我从未学过设计。我是一名工程师,在印度一所渣渣学校里上学的时候,那时候也是一个书呆子。与那些认为工程师是一群呆板无聊的家伙印象相反,我的职业充满了创造性的一面。我目前为Zeta工作,是一名产品设计师。
尽管我是一个交互设计师,平时工作就是做做头脑风暴、创建产品功能模型、创建UI页面流程、分析用户行为等等,但我还是有相当不错的审美感觉的(我说的是,我知道穿哪双鞋要配哪哪件衬衫好看等像这种的审美? )。好吧,当必要的好时候我会进行插画设计,但我还没到可以正正衣领,称我自己是『插画师』的时候(我正在努力提升)然而,我Adobe Illustrator用地还不错。我也知道Ai的大部分技巧,我可以轻松地画出一些简单的,类似于图标类的插图,这些都是功能性插画。

功能性插画
上面这些是我说的简单的、图标类的插画。但当涉及到复杂场景创作或者画高度美感的作品时,我发现我很欠缺。我发现很难判断哪些元素是必要的,哪些则是多余的。
例如,当我在在画一幢房子的时候,我考虑地很多! “我是应该画两扇窗户还是一扇窗户?”,”我是否要在门上加一些线条,还是这是画蛇添足?”,”我是否应该画上一个烟囱,让他更像房子呢?”,”我应该怎么画让放置看起来更像商店?” — 这些不是自然而然的。当我要画一个更庞大、更具细节表现力的插画时,情况往往更糟。我有点不知怎的,我无法把握平衡的那个点。

谁能教我画个房子呀!
探索
经过一番研究,我发现通过引入第三维度,我可以将所需的细节添加到一个简单事物中去,而不会让它看起来很复杂。
用3D插图展示的另外2个立体面,能使它更接近现实生活中的物体,也大大增加视觉吸引力!
当我们在现实生活中观察一个物体时,大脑会以某种方式感知它,并根据距离和视角来修正它。当我们在插图中临摹这种物体时,这种画法被称为透视画法。简单地说,相对于观众来说,远离观察者的物体的部分被缩小了。(就是我们常说的近大远小咯)
等轴插画
然而,在我工程学院学到的另一种形式的简化3D绘图-等轴测图。

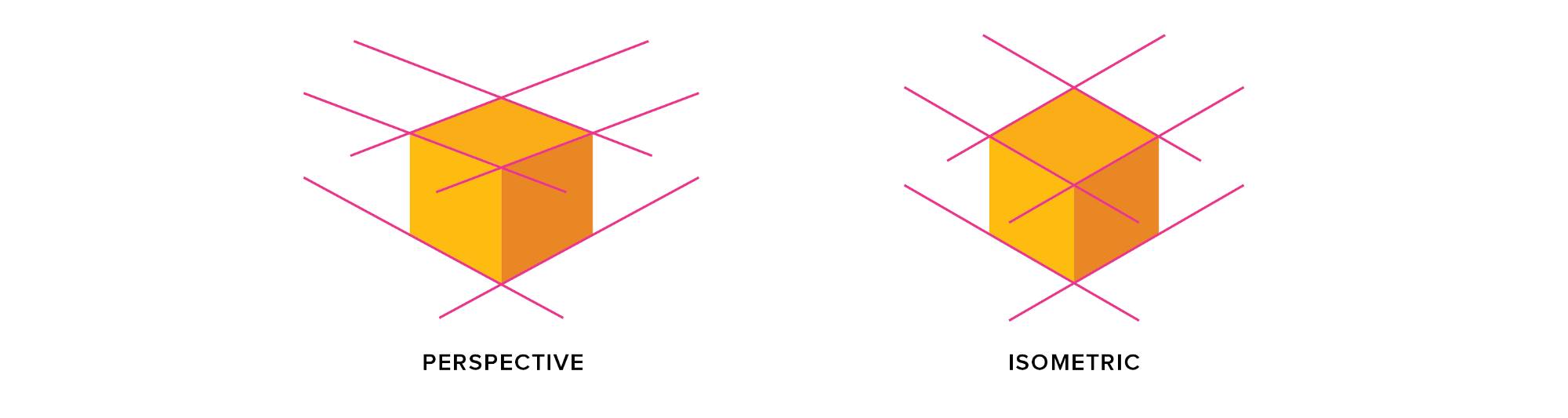
透视图 VS 等轴插画
这种插图形式提供了一种独特的视角,对于技术图纸来是说非常不错的。它唯一缺乏的是透视视角,也就是物体的每一部分,无论它们离观察者更近还是更远,都是以相同的大小尺寸来表示。这种绘画方法更容易,更实用。

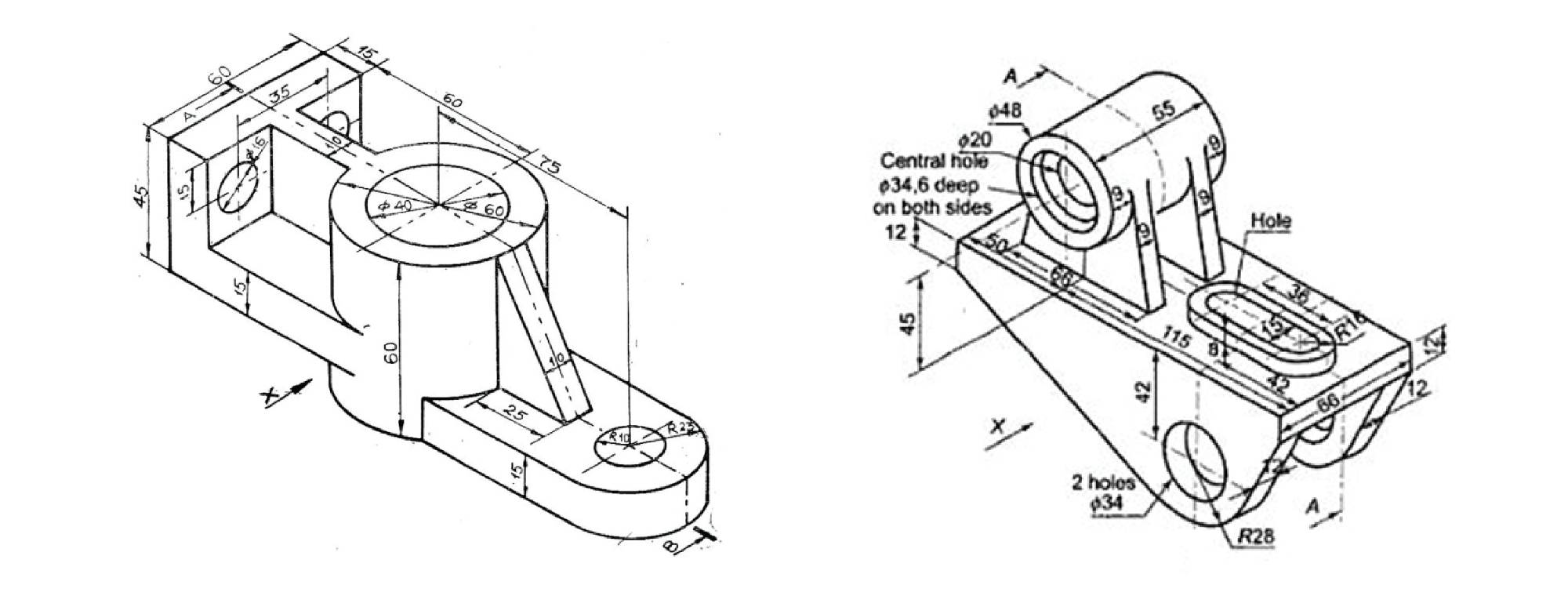
我曾经在学校里画过这样的技术插图
趋势
最近,等距插图已频繁地出现在数码产品,因为他们是简洁,美观实用……当我第一次看到他们的时候,我无法相信他们都是用Adobe Illustrator这个2D画图工具完成的。但现在我知道这个窍门,看起来就是小菜一碟?。
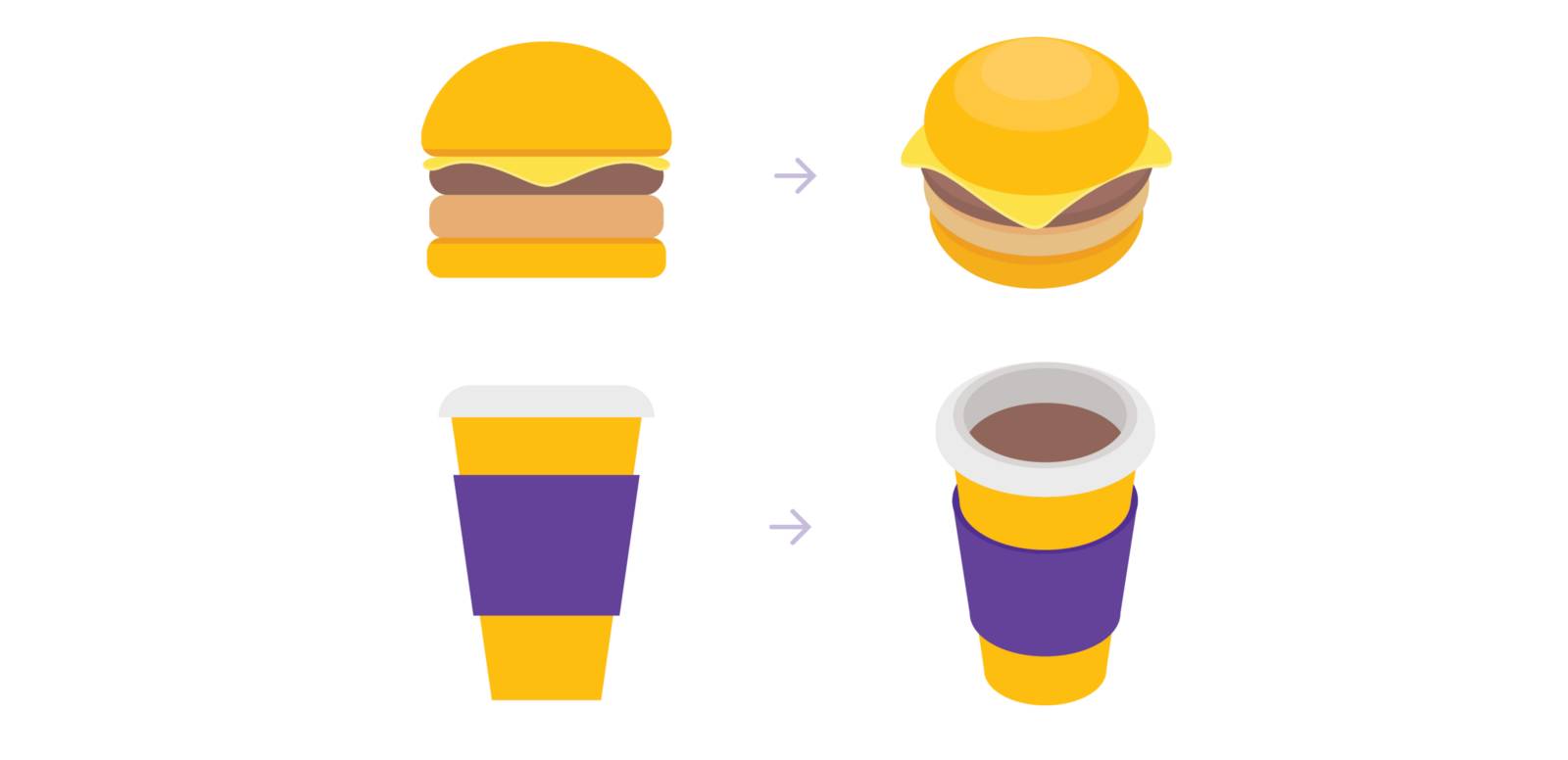
我尝试了一些;不需要一双神探夏洛克锐眼,也知道下面右边的那个插画比左边的更好看些。

2D VS 等轴插画
技巧
这项技巧我称它为SSR。通过涅槃重生就能掌握这项啦。我只是开玩笑而已?。(SO…抚额+懵逼 SSR在国外有什么特别的含义吗?)
那么,SSR代表的是什么(猜猜看?)代表:缩放、斜切、旋转。是的,就这么简单。通过对正射投影的缩放、剪切和旋转,我们可以模拟它们的等距投影。假设我们有个正方形,我们要将它转变为等轴图形。以下是我们要做的:
步骤1:画一个正射投影
这些传统视图的名字叫 顶视图、正视图、侧视图。在本教程里,我将把它们称为顶视图、左视图和右视图,以避免任何混淆。

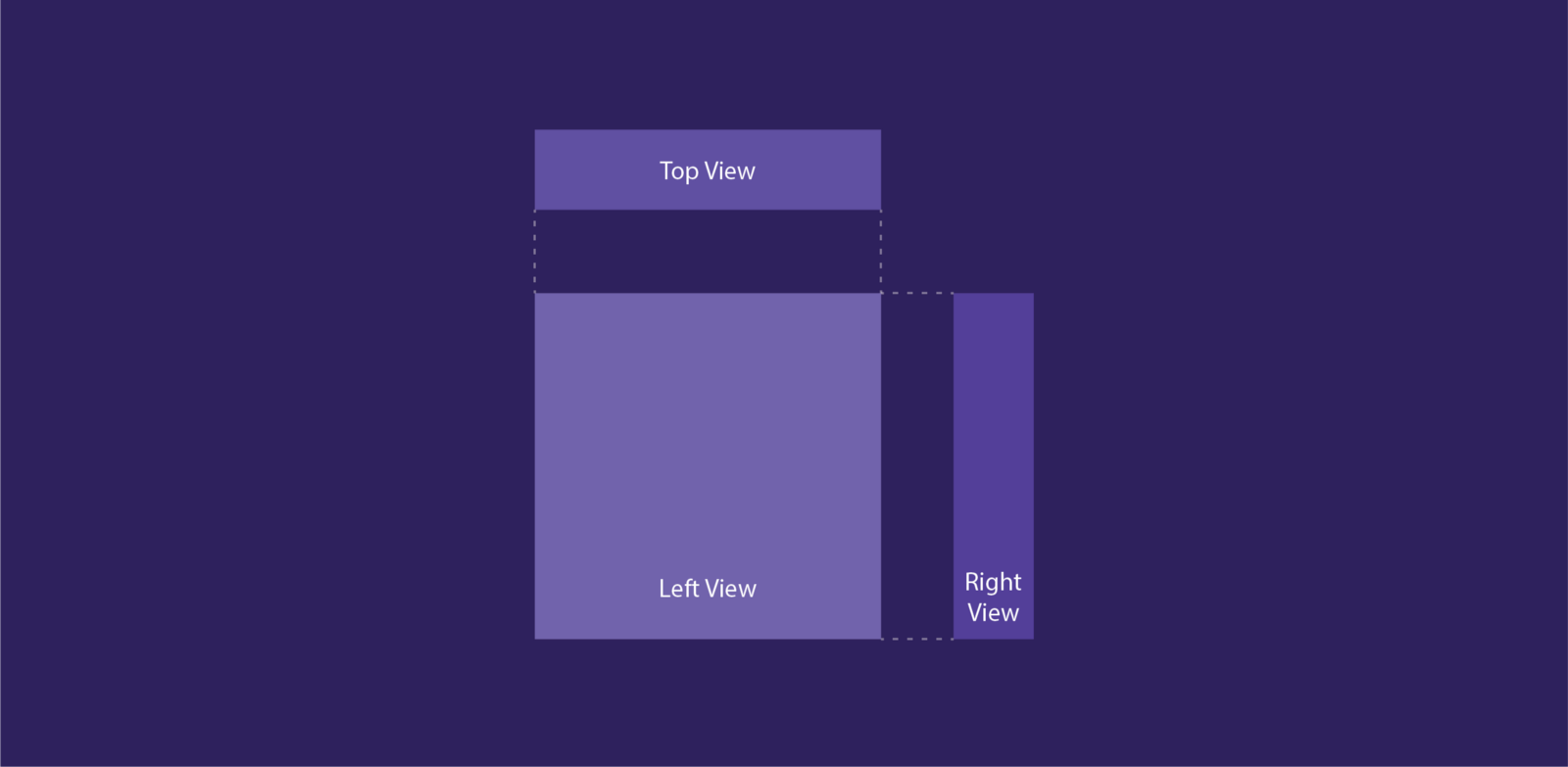
正射投影(设计中的顶视图、左视图和右视图)
步骤2:对3个投影应用SSR修改部
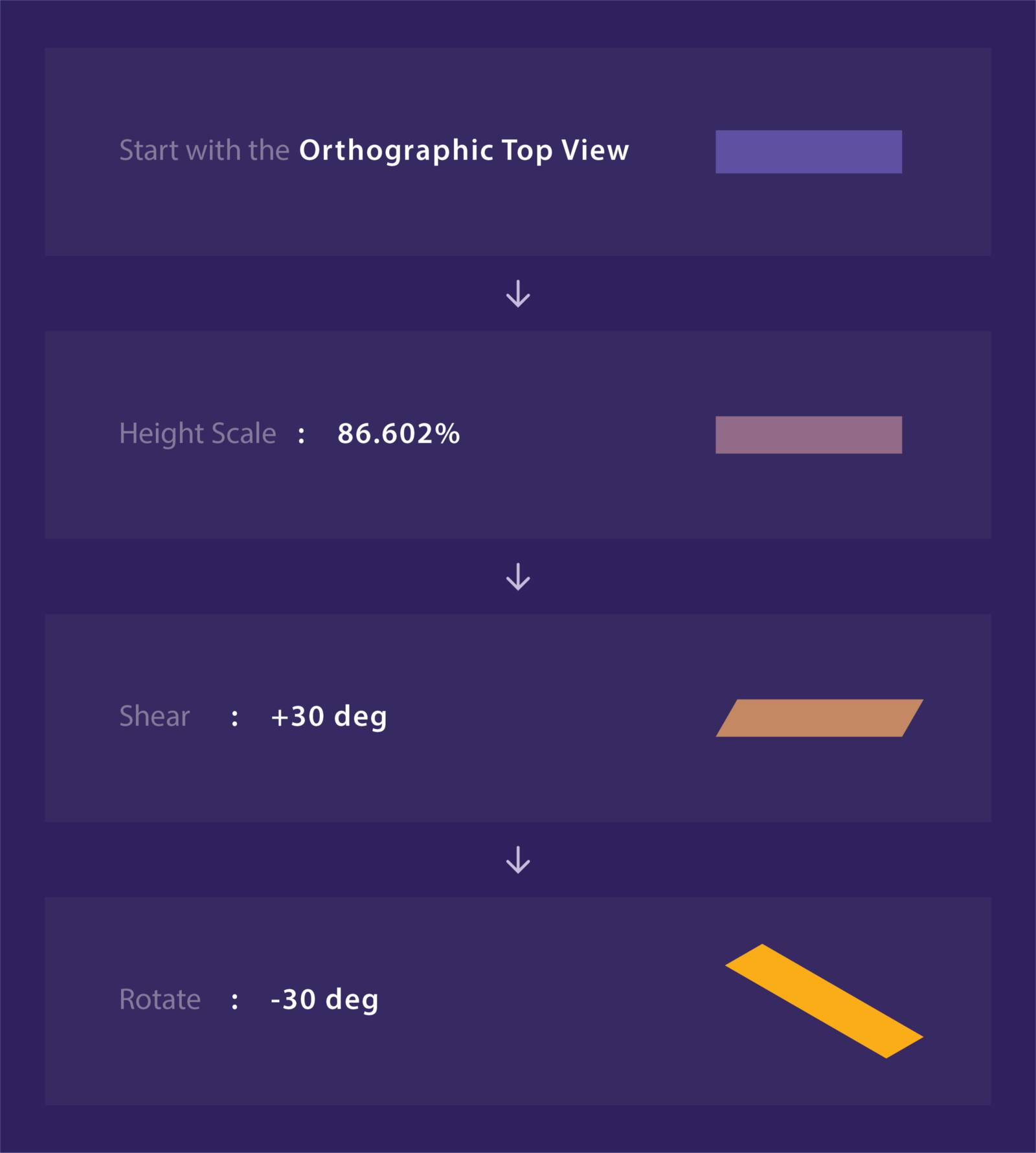
让我们先从顶视图开始。从正交投影中选择它,然后:
- 将高度缩放到86.602%(是的,这个数字应该是86.602%,不应该舍入到86或90)
- 接下来,将缩放的面斜切+30°
- 最后,将缩放和剪切的面旋转-30°

顶视图的转换
要确保你按照这个顺序对它们进行了转换,否则结果可能会不同。
嗯…我们有等轴插画的顶视图了!
同样地,对于左视图、右视图,这些变换是:
左视图
1.高度缩放到86.602%(始终保持一致)
2.斜切: -30°
3.旋转: -30
右视图
1.高度缩放到86.602%(始终保持一致)
2.斜切: +30°
3.旋转: +30°
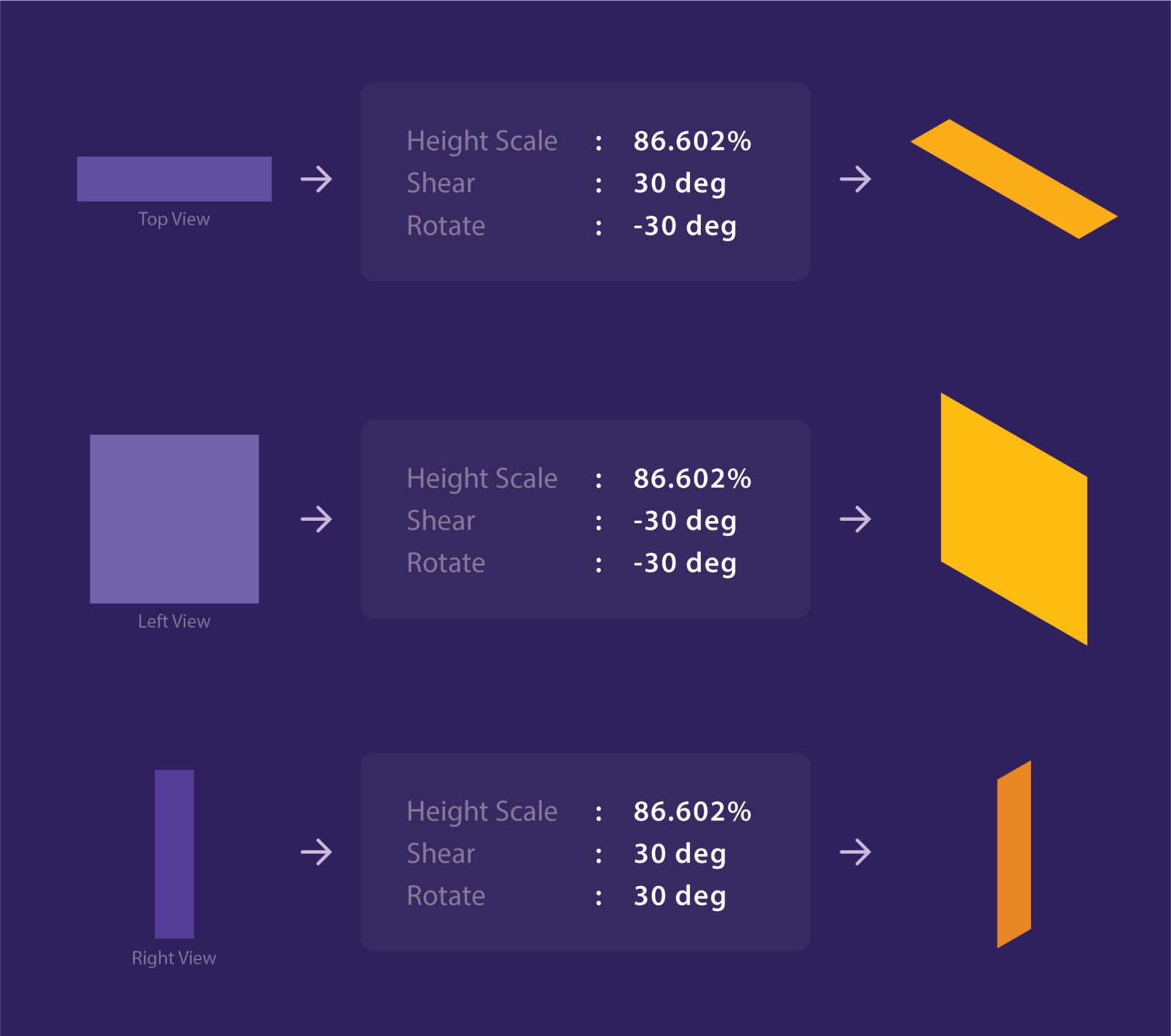
总之,这里是转换的主要列表:

等轴插画的元素转换列表
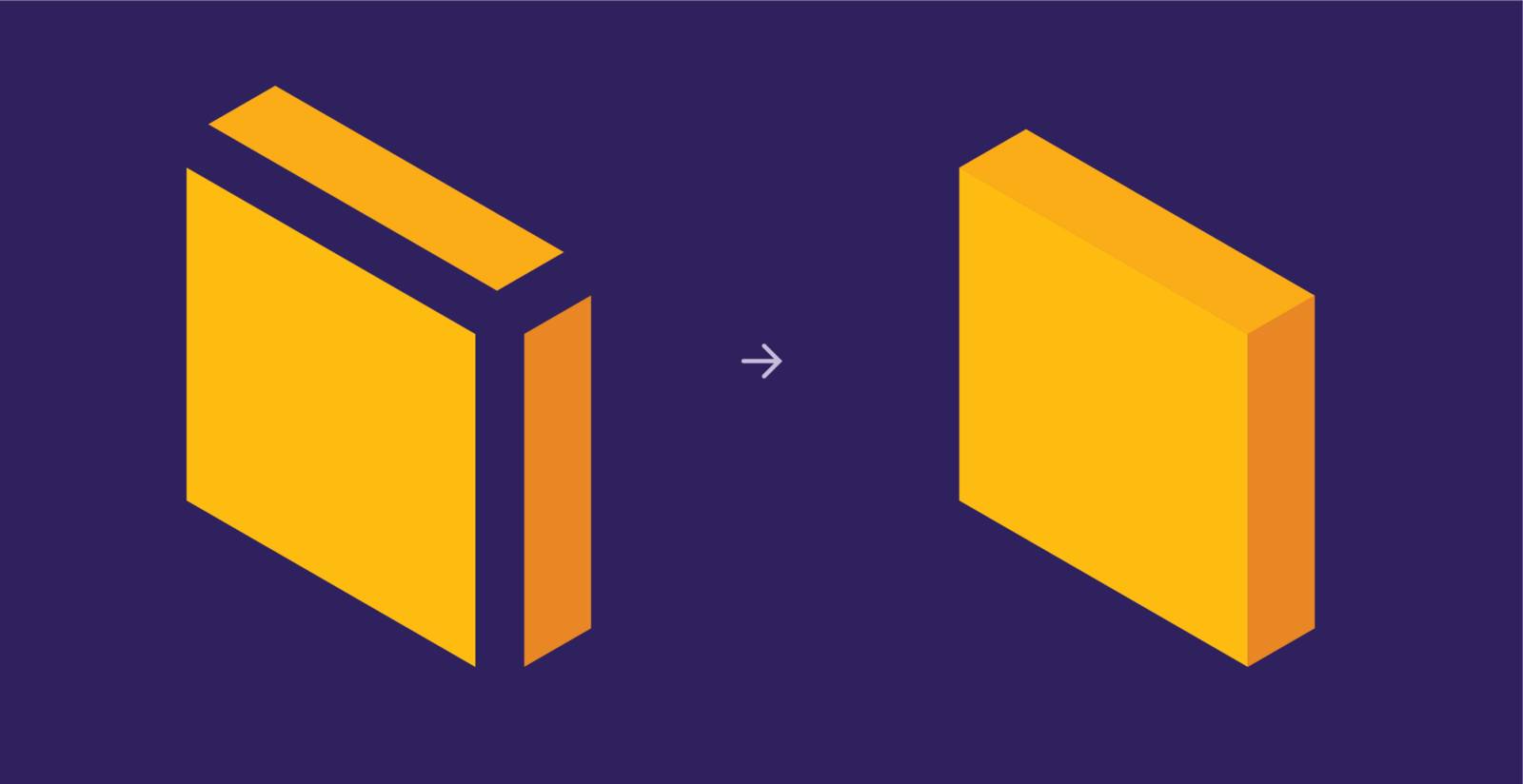
第3步:将它们组装在一起
现在,到了最后的一步啦,我们将这些面组合在一起,我们就完成啦!

组合等轴元素
现在你知道制作等轴元素组件的所有一切了。

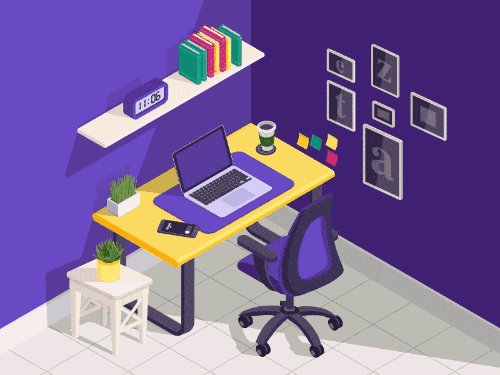
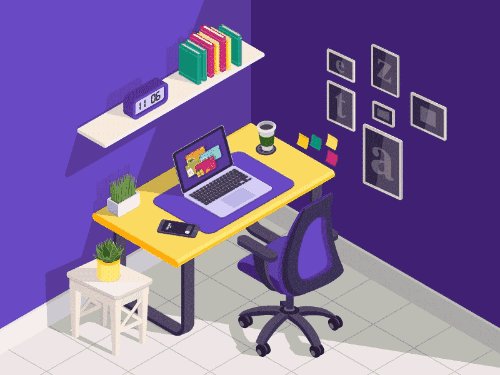
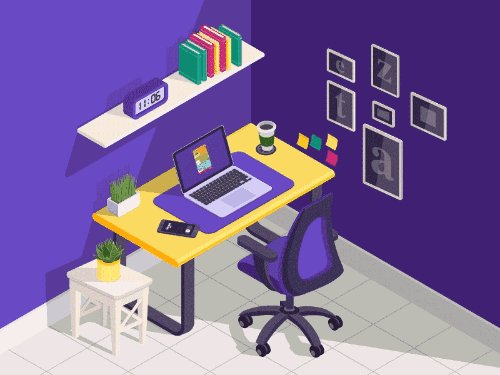
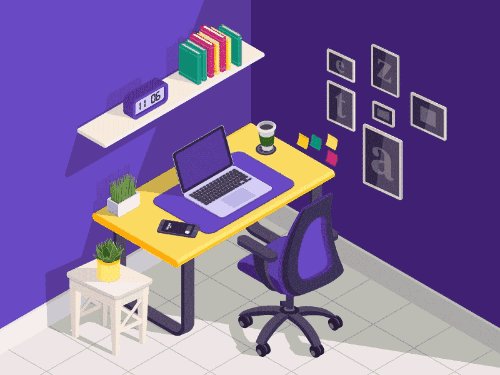
等轴桌面插画

等轴耳机插画
高级技巧1:
在Adobe illustrator里可以同单击“Actions”按钮来完成 缩放、斜切、旋转的功能。我能写的更详细点,但那又是另一桩事情了?。

Adobel illustrator 里的操作面板
高级技巧2:
保证每一个等距图的角度都是一样的,因此你所做的任何插图都可以无缝地融入到任何构图中去。例如,我可以简单地缩小等轴汉堡,并把它放在等轴测台上的笔记本电脑旁边。恩…它还蛮适合的?

那么,你准备好去挖掘你体内潜藏的插画师的小宇宙了吗?通过第三维度视角,你可以解锁并组合无限可能!玩起来吧,在评论中附上你的作品。想看看我更多的作品和内容,在追波上粉我吧。https://dribbble.com/zeta-design
查看本系列文章的第2部分(第2部分目前还没翻译哦,请期待吧~)。我已经写了些关于非规则的物体的描述,像以下这些:

原文地址:Medium
译文地址:非科班设计(公众号)
译者:Maker









评论0