本文由以下三部分组成,阅读需要5-8分钟,文末有福利!
- 解读二维码
- 静态二维码的视觉优化
- 动态二维码制作
前言
随着智能手机的普及,移动互联网的迅猛发展,二维码肩负着越来越重要的任务。
看网页要扫二维码,加好友要扫二维码,支付要扫二维码,骑车要扫二维码,甚至连楼下卖早点的摊子都有一个收费二维码。

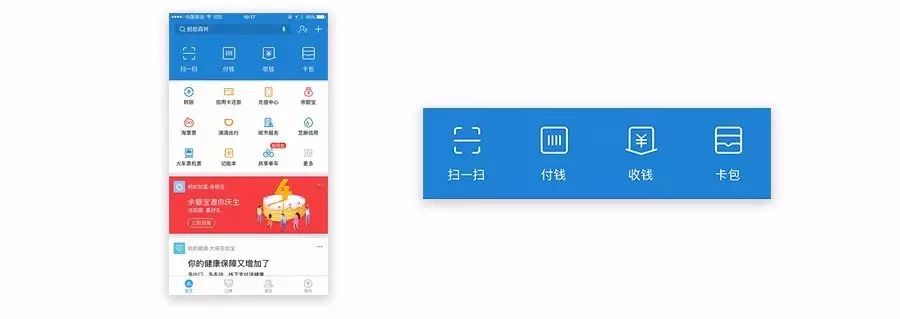
支付宝的头部四个主要功能中,前3个都与二维码相关
苹果在前不久召开了wwdc2017,发布了iOS11系统,里面有一项专门针对于中国市场的相机识别二维码的功能。
没错,苹果针对国人的使用习惯,让你用 iPhone 的摄像头就能直接识别二维码了。扫描之后,你能马上打开相关网站或 app。甚至还能直接扫码来支付。

二维码已经融入到我们生活的方方面面,覆盖了大部分的日常生活场景。
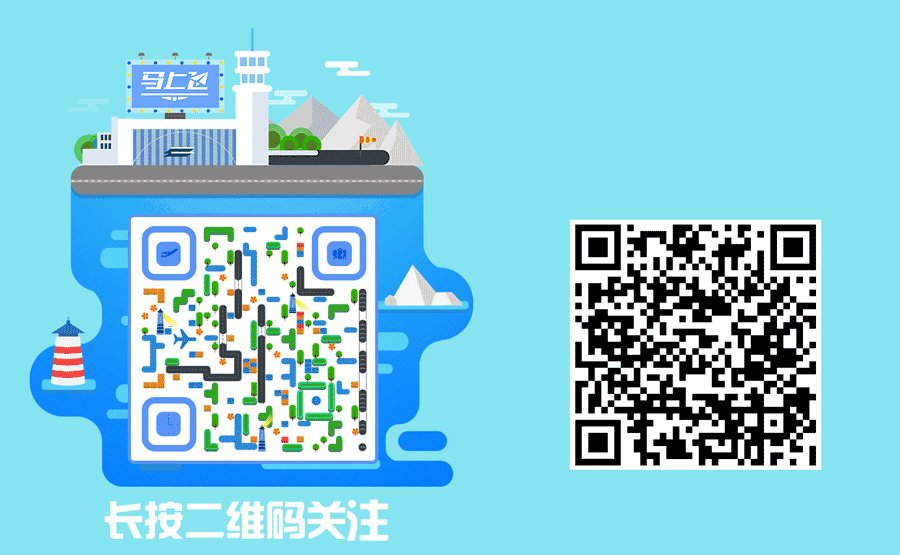
当你的面前同时出现这样的两个二维码,你更想去扫哪一个呢?

答案不言而喻,炫酷的动态二维码可以让你的二维码从一堆庸脂俗粉中脱颖而出。
那么今天老司机就手把手教你制作动态二维码。
解读二维码
在制作炫酷的动效二维码之前,首先要了解二维码的基本概念和原理。
二维码是一种比一维码更高级的条码格式,它可以在水平和垂直方向也就是x轴与y轴上存储信息,存储汉字、数字和图片等信息,因此二维码的应用领域要比条形码广得多。

我们平时最常用的那种是QR Code,QR即“Quick Response”的缩写,意为快速识别。QR code最早由日本人发明,应用于汽车制造,目的是对生产流程中的每一个零件进行追踪。
二维码的存储原理为二进制,在二维码中,白色的方块代表0,黑色的方块代表1。
其实我们也不必完全了解二维码的所有原理,但是如果我们要制作动态二维码,必须牢记它的识别原理。
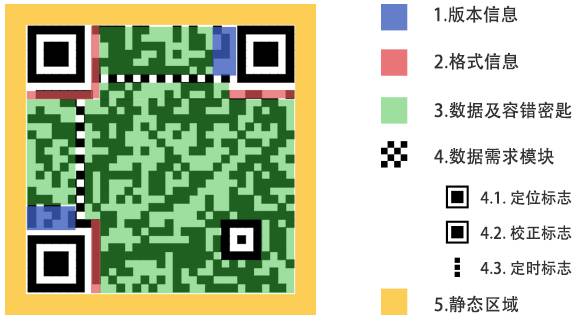
二维码的识别原理
二维码的识别原理如下图,每个色块担负着不同的数据存储任务。

当我们拿到设计二维码的需求时,首先要明确二维码的使用场景和识别方式。
众所周知二维码的识别方式分两种:长按识别和扫码识别。

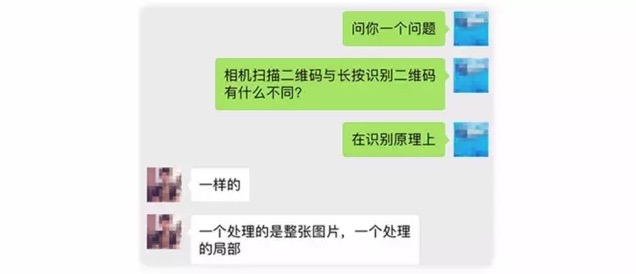
二维码的两种识别方式
为了弄清两种识别方式的原理有什么差别,我特地咨询了相关程序员,得到的回答是:

然而并没有什么不同。
在设计动态二维码时,出现过可以被扫描识别却不能被长按识别的问题,为此不得不一步步的寻找原因。
最后找到了原因,引申出一个与识别率息息相关的知识点:二维码的容错率。
容错率是指二维码在正常识别的前提下可被遮挡的部分占总二维码面积的百分比。容错率越高,可被遮挡的面积越大,二维码图案也越复杂。

目前容错率可分为L,M,Q,H四个等级,分别表示7%,15%,25%,30%
但是,二维码的复杂程度也不完全取决于二维码的容错率。在容错率一定的情况下,二维码包含的信息越多,
二维码也会越复杂。当原始二维码的图案无法满足创意需要时,就可以利用二维码的容错机制,增加或删除一些栅格,甚至可以遮挡部分图形。
ok,在了解了这么多的二维码基础知识之后,我们就可以开始二维码的美化了。
静态二维码的视觉优化
先推荐一个在线编辑网站,草料二维码。
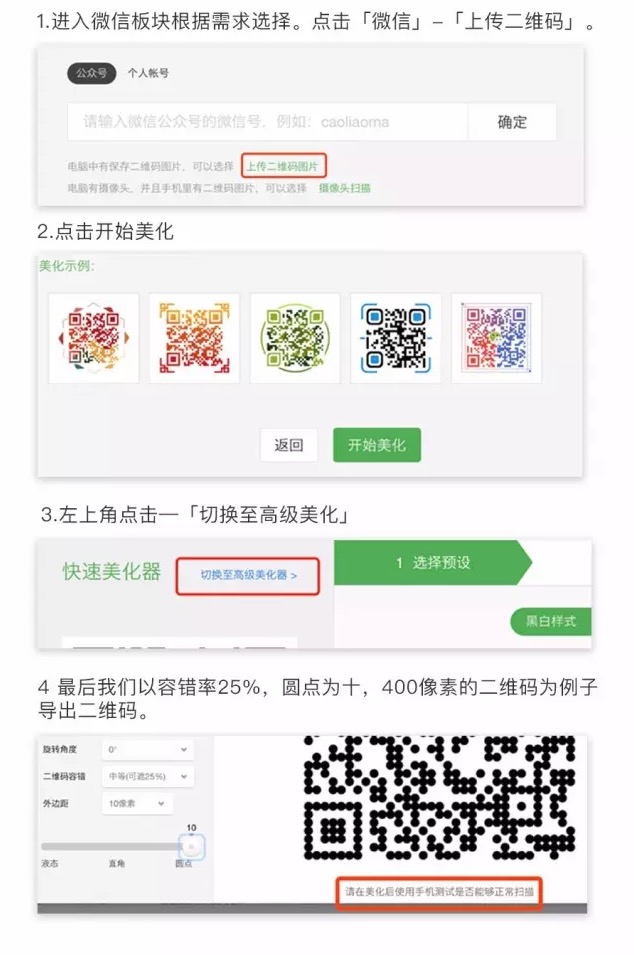
接下来,就以众安航旅的微信公众号“马上飞”的二维码为例,只需四步,从最普通的黑白二维码初步美化为我们制作动态二维码的基础图形。

高级美化模式可调整二维码容错率,以及二维码的样式,主要分为液态,直角与圆点。通过尝试调整容错率与二维码的外观来选择一个最符合你创意发挥的原始码。
在这一步,慎重挑选样式对往后的创作起着关键作用。
最后,下载二维码,到此你就完成了二维码的基础优化,获得了可用于动态二维码制作的基础图形。
有三点需要注意(敲黑板划重点)
- 请在美化的每一个关键步骤使用手机测试是否能够正常扫描。
- 使用多台iOS/安卓的机器,多次测试在扫码识别和长按识别两种识别情况下的识别情况。
- 把第二条再读一遍。
进一步优化静态二维码
接下来的工作的重头戏就是静态二维码的视觉美化了,因为我们的最终目标是动态二维码,所以在做静态美化时要时刻想着为后续的动态设计服务。在与需求方沟通完需求、确定方向之后,就可以大刀阔斧的对二维码进行改造了。
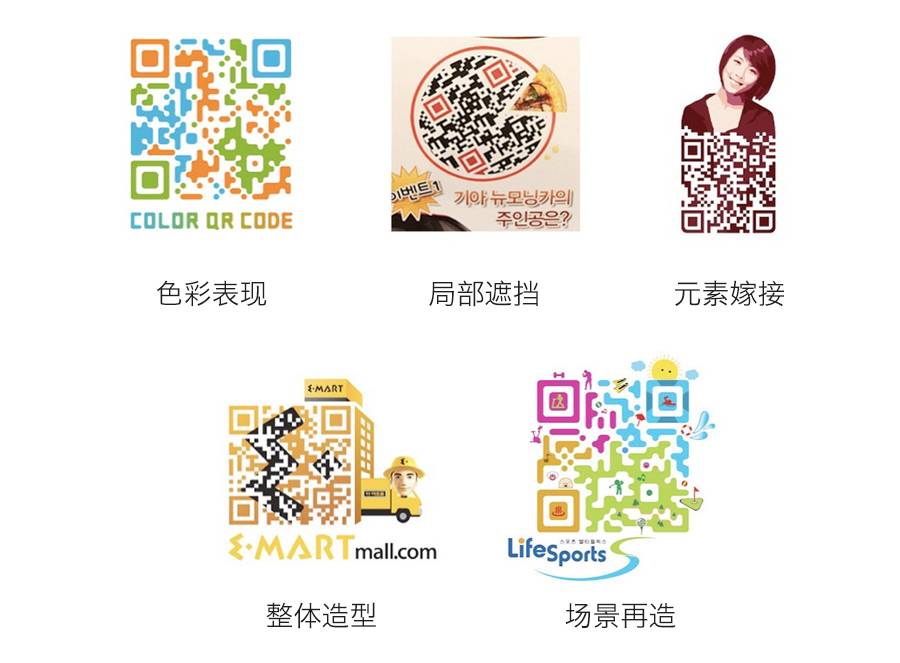
二维码的美化,一般有如下五种形式。前三种比较直观,在这儿就不展开说了,主要介绍后两种:整体造型和场景再造。

整体造型法
更多关注二维码内容上的创意方法,将二维码包含的业务功能以图形表达出来,优点是直观易懂,相对比较简单,适合二维码新手入门理解二维码的识别规则。

整体造型案例(来自网络,侵删)
场景再造法
不再局限于将二维码平铺,可以使用变形、透视的方法,甚至模拟出类似3d场景的效果。这种方法对二维码的改动较大,只有深谙二维码识别原理的老师傅才能驾驭。将场景氛围与二维码功能结合,达到更高的品牌识别度。

场景再造案例(来自网络,侵删)
介绍完方法,就继续以马上飞为例,进一步美化二维码。主要做法是把原来的二进制黑色内容码替换成更漂亮的图形和色彩。
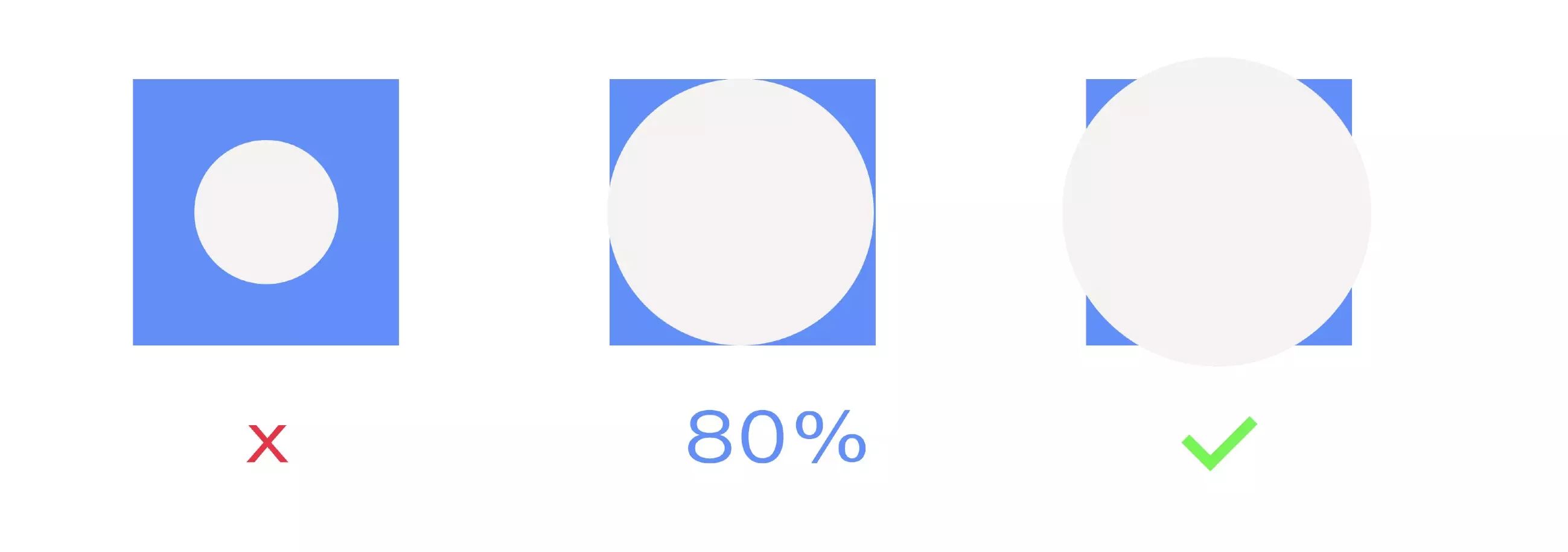
在替换二维码内容时要要注意的是:
二维码的基本结构是矩阵,组成矩阵的最小单位是1栅格。所以每个栅格的形状可以是不规则的,但是被遮挡的面积必须高于80%才能被识别。

遵循这样的替换原则可以保证你的视觉美化工作完成之后能够很好地在各种情况下被识别。
第一次制作动态二维码时,很容易把大量的时间和精力放在改造二维码的内容上,而忽视了整体风格的一致性。正确的姿势应该是,当我们拿到需求时,首先应该整体规划二维码的视觉风格,
先确定我们的风格样式后,再来统一的规划内容元素的摆放,毕竟内容只是动效二维码的一部分。
具体操作起来就相对容易了,根据二维码的布局,结合自己的创意开始构思二维码的内部布局,有点像玩秘密花园填色本。
以用photoshop为例,把原始二维码放在最底层,在上面新建图层,把你的创意对照原始二维码的样子画下来就ok了。

设计微小的视觉元素来填充替换原来的二维码内容。替换的元素首要关注色彩对比度,对比度越高越容易识别。
这就是为什么原始二维码采用黑白两色,是因为黑白对比度最高。因此0、1两个代码的色彩对比度越高越容易被识别。

在替换的过程中,也需要随时测试二维码的可识别性。
当原始二维码的图案无法满足创意需要时,可以利用二维码的容错机制,增加或删除一些栅格,甚至可以遮挡部分图形。
在替换完视觉元素之后保证可识别的前提下,就可以添加环境元素了。
因为马上飞是航旅保险相关业务,环境元素一定会使用:机场、航班、塔台、跑道等等场景,如下图。

动态二维码的制作
在把PS文件导入AE制作动效之前,我会复制一个新的文件,将ps里需要动起来的图层与静态图层分开,梳理一下它们之间的关系,方便后续的动效制作。

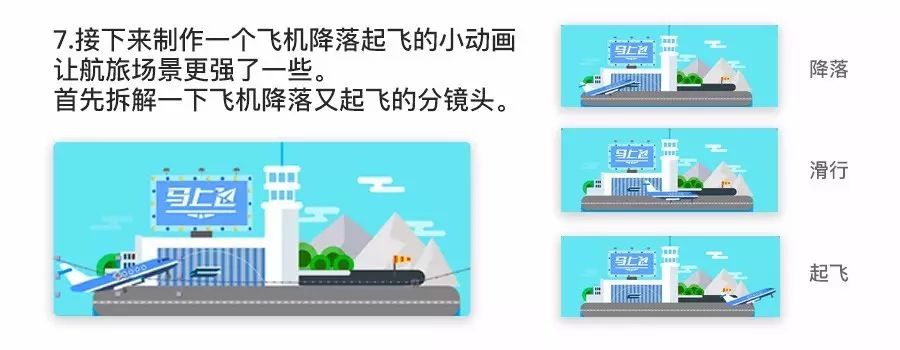
因为是航旅场景的动态二维码,我选择在跑道上添加飞机作为动态元素,此外原有的视觉元素比如灯塔的灯光,
还有黄橙相间的的遮阳伞都可以成为动态元素为动态二维码增添活力。

接下来,老司机教你把静态二维码变为动态的神奇时刻,准备发车!
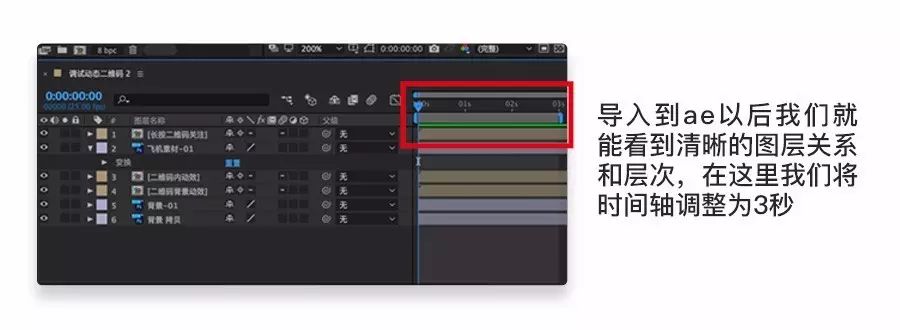
1. 将准备好的psd文件拖到ae中,
导入种类:合成-保持图层大小,勾选 — 可编辑的图层样式。


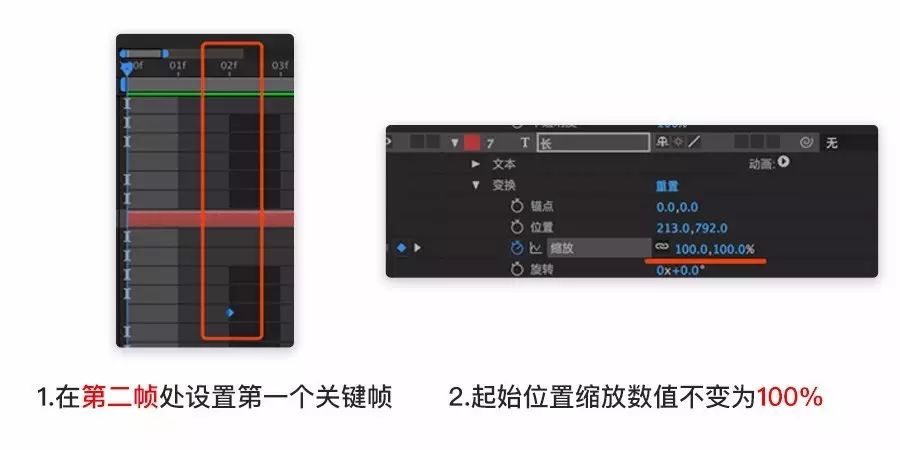
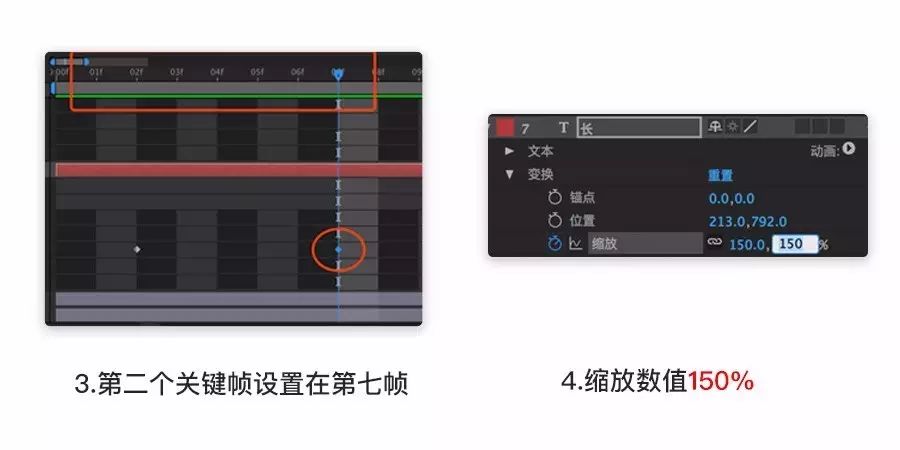
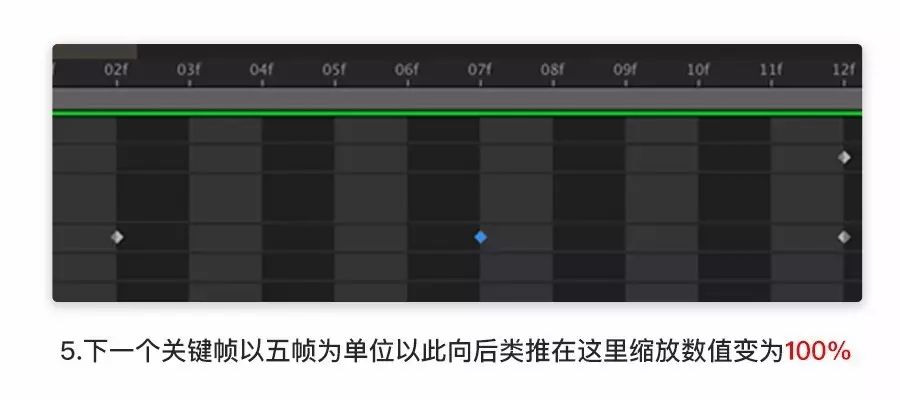
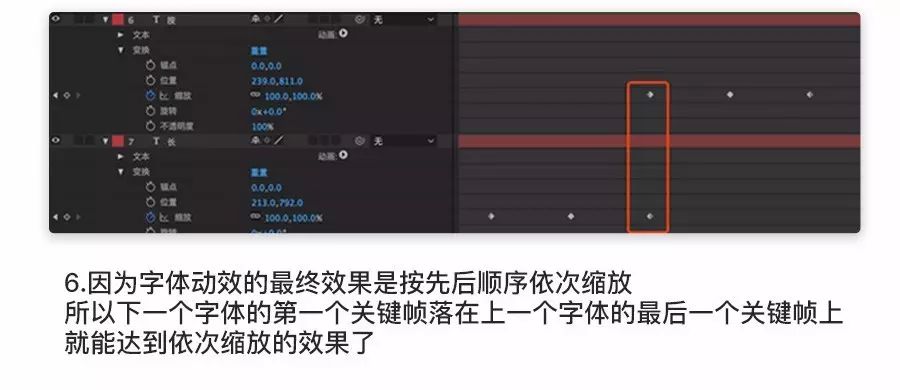
接下来我们按图层的先后顺序把文案:“长按二维码关注” 做一个缩放的动态效果。
因为时间轴只有三秒,把七个字体安排在三秒钟内就需要对字体效果做一个规划。








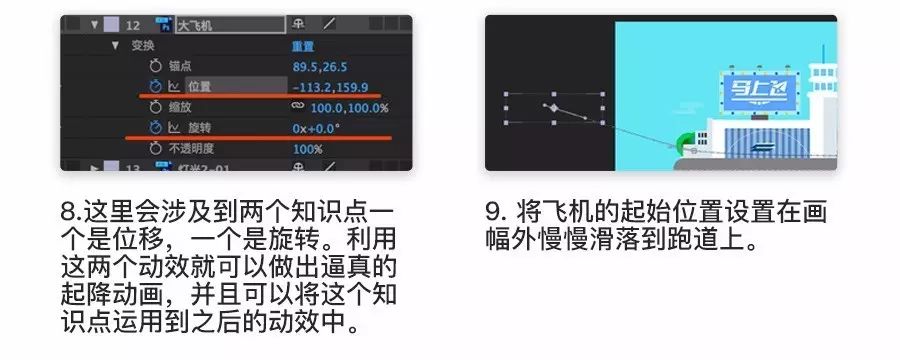
动态图中的很多元素只是简单的位移或旋转动作,因此不再赘述做法,请大家举一反三。最好的办法,就是打开ps和ae,自己试一试。
最后总结一下,制作动态二维码的心得和我曾经踩过的坑:
- 一定要随时测试二维码的识别效果,不要等扫不出来了,返工回去试容错率(说多了都是泪TT)
- 要用不同系统,不同品牌的手机多做测试,至少要覆盖主流机型,不要等上线了爆出某些品牌手机扫不出来的bug。
- 当发现识别不出来的时候先从二维码定位点找问题。如果不是定位点的问题,那就是你的问题。
本文案例的ps和ae的源文件,百度网盘 密码:gaq9
原文地址:众安ZED (微信号zhongan_zed)
作者: 田呵呵








评论0