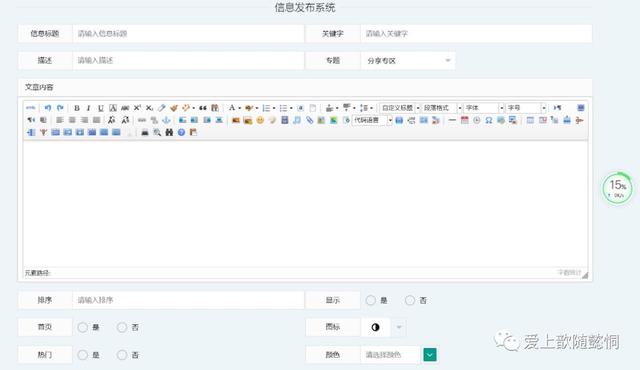
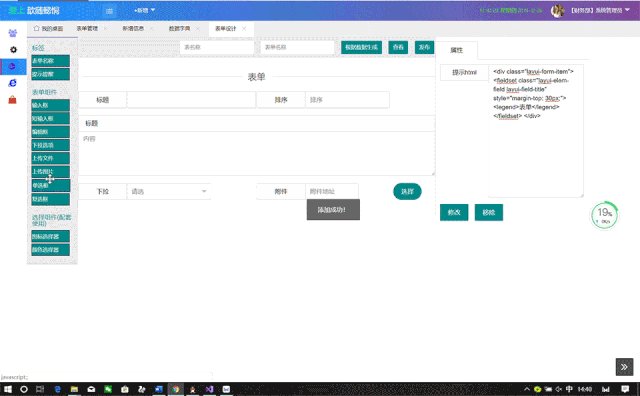
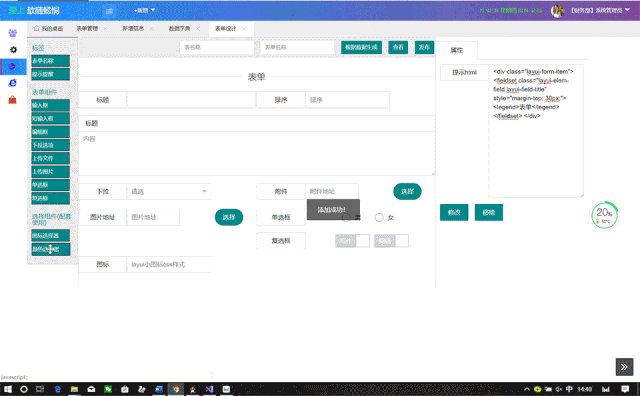
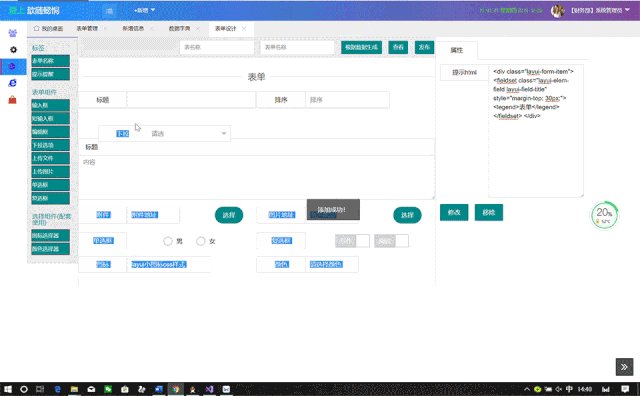
先来看看设计界面和最终界面,图1是设计界面,图2是效果。

图1

图2
首先一个完整的过程用户在最终界面输入要填写的信息这里的信息有很多了,有只能选择、有只能是数字、有是选择等等,这里我把layui表单里的弄的差不多了,不过还有些需要优化有兴趣的可看看layui 的form模块。我们希望生成的html可以自适应手机端和pc端,这里用到layui 的栅格。
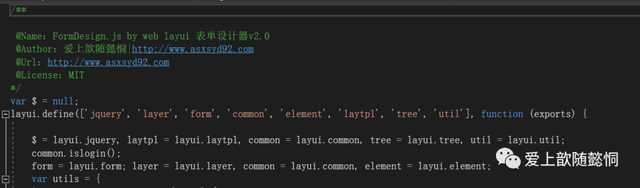
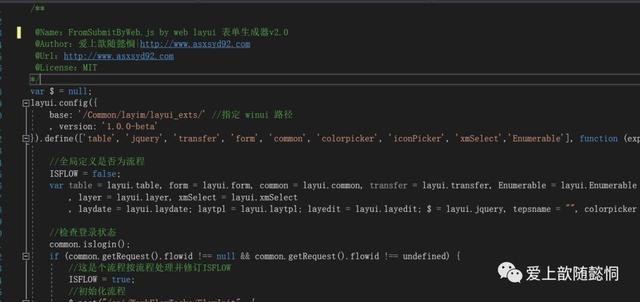
话不多说我们看看用到哪些js,下图所示:

思路很简单无非就是我们把看做一个组件使用<script type=”text/html”></script >进行包裹,当点击时将他插入到 <div></div>,插入完成后 让它可以拖拽$(‘.asxsyd92move’).arrangeable();这样想放哪里就放哪里。想怎么玩就怎么玩,就这么简单。
<div class=”layui-form-item asxsyd92move”> <label class=”layui-form-label”>单行输入框</label> <div class=”layui-input-block”> <input type=”text” name=”title” lay-verify=”title” autocomplete=”off” placeholder=”请输入标题” class=”layui-input”> </div> </div>现在最主要的就是form中的提交有个神奇的功能:表单中只要input 或者 select 定义了Name当使用JSON.stringify(data.field)就可以得到想要提交的数据,我们现在就需要搞定name和id。
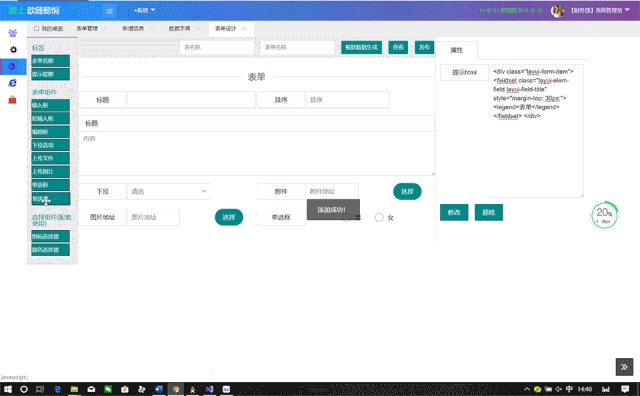
form.on(‘submit(demo1)’, function(data){ layer.alert(JSON.stringify(data.field), { title: ‘最终的提交信息’ }) return false; });我们写一个监听事件,来监听所点击的是谁,然后得到它并编辑它,这里我把id和name都改成一样的。

/// ///当他被点击是我可以修订提示框和输入框中的属性这里研究一下html属性就可以了 /// var thats = $(_this); var key = thats.find(‘.layui-form-label’).eq(0); var value = thats.find(‘.layui-input’).eq(0);看看效果如何

接下来就是要不这个数据提交到后台了我们这里FromSubmitByWeb.js来处理那些字段显示哪些字段隐藏,渲染百度编辑器之类的。思路就是定义一个class 属性渲染这个属性即可。当然这里的这个表单中的字段要和数据库一致提交才能保持到数据库。我也封装了专门来处理这种表单保存。

这里我建立了一个公共表来处理不同表之间的保存。示例代码如下所示:nuget中安装Asxsyd92Core.Utils。
/// <summary> /// 公共单表保存 /// </summary> /// <param name=”tab”>表</param> /// <param name=”data”>json数据</param> /// <returns></returns> [Route(“Common/save”)] [HttpPost] [Authorize] public string save(string tab, string data) { if (tab == null || tab == “”) { return JSONhelper.ToJson(new { msg = “tab不能为空!”, Success = false }); } data = Models.Unity.OperationJson(data, User);//初始化用户信息 var id = SqlFromData.SaveFromData(tab, data);//保存 if (id == Guid.Empty) { return JSONhelper.ToJson(new { msg = “添加失败!”, Success = false }); } else { return JSONhelper.ToJson(new { msg = “添加成功!”, Success = true }); }}
查询示例:
/// <summary> /// /// </summary> /// <param name=”tab”>查询哪张表</param> /// <param name=”title”>查询条件</param> /// <param name=”page”></param> /// <param name=”limit”></param> /// <returns></returns> //获取公共list [Authorize] [HttpGet] [Route(“Common/GetCommonList”)] public string GetCommonList(string tab, string title,string desc=”ID”, int page = 1, int limit = 15) { IEnumerable<object> o = null; if (tab == null || tab == “”) { return Asxsyd92Core.Utils.JSONhelper.ToJson(new { code = 0, msg = “”, count = 0, data = o }); ; } if (title == null || title == “”) { o = Asxsyd92Core.Utils.Data.SQLServer.SqlFromData.GetPage(tab, page, limit, desc); } else{
o = Asxsyd92Core.Utils.Data.SQLServer.SqlFromData.GetPage(tab, page, limit, desc, new { Name = “%” + title + “%” }, “like”);
} if (o.FirstOrDefault() != null) { var os = Models.Unity.ObjModel(o.FirstOrDefault()); return Asxsyd92Core.Utils.JSONhelper.ToJson(new { code = 0, msg = “”, count = os.FirstOrDefault(c => c.Key.ToString() == “Count”).Value, data = o }); } return Asxsyd92Core.Utils.JSONhelper.ToJson(new { code = 0, msg = “”, count = 0, data = o }); } /// <summary> /// 删除 /// </summary> /// <param name=”key”></param> /// <param name=”table”></param> /// <returns></returns> [Authorize] [HttpPost] [Route(“Common/Del”)] public string Del(Guid key, string table) { if (table.IsNullOrEmpty()) return JSONhelper.ToJson(new { msg = “表数据为空不能删除!”, Success = false }); else { var tag0 = SqlFromData.DelFromData(table, key); //WebOS.Dal.CommonTaskDal.Instance.Delete(); if (tag0 > 0) { return JSONhelper.ToJson(new { msg = “删除成功!”, Success = true }); } } return JSONhelper.ToJson(new { msg = “删除失败!”, Success = false }); }到处结束。








评论0