Photoshop的强大就连开发软件的工程师都不一定全部知晓。PS给大众的印象就是P图修图用的,这只是片面地理解,实际在UI创作中PS也是重中之重。毫不夸大的说,用ps可以制作修复出日常生活中能见到的全部物体!
网友说:小编又在说大话了,你给我制作个金属材质的效果,我就相信你。
我说:中,今天就好好给你上一课!
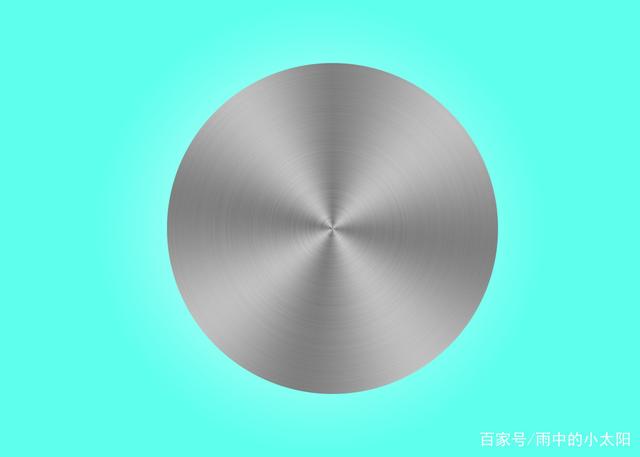
效果图:

金属材质:先了解材质的特征,除了物体应有的反光效果外,还有一个特征就是金属有种拉丝的质感!初步了解特征之后一起动手试试吧!
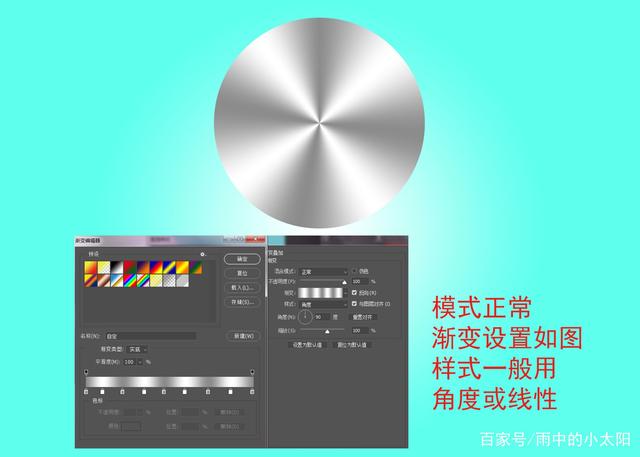
新建画布随意填充渐变,用形状工具绘制所需要的形状(我绘制的正圆形状),给正圆添加一个渐变的图层样式。金属材质渐变比较有特点,直上直下观看渐变是呈现对称,有种动态旋转的感觉,一起动手尝试下这种奇妙的感觉,打开渐变图层样式对话框,设定样式为角度。
角度渐变设定渐变色时候要注意:最开始的颜色要跟结束时候的渐变色一致,要不然出来的效果连接处没有过度。具体设定如图所示:

已经有了初步的效果。ctrl加鼠标左键载入圆形选取,新建一个图层给圆形选区填充黑色,添加杂色,数值设定越大效果越明显,选高斯分布和单色。接着执行模糊——径向模糊,选择旋转,品质最好,最后降低图层透明度,金属按键的拉丝效果就制作好了。

注:也可以选择动态模糊,得出的拉丝效果是竖直或者横的,用在我们接下来降到的塑料材质比较多!如下图:

结合上面讲到的内容,我们拓展一下,利用图层样式给圆形按键制作个底盘,使其看起来更加有立体的质感!回忆一下我们印象中都有哪些按键,都是什么类型的,按照自己想象比较清晰的,向着这个方向努力。
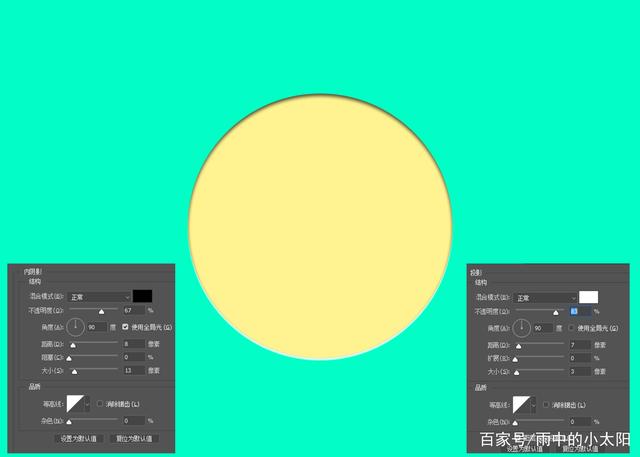
在正圆图层下方新建另外一个大一点的正圆,颜色随意填充。给底座增加一点质感和立体感,我这里用到的是内阴影和投影效果,不用调整那么多的数据就能得到想要的效果。效果如图

添加图案叠加图层样式,这里要注意一个混合模式的选择,一般情况根据背景色会做调整,整体效果看起来更加自然为佳。后期整体效果出来之后再做调整也可以的!我这里选用的正片叠底混合模式叠加图案,使按键底座更加存在质感逼真的特效!显示最开始制作的按键和拉丝纹理,一款UI按键图标就完工了!

本篇教程主要通过图层样式来绘制图标的,数据不唯一,在不断尝试中得到自己认为最理想的效果。有些样式会用到混合模式选项,不知道怎么选的网友可以翻看下之前发的混合模式的讲解!这样的方法用在UI里面比较多,在这就是产品精修。简单来说学会图层样式就等于半只脚踏进了UI、交互设计领域,下图是我临摹的几个效果图,仅供参考,多练习才是正确的方向。









评论0