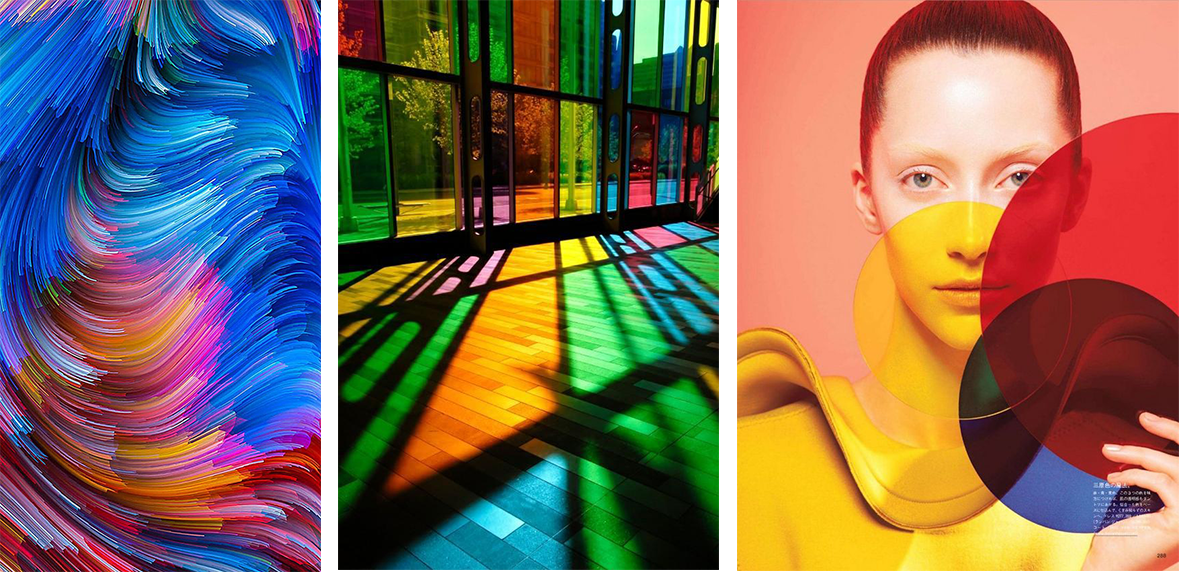
在大自然中看到这些颜色会表达出一些情绪,同样在做设计的时候颜色也能抒发出一种情绪。在PC专题、移动端设计。平面设计中色彩搭配随处可见,作为设计师来说每天都要跟色彩打交道,如果色彩都无法进行很合理,很好的搭配那么怎么提升自己的能力体现价值,设计师从创意、文案抓住眼球、也要在色彩搭配抓住眼球。当一个浏览者看到页面能感叹 这个页面颜色太漂亮了,这就说明你成功了。所看到的的只是很直观的一些色彩但在色彩中也有一些感受。
色调在环境中也同样分为冷色调、暖色调
冷色调:青色、蓝色、等给人一种坚毅、寒冷、平静、理智、高端感受

web 网页、海报 来源于网络
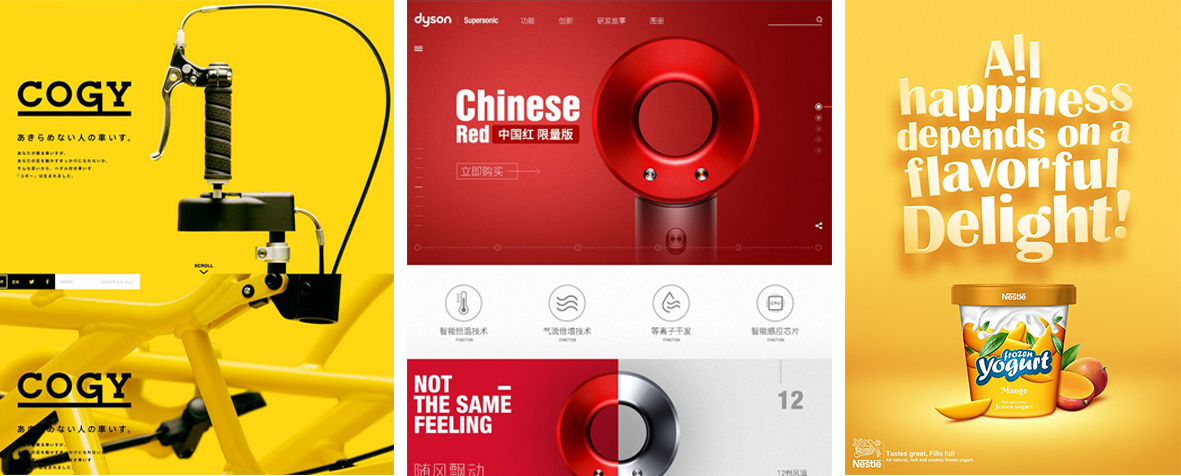
暖色调:红色、橙色、黄色等给人一种阳光、向上、温暖、热烈感受。

web 网页、海报 来源于网络
3.你所了解的色彩分类
在设计中色彩搭配、同样要考虑到色彩对比、冷暖的对比等一些手法。色彩感情联想中把一些色彩感受通过眼睛的传达起到认知作用,通过色彩联想定义为了行业所适合的颜色,这些行业颜色在设计中起到参考帮助作用。
黑色系列
黑色是无色相无纯度的,给人一种严肃、神秘、含蓄,高端、酷。黑色为无色彩系和白色是个很好的搭配,一直位于时尚的前沿,黑色颜色算是个百搭的颜色,跟哪个颜色搭配起来都很不错,这两年很流行黑金色、黑金搭配给人一种高端的样式。流行与网页、平面等视觉设计方面。用在行业设计中黑色一般都应用在高端、科技、汽车、饰品、数码中,来塑造高端的视觉。

白色系列
白色同样是无色彩系列的在设计中,白色显得高端、简约、干净、跟很多颜色都可以搭配。
无论在网页、平面、UI设计中可以作为背景,及点缀、用在行业设计中白色应用的比较多,简约,高端、汽车、饰品、化妆品等

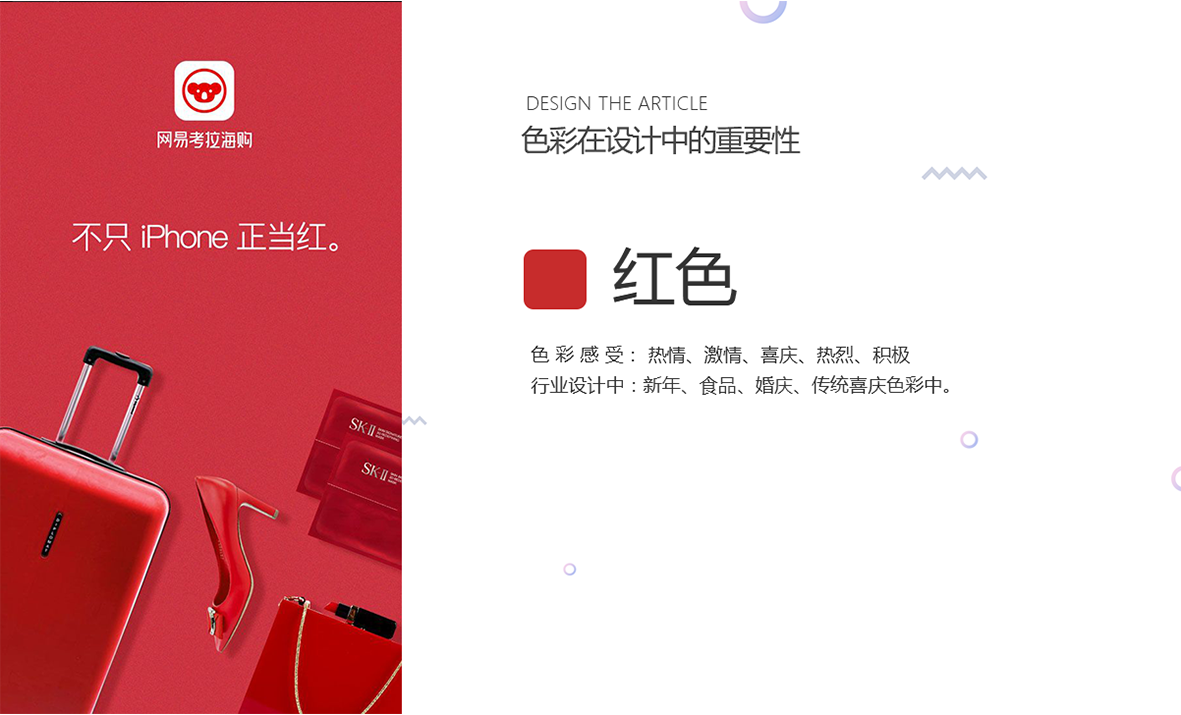
红色系列
红色具有很强的视觉冲击力,流露出热情、激情、喜庆、热烈、积极。红色和黑搭配体现出更明显的视觉冲击力,红色和黄色、橙色搭配画面饱满富有激情,营造出温暖的氛围,产生亲近,随和的效果,红色在设计中可应用在新年、食品、婚庆、传统喜庆色彩中。

蓝色系列
蓝色在设计应用中很多,随处可见,在一些企业的VI颜色中也占很大的比例。蓝色让人联想到海洋、天空,给人一种现代感、科技感、明朗清爽感觉。蓝色可以和少量的红色、黄色、橙色搭配可以更加的协调和朝气增加画面的愉悦气氛。蓝色和白色对比视觉很强烈、暗蓝和黑色的搭配显现出产品的科技感和互联网感觉、选用蓝色作为设计画面的颜色应用于科技、互联网、旅游、教育、汽车、数码、企业等。

黄颜色系列
黄属于一个暖色,给人轻快、温暖、希望、快乐、活力的感觉,使人能联想到,一望无垠的麦田、黄色的向日葵、温暖的阳光、美丽的花。设计中,黄色和紫色搭配产生遐想和梦幻,黄色和橙色搭配具有温暖的氛围,黄色同样适合于绿色、蓝色色彩搭配。黄色和黑色搭配对比起来视觉冲击力很强。黄色应用在食品、美食、儿童多一些。

绿色系列
绿色给人一种希望、春天、快乐、理想的感觉。在色彩中运用的也比较多,在颜色搭配中,绿色和黄色搭配给人鲜嫩的感觉,有食欲的感觉。蓝色和绿色搭配表现清新、新鲜的感觉、清秀、豁达。绿色和橙色搭配给人一种活力感,现代感。在用色方案中可以用到:公益 医疗 食品 健康 环保 服务业 卫生保健业 机械等。

紫色系列
紫色在颜色运用中联想到最多的是女性化特征,和女性有关商品、包装、美容、促销页面运用的比较多。

渐变色系列
近两年渐变色很流行,蓝色到绿色的一种渐变、红色到紫色的渐变、紫色到黄色的一种渐变、紫色到蓝色的一种渐变等等。把这些渐变运用好的话会觉得眼前一亮,具有时尚感、提升画面的格调。

了解了这些颜色属性在行业设计中的情感化设计是不是在之后做设计的时候色调定位的方向就有大致的理解。颜色属性没有完全的规定,主要还是根据大众的审美,和大家对色彩的理解进行搭配。以上色彩只是给予一些参考。更多还可以根据自身项目进行色彩搭配。
4.你所了解色彩三要素
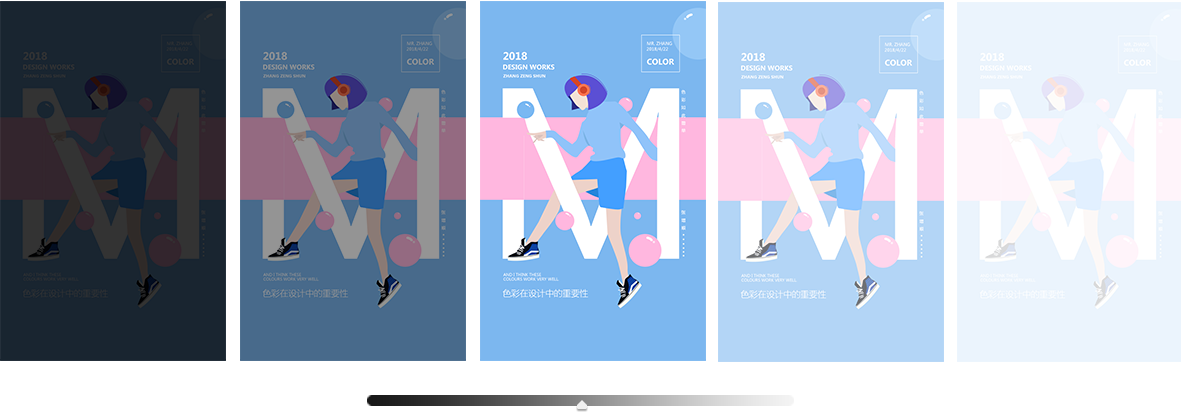
要想在设计中弄明白如何搭配,就要明白色彩三要素都都包括什么,对于色彩基础的认知,更好的在之后设计中色彩的把控,合理的色彩搭配起到很重要的作用,色彩三要素既色调(色相)、饱和度(纯度)和明度。在设计中都会运用得到。
色调(色相)不难理解就是常说的色彩,红、黄、蓝、绿等颜色,在色相中也分为冷暖颜色

饱和度(纯度)色彩中鲜艳程度正值越大色彩越鲜艳,画面饱满温暖。负值越大饱和度越降低、画面纯度降低画面感冷。

明度色彩中明暗程度,在相同色彩中可最亮 可最暗。

5.如何确定颜色开展设计
在做设计的时候往往会有纠结的设计师,整个画面用什么颜色更好,前不久有一个设计师在微信问过我这样的问题,一个互联网金融周年庆用什么样的颜色会更好一些,我给予他的建议是这样的:
5.1.你们企业的VI系统是什么颜色,可以用VI系统的颜色进行颜色拓展设计
5.2.你们老板或者需求方有没有喜欢的颜色、这个是在前期沟通时候最重要的环节,如果一个老板喜欢红色,但你给设计一个绿色出来那么过稿的几率一定很小。
5.3.如果需求方没有特意指定的颜色那么就自己考虑颜色,行业中颜色可以尝试的去找一个先进行设计,很多时候就是这样,需求人没有想法,一旦你设计出来了想法马上出来,那时候就知道他们具体想要什么颜色。只不过这样的时间成本比较浪费。
5.4.学会搜索,所谓搜索就是关键字,比如这次互联网金融、可以搜索一些关键词。同行业、周年庆在设计时运用的颜色,可以进行颜色提取组合设计
5.5.让需求人找一个参考的,根据参考的进行配色大致的方向,不然不明确一个一个的去猜,那一定会有时间成本浪费。
5.6.先选择一个主色调、蓝色、红色、还是什么样的颜色,然后根据一个色调找另一个辅色调、无非就是相同同色对比搭配、邻色搭配、对比色搭配、互补搭配等一些技法

6.如何提高设计色彩配色能力及配色小技巧
透过色彩看设计,一般在使用上最好不要超过三种以上颜色,颜色过多显得杂乱无章,颜色的搭配同样要遵循对比的原则。一般说来,颜色从纯度,明度,色相上进行对比,明暗对比,深浅对比,冷暖对比等。颜色的对比很容易激发视觉上的冲击。
如果觉得在色彩搭配上还有些困难,那么就要参考一下大自然带来的一些颜色搭配,学习一下色彩的搭配。
6.1.如何提高设计师色彩配色能力,一定首选的就是多看,在引言中我也说过这个问题,多看记忆,把在看见过漂亮的配色、以及作品收藏起来或者在记住,在下一次自己
设计作品的时候进行运用
6.2.有一个好的学习方法,网上很多配色工具可以很好的利用起来。根据配色工具搭配的颜色运用到自己的设计中,当然了有的配色工具给予的颜色也不是自己想要的,
可以做为参考可以灵活的去运用。
6.3.运用纯度变化、冷暖变化等进行设计训练。掌握好运用色彩能力
6.4.了解熟悉色彩基础原理,对于一些常用的颜色记忆,比如高端产品的运用什么颜色多一些、文艺的风格运用什么样的颜色、促销运用什么样的颜色等等
6.5.自己建立一个文件夹看到好的配色作品放到这个文件夹中,当做项目的时候可以浏览一下 找到一个合适适合的配色方案进行色彩提取,良好的工作习惯会让你效率提升
6.6.初学者可以只用一个颜色、或者相邻色系进行配色、这样颜色简单好控制一些。也可以提高写配色的能力。
6.7.有悟性,能琢磨,对色彩敏感度高,这样更加有助于你更好的提升配色能力。
以上的设计文章写完了,希望能帮助到还在纠结。还不知道如何配色的设计师小伙伴们,如果此教程帮助到你可以给我一个赞,你的点赞是我的动力。
写设计教程不易、而且写良心设计教程更不容易、如有任何设计上的疑问可以加我。
原文地址:UI中国
作者:张增顺(qq:1071347659)








评论0