一. 流程图符号意义
1. 流程图符号
(1)矩形
作用:一般标示要执行的处理(Process),在流程图中用作执行。
(2)圆角矩形或者扁圆
作用:表示程序的开始或者结束,在程序流程图中用作开始框或者结束框。
(3)斜角矩形
作用:表示数据,其中可注明数据名、来源、用途或放置其他的文字说明。
(4)菱形
作用:表示决策或判断(例如 If、Then、Else),在程序流程图中用作判别框。
(5)文件
作用:表示为一个文件,可以是生成的文件或是调用的文件,需要自己根据实际情况作解释。
(6)括弧
作用:注释或者说明:可以用作条件叙述、一般流程到某一位置,需作一段执行说明,或者有特殊行为时会用到它。
(7)半圆形
作用:在使用中常作为流程页面跳转、流程跳转的标记。
(8)三角形
作用:控制传递,一般和线条结合使用,表明数据传递方向。
(9)梯形
作用:一般用作手动操作。
(10)椭圆形或圆形
作用:如果画小圆,一般用来表示按顺序数据的流程。如果是画椭圆形,通常用作流程的结束。如果是在Use case用例图中,椭圆就是一个用例了。
(11)六边形
作用:表示准备之意,通常用作流程的起始,类似开始框。
(12)平行四边形
作用:一般表示数据,或确定的数据处理,或者表示资料输入(Input)
(13)角色
作用:来自于Use case 用例,模拟流程中执行操作的角色。需要注意的是角色并非一定是人,有时候是机器自动执行,有时候也可以是模拟一个系统管理。
(14)数据库
作用:指保存网站数据的数据库
(15)图片
作用:表示一张图片,或者置入一个已经画好的图片、流程或者一个环境。
2.其他符号
(1)直线
直线表示控制的流线,可以加箭头表示流向,也可以自定义。
(2)虚线
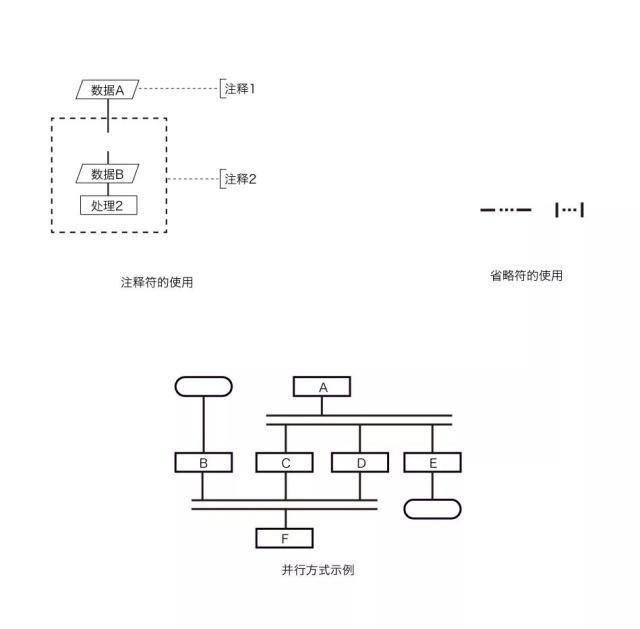
虚线用于表明被注解的范围或链接被注解部分与注解正文
(3)省略号
若流程图中有些部分无需给出符号的具体形式和数量,可用三点构成的省略号
(4)并行方式
一对平行线表示同步进行两个或两个以上并行方式的操作。

二. 手势与标签
一般来说,同一张流程图上会有很多标注,如果在注解中写不下,可以用彩色小标签编上数字,然后在专门的注释中,在对应的编号数字里把注释说明文字补全。
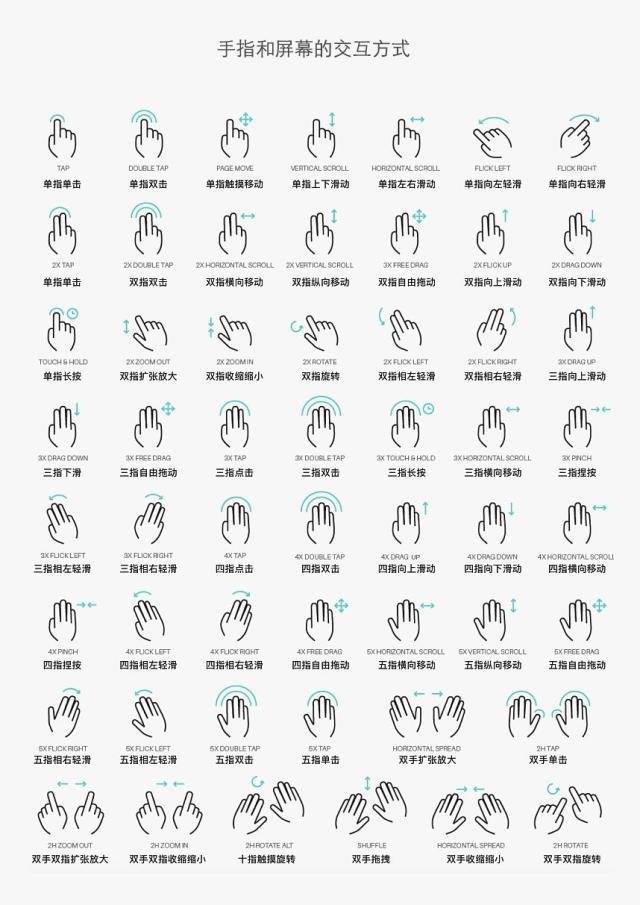
手指与屏幕的交互方式如图所示:

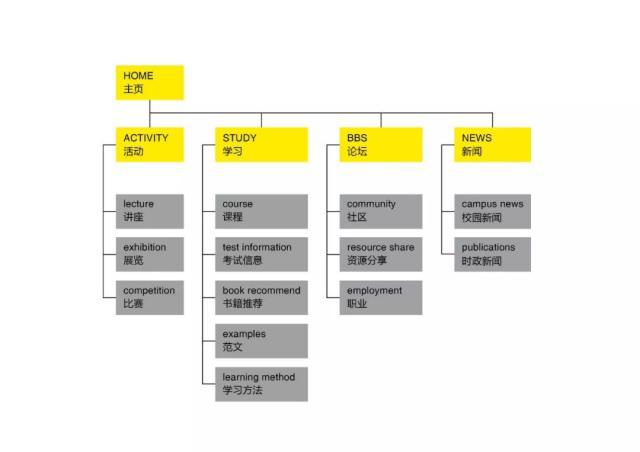
三. 网站线框图的信息层级
网站顶部的全局导航,左侧的二级导航,一级模块的局部导航,构成一个三维的、有逻辑联系的信息架构。

四. APP信息层级
一个APP通常从启动器图标进入(也有可能是其他着陆页),通过启动页,然后就到了首页或者导航页。
而页面上也会有导航、内容不同板块、Bar条等模块,不同模块的信息级别都不同。每个模块的层级及位置都有讲究,我们在设计时,也要考虑到常用功能应放到容易找到的位置,重要功能应做的比较醒目一些,内容也要注意布局的合理,应适合与当前模块的信息表达。
通常一个页面必然会有一个最重要的任务功能模块,设计师需要在线框布局和界面用色造型方面着重强调!流程线框卡片有助于设计师完成这项工作。若不想选用这套卡片,我们也可以通过AI和Axure等软件绘制适合自己的流程现况卡片。








评论0