小编:五天Principle从入门到精通,一起来学习吧~
今天我们练习做一个非常基本的动画,熟悉Principle最基本的操作和界面布局。那么课程开始啦。
在这里,我们选择做一个toast动画。设计师们有了自己设计的toast体系,就可以告别系统原生的toast。同时,我们也可以拿着实际效果,在开发小哥面前演示toast动效,再也不用比划半天也说不清楚。
toast动画
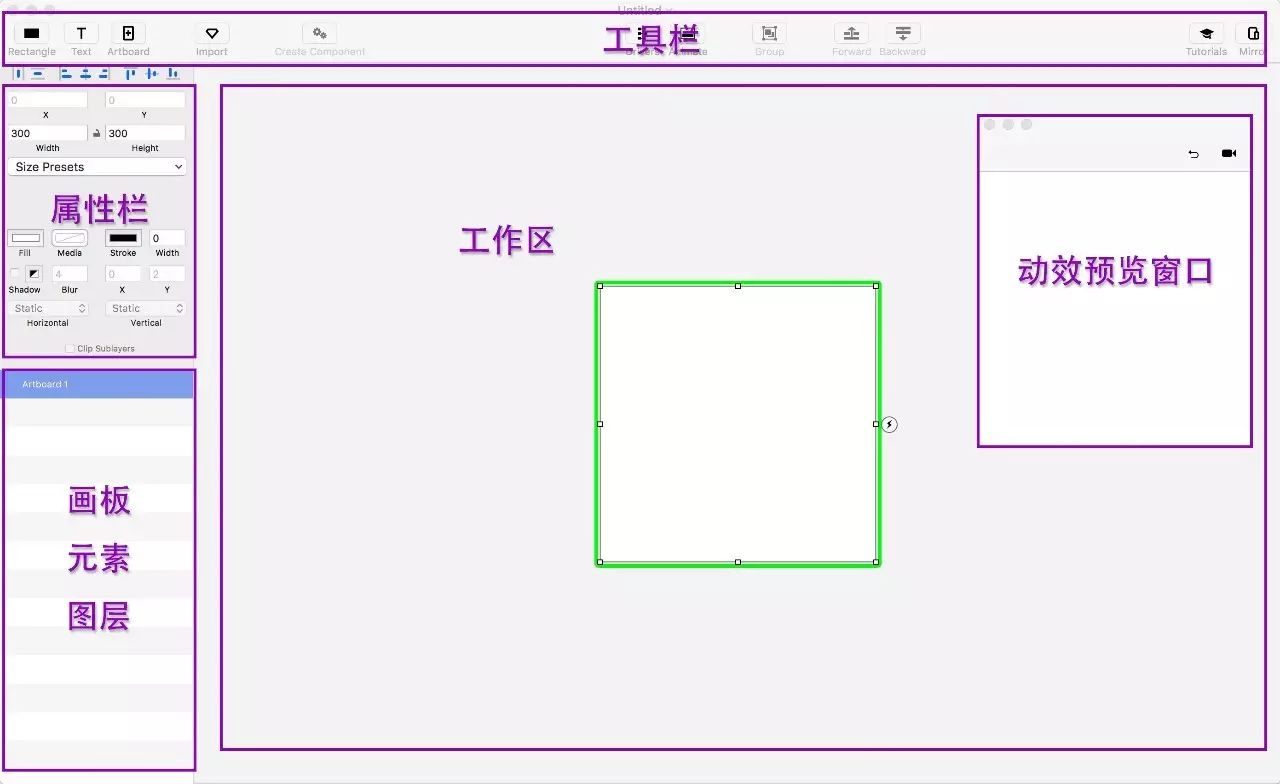
软件打开后,有一个300*300的Artboard在界面中,使用过Illustrator和Sketch的人应该理解。这是一个画板的概念,我们设计的各种元素都应该在这个画板上。工具栏也没几个按键,刚一开始的话,不容易被理解。即使对于有AE基础的人来说,开始也要先了解Principle的动画制作逻辑的。我们一步一步地讲并配以截图,第一节讲得详细一点,力求打好基础~

初次打开Principle
第一步
选中某元素,在界面的左侧是该元素的属性栏。首先把Artboard的大小设成常规的手机屏幕大小“750*1334”。接着,我们点击左上角的“Rectangle”,页面中会新建一个方块,我们再点一下“Text”,然后屏幕中又出现一个方块和两个单词。

第二步
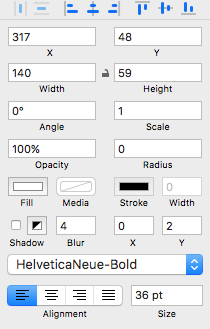
在左侧属性栏可以修改方块大小(当然也可以拉方块边缘改变方块大小)。鼠标选中文字,左侧边栏可以修改文字的属性,双击文字可以修改文字内容。如下图:

属性栏↓

第三步
现在来到了我们关键的一步:怎么出现动画效果。
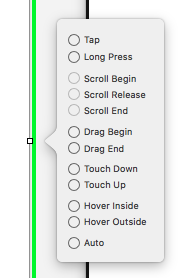
选中Artboard1,它周围出现绿色的框,右侧出现一个️闪电图标,这个就是动作触发的条件编辑入口。

我们点击这个闪电,出现一个菜单,这些就是动作触发的条件们。

后面会对这个动作触发条件做详细的讲解。
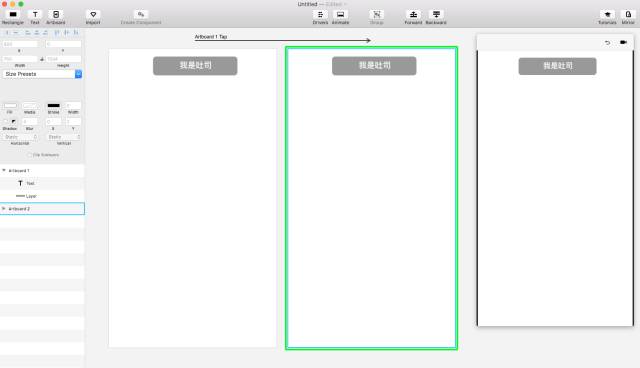
重点来了!我们选中“Tap”并拖动,发现一个蓝色的箭头,将箭头指向Artboard1并松开鼠标。然后如图,工作区又新增了一个画板,自动命名为Artboard2:

然后,我们将Artboard2上的toast(方块和文字)向下拖动一段距离,使其和Artboard1上的toast有位置变化,如图 :

这个时候,我们的设计就会动了!
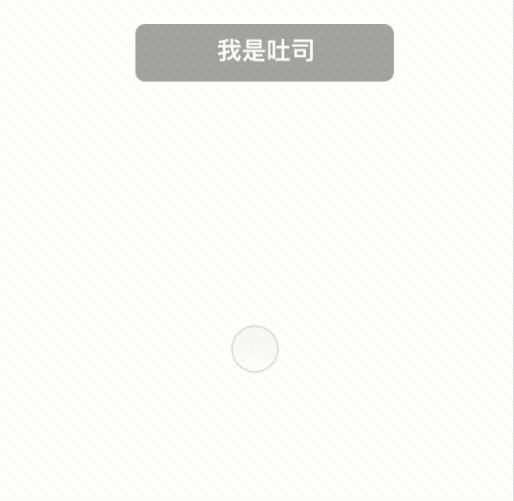
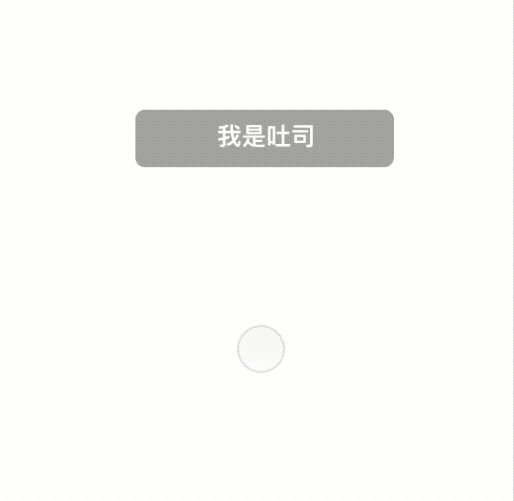
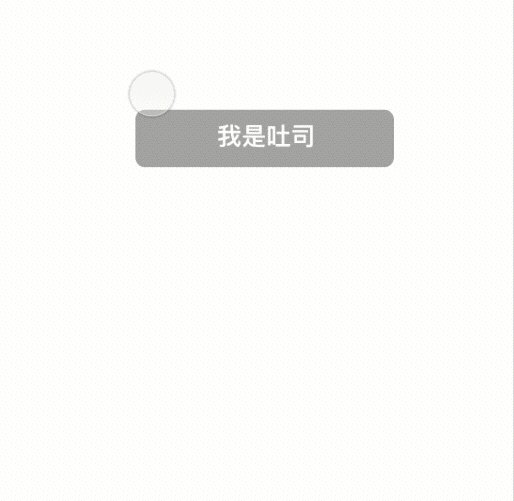
查看动画方法:鼠标选回第一个画板,右侧的动效预览窗口会回到初始状态,在预览窗口中,鼠标点击一下(即我们刚刚选择的Tap触发条件),就看到toast动起来了。动效如下:

我们也可以数据线接到手机上,打开装的Principle mirror查看动效。
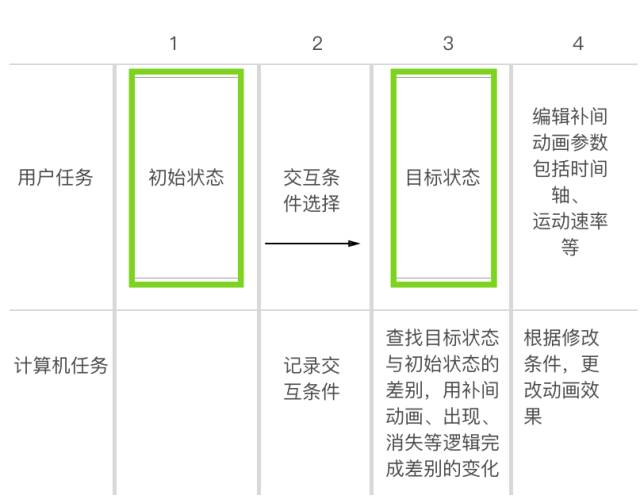
通过上面这个toast的动效例子,我们可以理解Principle的动画原理。如图:

其中1,2,3步我们已经做到了,第4步并不是必须的。下一节我们会针对动画的形成逻辑有更深入的讲解。
总结:
第一天,我们学习了:
· 新建文字,文字的修改
· 新建矩形,矩形的修改
· 动画的触发
· 矩形和文字的【移动】动画
· 动画的预览
预告:
第二天,我们将会学习
· Sketch文件的导入
· 补间动画逻辑
· 透明度动画
· 缩放动画
· 时间轴的控制
原文地址:紫豆子设计站(公众号)
作者: 紫豆子的开发









评论0