很多情况下我们比较难确定使用什么样的色彩,如何来确定色彩,所以我想着重讲下前面两个原则:色相同频和色调同频。
由于自己在做色彩搭配的时候经常出现问题,自己的色彩敏感度不是很强,所以就经常研究色彩在设计中的应用。色彩的理论非常多,我也不细说了。最近在做UI设计颜色规范的时候,遇到了些问题,然后从我们的视觉设计师荔枝同学那学到了一个很好的方法,今天就把方法分享给大家。
什么是同频色?
同频色,这个叫法我是听高高手的梁景红老师讲述的。她把同频色的应用总结如下:
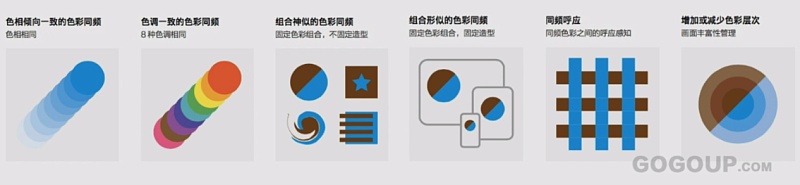
- 色相倾向一致的色彩同频(色相相同)
- 色调一致的色彩同频(8种色调相同)
- 组合神似的色彩同频(固定色彩组合,不固定色彩造型)
- 组合形式的色彩同频(固定色彩组合,固定造型)
- 同频呼应(同频色彩之间的呼应感知)
- 增加或减少色彩层次(画面丰富性管理)

如何确定同频色?
前面也讲过同频色的一些应用法则,结合自己的工作,很多情况下我们比较难确定使用什么样的色彩,如何来确定色彩,所以我想着重讲下前面两个原则:色相同频和色调同频。
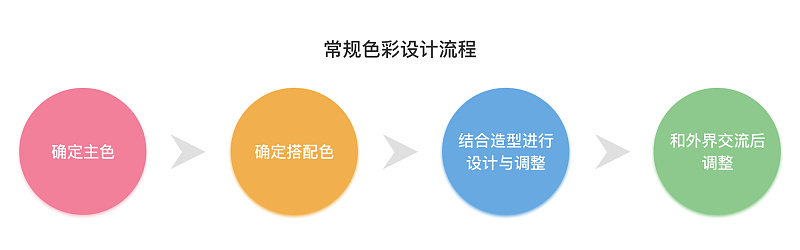
色彩设计的常规方法如图:

我们在设计一款app或者是一个平面作品时,在做色彩设计的时候我们需要首先确定主色。主色通常是根据我们的设计主题、企业色、用户群等各个因素来确定的,主色确定好后我们才能更有效的进行后面的色彩设计。
搭配色都是根据设计的需要,围绕着主色进行设计。我们可能会经常使用各种色彩搭配的网站,我这里就可以给大家列一大波。
- 网站一,给出推荐搭配色 http://colorhunt.co/ ;
- 网站二,这是Adobe公司出的色轮搭配 https://color.adobe.com/zh/create/color-wheel/ ;
- 网站三,http://www.peise.net/tools/web/ ;
- 网站四,http://flatuicolors.com/ ;
- 网站五,https://www.materialui.co/color ;
- 网站六,https://coolors.co/d496a7-9d695a-78e0dc-8eedf7-a1cdf1;
- 网站七,http://www.colourco.de/;
- 网站八,https://material.io/color/#!/?view.left=0&view.right=0&primary.color=e81e62;
- 网站九,https://webgradients.com/ 。
这么多色彩网站推荐给大家,大家可以各取所需。
那么,推荐大家这么多网站,问题又来了:“我该如何应用呢”,感觉还是一头雾水。有的人可能就直接拿上面的颜色来用,最后设计出来的就不忍直视了。比如:链家app的主色为#00AE66(不要问下面为什么是#00AE68,有的颜色是展示不出来的),那我根据这个颜色来确定辅助色,然而根据这样配出来的很多颜色是不应该直接拿来用的。

色相相同
当我们确定好主色和其他搭配色时,我们需要对这些颜色进行延展,通常会使用色相相同的同频色彩,用来表示不同的层级和状态,尤其是在UI设计中经常用到,比如app中文字的颜色。在app中,我们会经常用到3种不同明度的颜色,为了提高应用间的一致性,分为原色、深色、浅色。

如上图,谷歌material design中,通常用500来表示原色的值,用700来表示深色,100来表示浅色。深色一般使用在点击状态、背景、状态栏等,浅色经常是用来表示不可用状态等。具体的大家可以多去看谷歌的设计规则http://wiki.jikexueyuan.com/project/material-design/style/color.html(在这里想问下大家,是否知道谷歌的500,700,100这个颜色的规则具体是怎么来的,自己尝试过很多方法,都无法百分百还原)
说实话,我一直都没有弄懂谷歌的那套色彩规则,所以自己在做设计的时候就采用另外的方式来确定色彩。我经常使用的使用的方法是:
- 在原色的基础上叠加带有不透明度的黑色、白色。叠加黑色,来选择深色;叠加白色,来选择浅色
- 直接调节色相的明度。如果在sketch中,我们可以把色值表示方式从RGB切换到HSB模式,用来调节色彩的明度。

上图就是以#00AE66为示例,向左依次叠加10%#ffffff、20%#ffffff,最后到白色;向右依次叠加10%#000000、20%#000000,最后到黑色。通过这种方式来提取我们的深色和浅色,而并不是把这些色彩都用了。(图中是以10的间隔来做的,你可以按照其他的间隔来做,比如5、15、20等,这只是一种取色方式,你具体取什么色值,那就结合你自己的项目)
色调相同
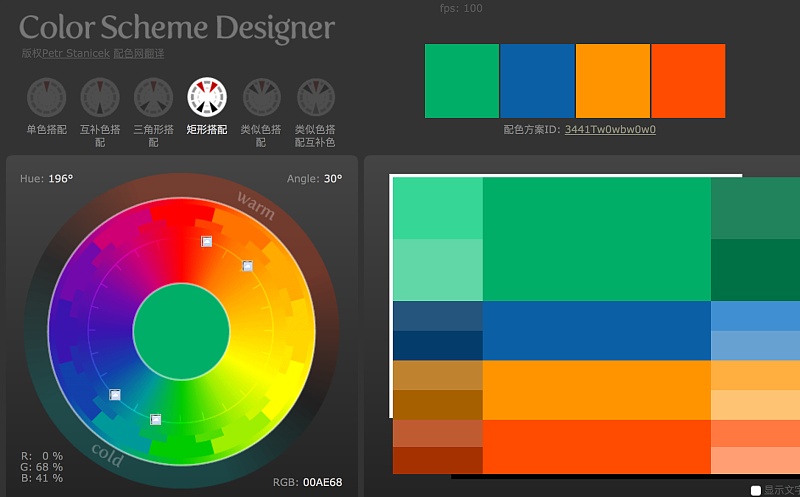
前面我们聊了色相相同的情况下,如何确定色彩。但在设计中,我们会接触到各种各样的色彩,当要采用多彩色来进行设计的时候,我们可能就不知所措了。在进行app、网页或者其他平面设计的时候,我们会首先定出主色,然后根据主色来进行其他辅助色的选择,可能这个时候我们就会去找各种配色网站(如上面给出的网站),通过互补搭配、三角搭配、矩形搭配等各种搭配方式来选择色彩。但是,这种取色法,很多情况下是不能直接拿来用的。

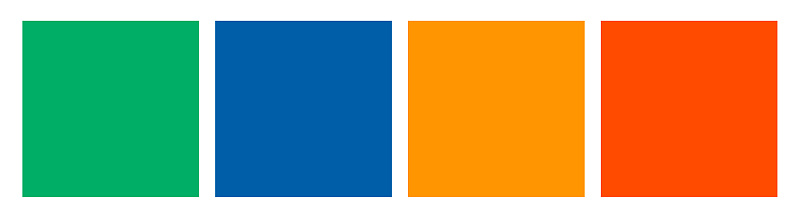
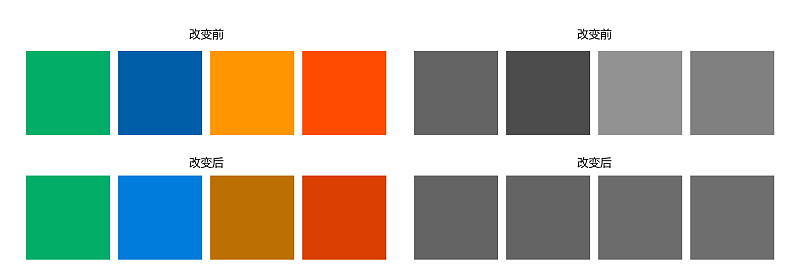
我们采用矩形配色的方式,确定了其他三种色彩(如上图),这个色彩需要对他们进行微调,因为色彩本身的明度是不相同的。(如下图)

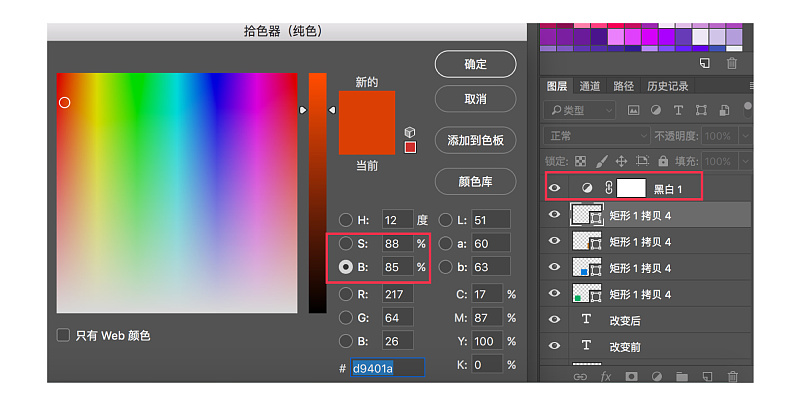
我们通过ps,在最顶层加一个黑白调整图层,然后以主色的灰度为基准,其他颜色调整HSB中的饱和度、明度,让其他色块在视觉上与主色机制保持一致。请参照下面的图片


说了这么多,那我们同频色彩主要用在哪些地方呢?
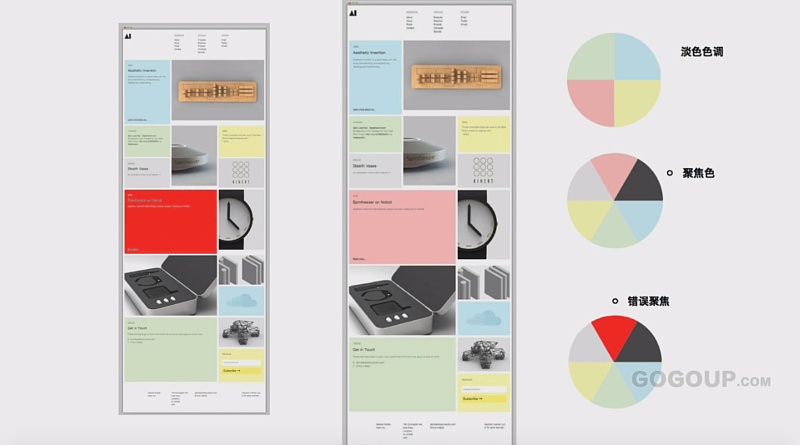
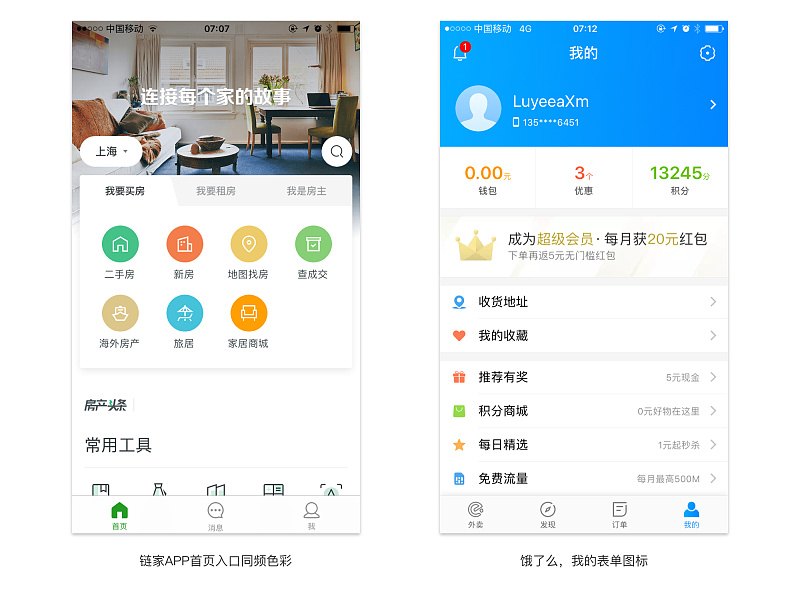
信息类别一致时,使用同频色。常见的有网页分类或者app入口等分类。


原文地址:站酷
作者:Luyeelin








评论0