一款好的APP产品,其首页设计不仅能清晰展示产品核心功能、特点,有着较好的用户体验,还能展示公司的品牌形象,提升用户品牌认知度。今天我就针对UI、交互设计中首页设计指南进行简单的说明。
APP首页设计至关重要,作为最重要的模块,它的产品设计和运营,会对公司业务产生关键影响。首页改版,举足轻重,是产品经理的一大难题。
首页的作用是什么?
1、承担了产品最核心的功能,决定了产品的属性和基调;
2、体现产品的“骨骼”(产品架构),以方便用户快速进入对应的需求模块;
3、展示公司的品牌形象,强化在用户心中的品牌认知度。

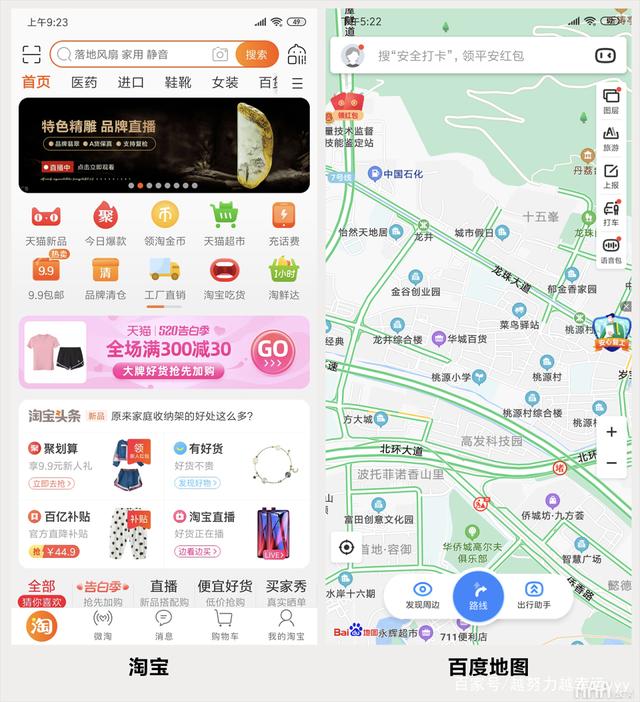
如:典型电商产品淘宝,导航的百度地图,明确产品最核心功能。
首页展示核心功能
产品核心功能就是解决用户核心问题,因此,首页一定要展示产品的核心功能点。
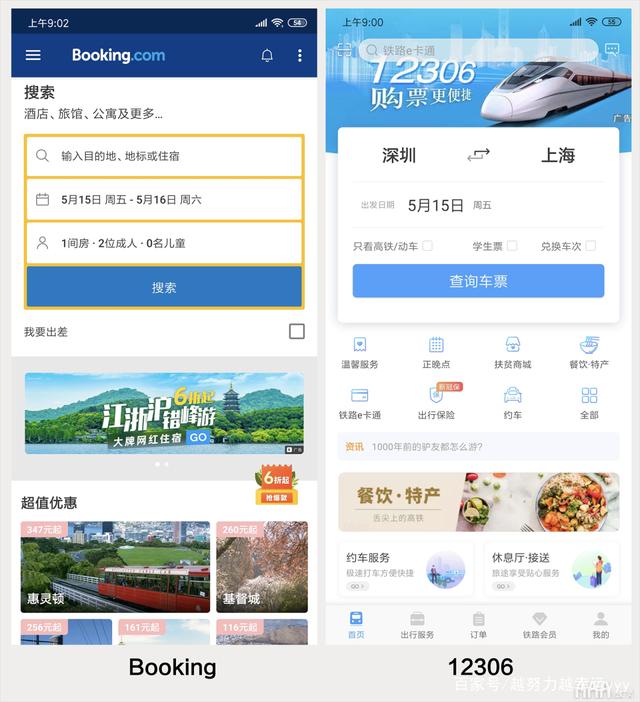
如1,用户使用12306就是为了购买火车票,因此查票买票时最核心的功能。
如2,用户使用Booking是为了预定酒店,因此查询酒店、预定酒店就是最核心的功能。

如何把一个首页设计好?
一、遵循产品类型的行业习惯
1、先确定产品类型
不同产品类型,功能内容不同,首页展示也不同,核心上的业务路径一定是最短的。
互联网多年的发展已经让用户培养了固有的习惯,不要轻易颠覆用户的认知。
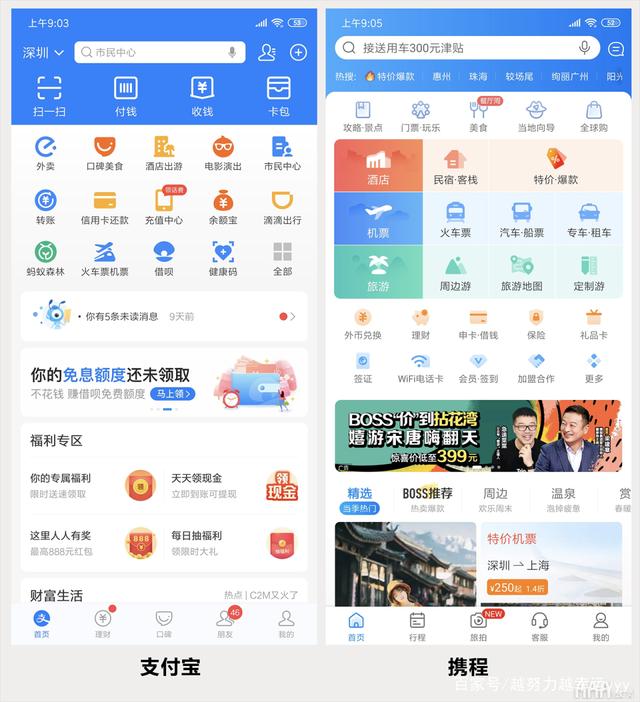
1.1 平台导流型首页
宫格布局,精简核心功能。
这种布局可以在一屏内为用户呈现更多的入口,引导用户快速进入二级页面以便起到分流作用。
比如:支付宝APP、微信支付、携程APP

宫格设计注意点:
每个入口可展示出来的信息比较少,并且主次之分不清晰,当数量太多时,用户是不能在短时间内定位的,这就要求入口的位置需要锁定,用户后期可根据位置来记忆,这点和手机桌面的位置有异曲同工之妙。
1.2 消费内容型APP首页设计
产品的内容形态比较相似,可以让用户在首页无限加载内容,一般使用瀑布流,feed流的形式布局。给到用户内容丰富的体验,提高用户粘性和活跃度。
比如:花瓣、唯品会、站酷

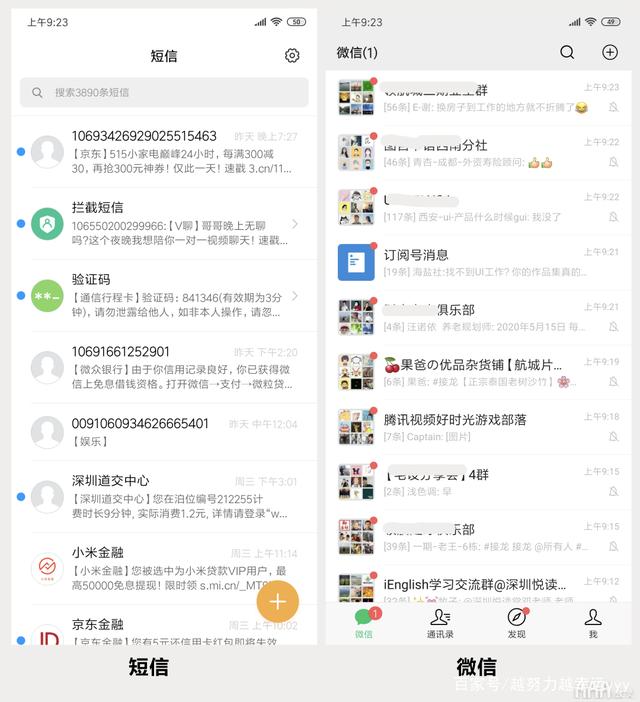
1.3 即时通讯型首页
大多数使用列表的展示方式,UI、交互设计中筛选页面设计攻略https://www.aaa-cg.com.cn/ui/2606.html?gpf这种布局方式由于统一的信息样式,至上而下的浏览方式,可以快速过滤信息,提高效率。
最上面的永远是最新的消息框,符合用户潜在认知。
比如:微信、QQ、短信

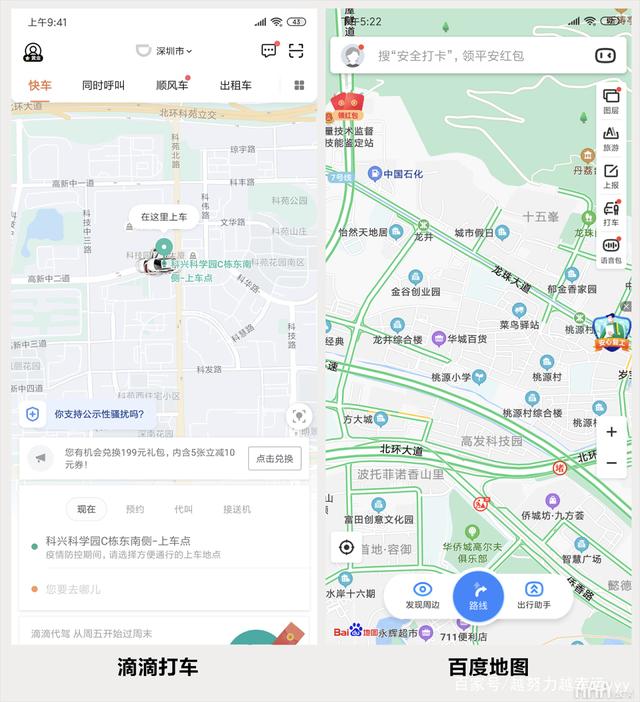
1.4 地图导航首页
这类基本都是以地图为主要功能点的APP,设计特点鲜明。
1、70%-90%的空间用以展示地图和当前位置
2、核功能的操作凸显
比如:滴滴打车、德地图、百度地图等。

小结:首页基础布局框架

二、与品牌调性相符

淘宝,普遍的大众跳蚤市场,传统常规
闲鱼,主打有个性的年轻市场,设计清爽、逗逼、接地气
严选,解决追求文艺生活客户需求,操作都化繁为简,视觉也相对简洁明了,符合严选的产品定位
D2C,集潮流风尚、前沿艺术、个性设计为一体的设计师平台,整体风格简洁,布局留白大方,线条细腻,大图落落大方。
综上所述,品牌的定位决定了产品的调性,设计传达品牌价值。
1、 设计如何传达品牌?

1.1 产品定位
明确产品愿景定位,为用户提供什么价值,了解用户特征,延伸品牌价值观。
1.2 设计主张
什么是设计主张,简单来说就是一个人的性格和特点,我们身边每天接触那么多人,哪些人能给你留下印象深刻呢?可爱的,还是有气质的,产品和人一样都需要有性格,从而才能设计有感情的设计。
2、 一个有感情设计如何构成?

设计理念:基于产品用户特征,延伸产品文化内涵或风格特点
视觉形象:以产品LOGO为基础图形,演绎色彩系统
设计语言:符合产品基调,如黑白对比、留白手法、极简手法等流行的设计语言
行为体验:流畅交互方式、整体用户行为流程设定,以及在使用过程中感受
内容传达:产品文案语境、文字信息,如有爱的错误提示、感同深受反馈语言等。
总结
因此,您现在已经了解了与UI、交互设计师的工作相关的主要技能。如果您想了解更多信息,请给我点个关注,我之后还会发包含有关在该领域工作的更多相关文章。








评论0