
设计系统风靡一时,尽管大多数文章都在谈论它们是什么以及创建它们的最佳实践,但是,我们应该一直将其作为UI/UX设计师的学习工具,以帮助我们更好地理解,探索和学习哲学。这些是UI、交互设计,UX和产品设计的最佳做法和原则。
除了将设计系统实施到你的工作流中之外,设计系统还是一个巨大的未开发资源,用于学习如何通过研究它们来创建更好的用户体验和界面!有什么比Shopify更好的方法来理解如何设计电子商务用户流程?这些就是我们所说的设计模式,聪明的设计师知道如何使用它们来指导他们自己的设计决策。如果世界上最好的公司已经铺平了道路,并与实际用户进行了测试,并在线发布了UI / UX和产品设计方法,则无需重新设计UX轮子!
“有时候,我认为我绘制的所有内容只是我所见过的数以百万计的所有图纸的组合。” — 让·卢克·戈达德
什么是设计系统?
简而言之, 设计系统是产品设计公司的文档,文章,示例,代码段,屏幕截图,设计指南,组件,理念和其他数字资产的集合。它通常作为网站(公共或内部)在线托管。可以将其视为一个庞大的知识库,它是UI套件,带有说明,语言和编码指南的部分文档一起包装在一起的。

Shopify设计系统
为什么要创建它们?
与整个产品团队(程序员,工程师,设计师,产品经理,高级管理人员团队等)协作创建设计系统。理想情况下,他们作为一个委员会聚集在一起进行工作;采取一切他们目前数码产品的财产清单(颜色,标志,页眉,页脚,表格,代码等),并尝试来了解如何使一些共识应该进行设计,编码,提出并津津乐道。
这是他们的总体规划,是所有真理的源泉,也是确保所有从事其产品工作的人始终在同一页上,与事物的方式保持一致和一致的参考。
在实现级别,当编码人员需要在新页面上重复一段代码时,可重复使用的组件就在那里供他们复制和粘贴。当设计人员需要刷新新的着陆页时,所有预先设计的UI符号元素都准备就绪,可以进行非破坏性的编辑。当营销人员需要发送时事通讯时,毫无疑问,该副本应采用哪种色调或标题图像应为哪种形式。一切都在这里,布局清晰,而且由于每个人都进行了讨论,做出了贡献并达成了共识,因此毫无疑问需要做什么以及如何做。
这里我们整理列出的十大设计系统(排名不分先后),它们的设计系统包括哪些,以及如何使用它们来学习和启发自己的设计。
1、Google Material Design系统
网址:https://material.io/

Google Material Design系统
简介:
我们都知道和使用的Google是一家专门从事与互联网相关的服务和产品的美国技术公司的庞然大物。包括在线广告技术,搜索引擎,云计算,软件和硬件。它被认为是四大科技公司之一,与亚马逊,苹果和微软一样。
设计理念:
在设计方面,Google公开共享的“ Material Design ”系统为许多人铺平了道路。绝对疯狂地关注细节分类和分类的组件,这是设计界从未有过的简洁见识。他们犯了错误,所以您不必这样做,并赋予所有设计系统今天所基于的原子设计原则以顺序和含义。
设计系统目标:
创建一种视觉语言,将优秀设计的经典原理与技术和科学的创新与可能性相结合。开发单个基础系统,以统一跨平台,设备和输入法的用户体验。扩展Material的视觉语言,并为创新和品牌表达提供灵活的基础。
设计系统功能:
布局颜色版式组件物质主题设计源文件行动指南入门套件
实际应用:
材料设计系统使你可以直接下载最受欢迎的设计软件(例如Sketch和Figma)的设计组件源文件。它们还包括材料研究,这些研究证明了如何使用组件和主题来创建美观,可用的应用程序。
2、苹果人机界面指南
网址:https://developer.apple.com/design/

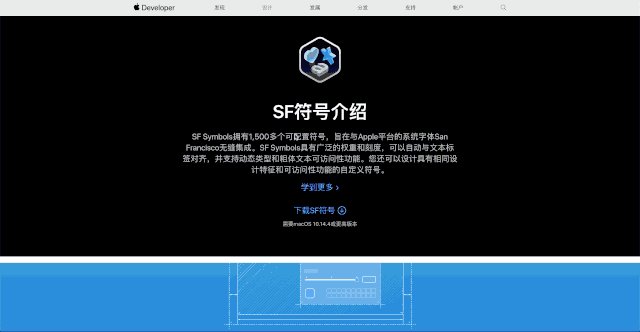
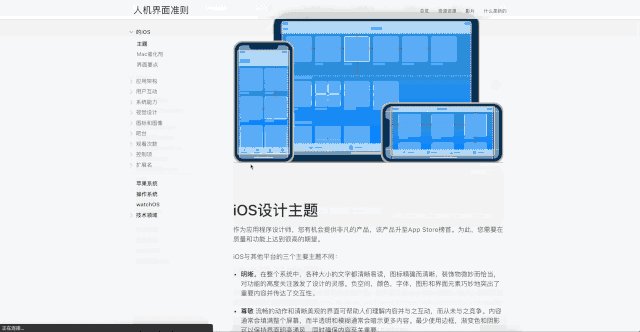
苹果人机界面指南
无需介绍,优雅而故意的设计就已经存在于Apple的心中。Apple的人机界面指南不仅是设计系统,而且是令人难以置信的资源,其中包含可下载的模板以及可在自己的项目中使用的其他指南。
众所周知,史蒂夫·乔布斯(Steve Job)的设计理念包括6个支柱:
1. 最重要的是手工艺-注重细节和精确度;
2. 移情 -强调对用户需求的移情和与客户感受的紧密联系的过程;
3. 专注 -消除所有不重要的机会;
4. 归责 -人们根据传达的信号形成对公司或产品的意见;
5. 友好性 -认识到高科技设备可能友好且易接近,并且对新手和高级用户都具有吸引力;
6. 从过去的隐喻中寻找未来的简单性 -设计简单性应与使产品易于使用有关。
Apple面向外部的设计系统为macOS,iOS,watchOS,vOS的开发人员,设计人员和发行商提供了最佳实践,准则和资源。
主题视觉指数应用架构用户互动系统功能视觉设计图标和图像视窗与检视选单纽扣字段和标签选择器指标触控条扩展名
你可以下载并直接使用工作中的各种开发人员和设计人员资源和工具(例如设计文件,设备模型,Swift代码),还可以参考其最佳实践指南以及如何实现数字愿景。
3、Microsoft Fluent设计系统
网址:https://www.microsoft.com/design/fluent/#/

Microsoft Fluent设计系统
从我们深爱微软的制造者那里,我们都知道他们拥有无处不在的计算机操作系统Windows,计算机软件Office和Internet浏览器Internet Explorer。
Microsoft的Inclusive Design方法论源于数字环境。它启用并利用了人类的全部多样性。最重要的是,这意味着包括具有多种观点的人并向他们学习。他们相信,当我们使用自己的偏见解决问题时,就会发生排斥。作为Microsoft设计师,他们寻求这些排除,并将它们用作创造新想法和包容性设计的机会:
认识排斥;解决一个,扩展到很多;向多元化学习。
色彩海拔影像学布局运动版式本土化主题化
Microsoft的设计工具和开源组件生态系统可以帮助您快速轻松地获得与其产品相同的外观,因此你可以在Web,Windows,iOS和Android平台上创建一致的愿景,并了解Microsoft产品的逻辑和外观。对于如何使自己的UI / UX设计尽可能地具有包容性,它也是一个很好的案例研究参考。
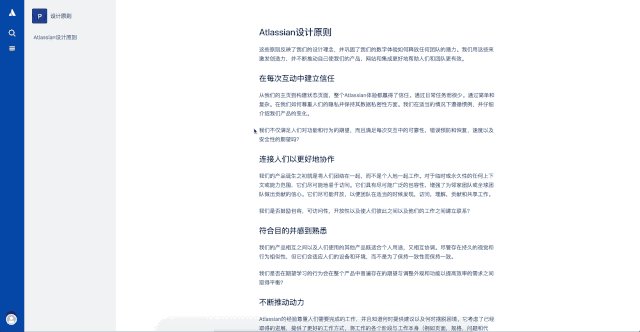
4、Atlassian设计系统
网址:https://atlassian.design/

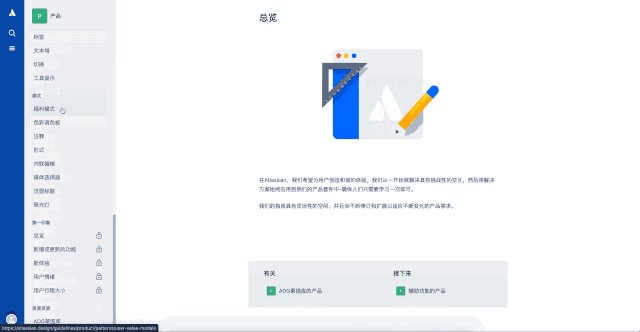
Atlassian设计系统
曾经是我个人最喜欢的设计系统,Atlassian制作了诸如Jira和Trello之类的协作工具,该工具已在全球范围内成千上万的团队使用。他们的重点是为敏捷团队提供敏捷工具,帮助他们在计划,开发和交付产品时保持步调一致。
他们的设计理念:
Atlassian的设计理念反映并巩固了数字体验如何释放任何团队的潜力。他们的信条旨在帮助人们和团队更加有效。
在每次互动中建立信任;连接人们以更好地协作;符合目的并感到熟悉;不断推动动力;指导精通以获得更大的价值。
品牌准则设计原则插图产品个性原型制作营销学
该设计系统的风格可以激发你正在使用的其他类似协作和管理工具,例如团队协作,产品管理工具,项目管理工具,团队聊天,服务台,知识库。
5、Uber设计系统
网址:https://brand.uber.com/guide

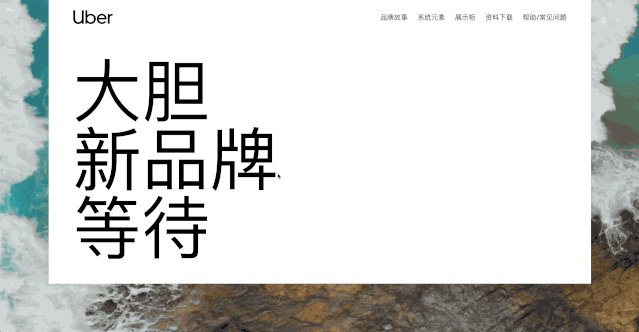
优步设计系统
Uber是Gig经济的一部分(为乘客和自由职业者提供服务)的乘车服务,提供的服务包括点对点乘车共享,乘车服务服务,食品配送(Uber Eats)以及带有以下功能的微动系统:电动自行车和踏板车。
从子品牌到内部团队,再到产品再到程序,Uber致力于将人们带到他们想要的地方。在他们的日常生活,他们的生活中以及当下,他们相信运动会点燃机遇。
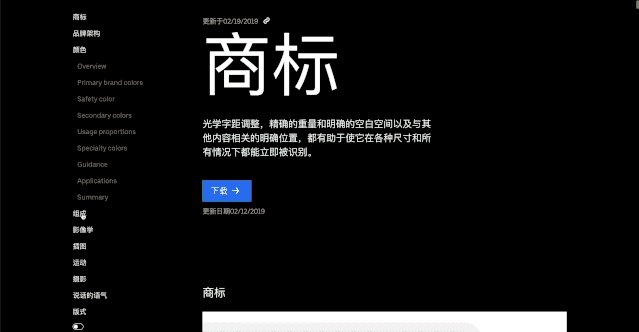
商标品牌架构颜色组成影像学插图运动摄影说话的语气版式
如果你在旅行或运输,零工经济或外太空工作;无论是通过踏板车,职业鸽还是子弹头列车,Uber都是一个出色的例子,说明了如何解决与从A点到达另一个点无关的问题,无论你要去哪里。
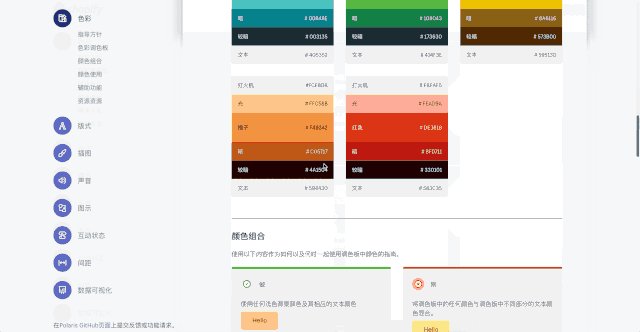
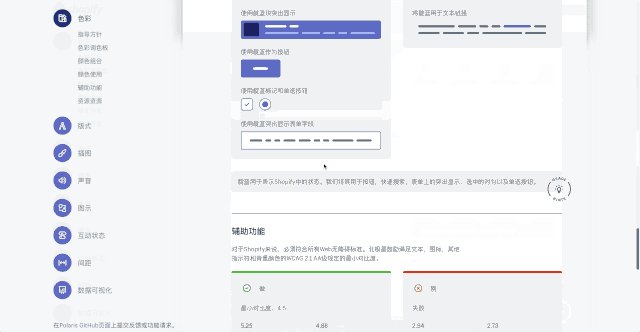
6、Shopify设计系统
网址:https://polaris.shopify.com/

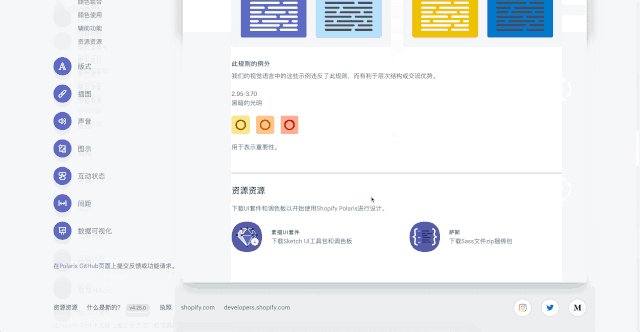
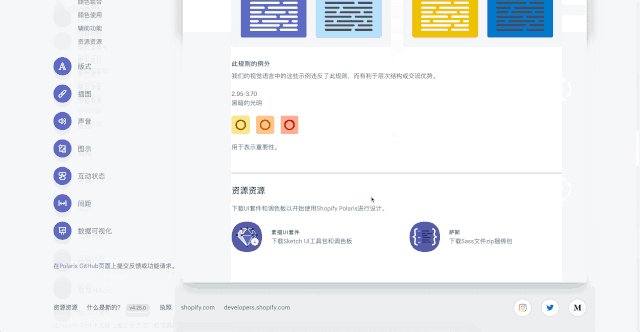
北极星Shopify的设计系统
Shopify是用于启动,运营和发展业务的多合一电子商务平台。它为全球超过1,000,000家企业提供支持。
Shopify相信,可以使每个人都更好,更容易获得商务机会。他们的目标是通过使人们更容易地开始,运营和发展业务来帮助人们实现独立性。Shopify的共同价值观是他们建立的体验的核心:
体贴 -最重要的是,我们对使用我们的工具和产品的人员表示关怀;授权 -我们希望人们感觉自己可以完成自己想做的任何事情;精心制作 -Shopify体验应该像是他们以最高水平的手工艺创造的;高效 -Shopify体验应帮助人们快速,准确且省力地实现目标;可信赖 -我们不断努力为用户的信任电池充电;熟悉 -我们希望人们感到舒适,无论是第一次使用产品还是百分百使用我们的产品。
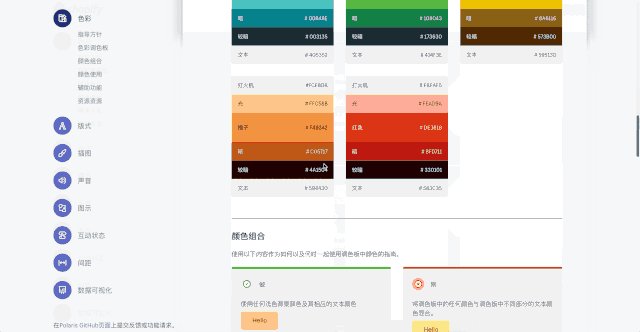
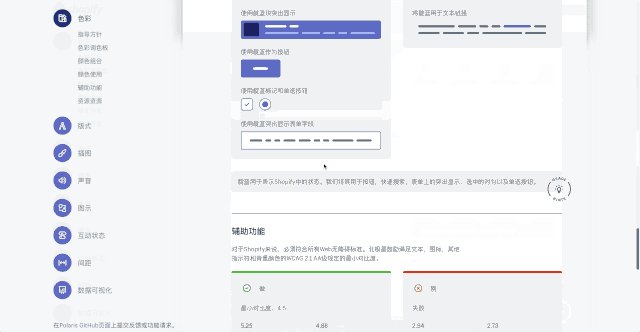
色彩辅助功能资源资源版式插图声音图示互动状态间距数据可视化
利用Shopify设计系统的更明显方法是作为实用指南,以帮助您了解如何为Shopify平台进行设计。在另一个层面上,它为如何使用语言,设计中的内容,视觉元素和UI组件提供了丰富的知识和启发,可为任何与电子商务相关的项目提供更好的产品体验。该设计系统本身设计精美,请注意。
7、IBM Carbon设计系统
网址:https://www.carbondesignsystem.com/

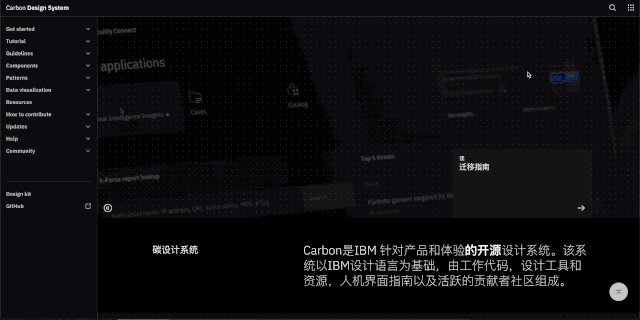
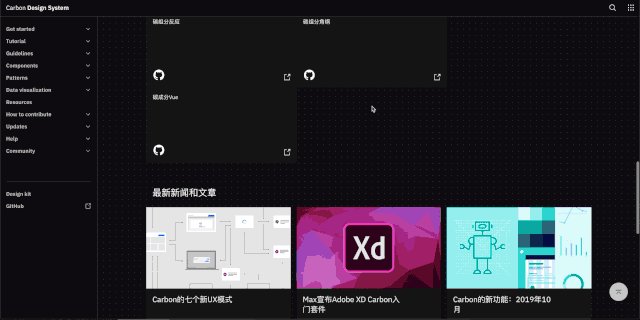
IBM Carbon设计系统
尽管IBM曾经与Apple和Microsoft一起参与个人计算游戏,但是从那以后,他们就将重点转移到了大型企业的IT需求上。他们提供从商务咨询到软件开发服务再到IT托管和管理,再到软件产品再到硬件(服务器,大型机,存储)甚至融资的一切服务。
IBM员工坚信进步–通过运用智慧,理性和科学,他们可以改善业务,社会和人类状况。考虑到他们的规模和范围,他们认为良好的设计不仅是一项要求,而且对他们所服务的人员和所建立的关系负有更深的责任。
Carbon工具和资源包括Sketch,Axure和Adobe XD的设计文件以及开发人员的资源。
讲解指导方针组件模式数据可视化
如果你在企业系统或大型公司产品(内部或外部)上工作,Carbon就是成功完成该任务的一个很好的例子。你可以以此为指导,了解如何以简洁易懂的方式处理大量数据,并通过引人注目的可视化效果进行呈现。
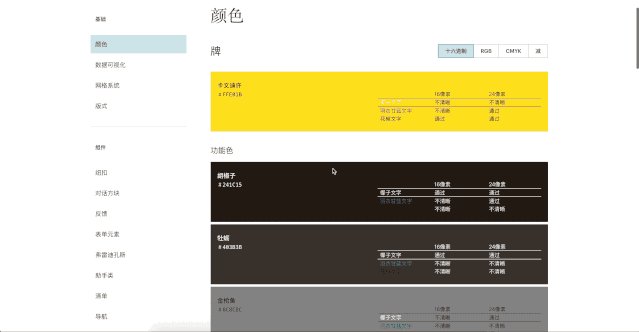
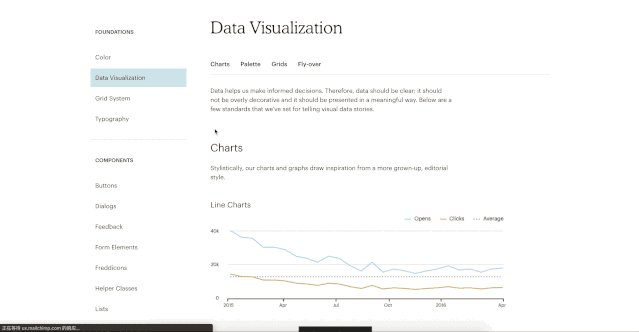
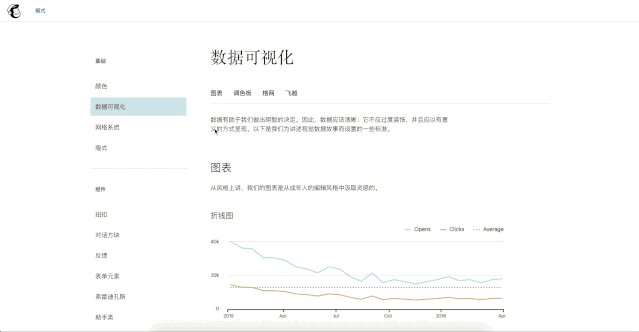
8、Mailchimp设计系统
网址:https://ux.mailchimp.com/patterns/color

Mailchimp设计系统
Mailchimp最近更新了其品牌和标识系统,在用户友好型电子邮件营销领域长期处于领先地位,并已从电子邮件扩展为小型企业的多合一营销平台。
Mailchimp使企业能够在发展壮大的同时忠于自己。他们的品牌体现了对Mailchimp团队的重要意义-对工艺的热爱,对创意表达的热爱以及对质量的痴迷。
颜色数据可视化网格系统版式组件
如果你正在从事电子邮件,市场营销,业务,战略或广告领域的项目,Mailchimp可以提供一些有用的技巧和示例,说明如何正确地做到这一点,同时仍能推动表达和创造力的发展。有许多创新的设计思想可以用来执行复杂的任务(例如创建自动电子邮件活动和新闻通讯);通常降级为高级用户,营销专家或精通技术的人员,可通过平易近人且直观的UX进行访问。
9、Salesforce闪电设计系统
网址:https://www.lightningdesignsystem.com/

Salesforce闪电设计系统
Salesforce率先推出了基于云的CRM软件,已帮助超过15万家公司更有效地运行,他们通过集成的CRM可以为您的客户提供个性化的体验,从而增强营销,销售,商务,服务,IT等。
Ohana是夏威夷人的意向家庭一词,是推动他们的公司文化发展的原因。它们的4个核心价值是其决策,行动和沟通的基础:
信任客户成功革新平等
平台类设计准则辅助功能组件(很多!)
如果你正在着重关注用户体验,交互和流程的内容管理系统,人工智能,销售,商务或分析平台,则明智的做法是先向开拓者寻求灵感和指导原则。
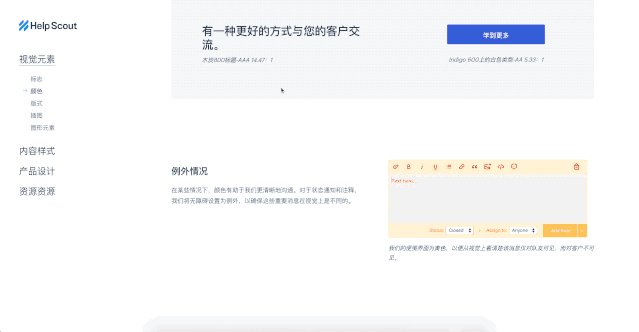
10、Helpscout设计系统
网址:https://style.helpscout.com/

Helpscout设计系统
帮助侦查兵是最好的在线支持服务。精心打造的出色客户体验,不存在典型的帮助台障碍。他们所有的努力都投入到了软件开发中,该软件可为团队提供帮助台的规模和效率,同时具有无缝的客户体验。
品牌价值乐于助人值得信赖人与有机精力充沛好奇
较小但设计精美的系统之一HelpScout,它分为3个主要部分:
视觉元素内容样式产品设计
非常适合你进行的涉及服务台,票务提交系统,知识库,常见问题解答,Wiki和支持论坛的工作。
如果你正在使用一个主要关注表单,字段,输入,表格白皮书和链接的系统,那么这就是要参考的系统!
“这里不是你从那里拿东西的地方,而是你将它们拿到那里的地方。” —达什·肖
因此,这些是我们选择顶级设计系统的参考,你可以从中学到什么。希望你能从新的角度看到它们;作为学习工具和资源,可帮助你更好地理解UI,UX和产品设计,并在将其应用于自己的作品时给予启发。
— END —








评论0