最近有需要做前端界面的快速开发,于是就考虑到前端框架的使用。Layui是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到 API 的每一处细节都经过精心雕琢,非常适合界面的快速开发。layui 首个版本发布于2016年金秋,她区别于那些基于 MVVM 底层的 UI 框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,她更多是为服务端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
通过这段介绍我们简单了解到其几个基本的特点:
第一是基于原生html/css/js的前端框架(多用于界面搭建)
第二,其实比较容易上手使用的,学习门槛比较低
第三,极简主义(其所有空间的设计都比较符合现代审美观,极简,扁平化等)
第四,体积小巧,但组件丰富.非常适合界面的快速开发
我们既然使用了别人的产品,那么最好的学习方式定然是通过产品说明书,即layui的文档.我们可以在layui官网上找到,文档,示例,社区,这三个重要的学习layui的资源地.
layui的简单使用,我们在了解并准备好了layui开发的工作后,就开始准备使用layui了.首先浏览官方文档,并结合案例来说明:在我们的资源加载到对应项目后,我们如何在我们的项目里引入layui.?只需引入两个关键文件即可:layui.css和layui.js
<link rel=”stylesheet” href=”./layui/css/layui.css”><script src=”./layui/layui.js”></script>
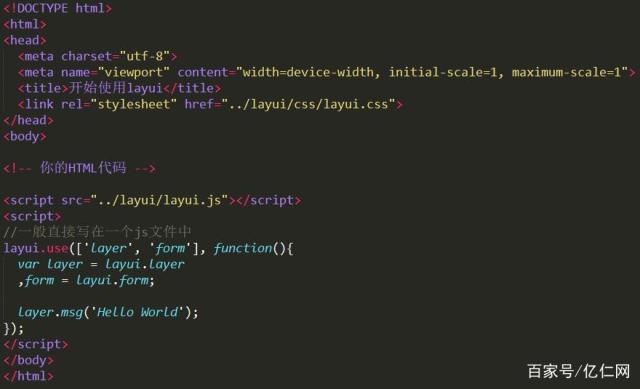
当然就是使用的传统的js,css文件引入的方式.我们再来看一个官方的入门案例:

效果:会在界面中间弹出一条信息,这条信息我们通过代码知道其并不是一个标签,而是通过js代码来直接弹出的.是layer的一个msg方法弹出的.layer我们现在还不清楚.在之后进行学习.
通过这个案例我们发现了一点,这里的js代码是直接书写在body标签里的,这与我们平常通过引用纯js文件的方式不同,俺么我们能否使用传统的引用方式,将js代码单独写入js文件呢.答案当然是可以的.
layui的模块化设计思想。前面简单了解到layui是采用模块规范编写的前端框架,之所以采用模块化来编写,是为了实现js的按需加载,使每个单独的标签或者属性都有单独的js模块与之对应,尝试以最简单的方式达到更高效的效果.
模块化的用法
其实我们在前面的基础案例中使用的就是模块化的使用方式

使用模块化,需引入layui.js文件,并需通过layui.use来加载对应模块.当然,在这个前提下,我们可以使用layui的模块规范建立入口文件,通过layui.use方法来加载该入口文件,如此我们就可以直接在外部书写纯js文件,并且不再需要使用use方法再次加载模块了.

sty_module.js文件:

使用模块化,我们要记住必须引入layui.js文件,我们可以发现layui是通过,layui.config().use();方法来建立接口文件的 .其中base应当为接口js文件的绝对路径.use参数表示为接口文件的名称.








评论0