相信不少的小伙伴都听说过“信息流”、“Feed流”、“瀑布流”等专业术语,经常听多了,自然而然的也多少能悟出点门道,但总免不了有时候一脸蒙蔽的情况。

特别是一些对UI感兴趣的小伙伴来说,许多规范尺寸和专业术语,都还是不清楚。
例如:iPhone6的规范大小:
界面尺寸大小是:750x1334px
状态栏(status bar):就是电量条,其高度为:40px;
导航栏(navigation):就是顶部条,其高度为:88px;
主菜单栏(submenu,tab):就是标签栏,底部条,其高度为:98px;
内容区域(content):就是屏幕中间的区域,其高度为:1334px-40px-88px-98px=1108px

所以我们今天就来给大家科普一下“信息流”、“Feed流”、“瀑布流”这UI界面设计三大流。
什么是信息流?
在我看来,信息流大概分为两种,一种是广义的,另一种是狭义的。
按照,标准的是说法就是:
广义:指在空间和时间上向同一方向运动过程中的一组信息,它们有共同的信息源和信息的接收者,即由一个信息源向另一个单位传递的全部信息的集合。
狭义:指信息的传递运动,这种传递运动是在现代信息技术研究、发展、应用的条件中,信息按照一定要求通过一定渠道进行的。
换成人话来说就是,手机APP主动的给你推送的信息(类似于弹出信息),我们是被动接受的一方,常见信息流一般会以纯文字、图文、图片、视频、链接、语音、广告的方式推送。

信息流的几种类型:
现在的信息流一共包括二种交互,(为了避免广告嫌疑,我们用国外的两款APP来举例吧)
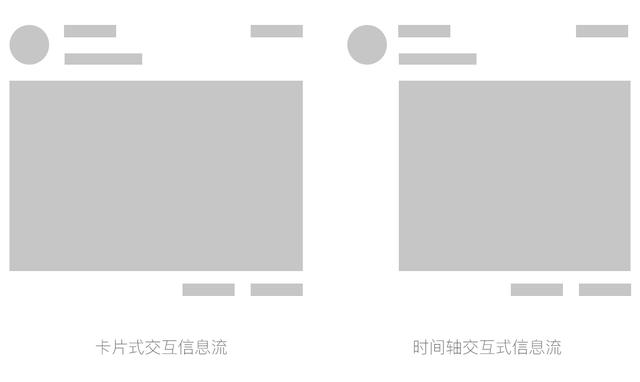
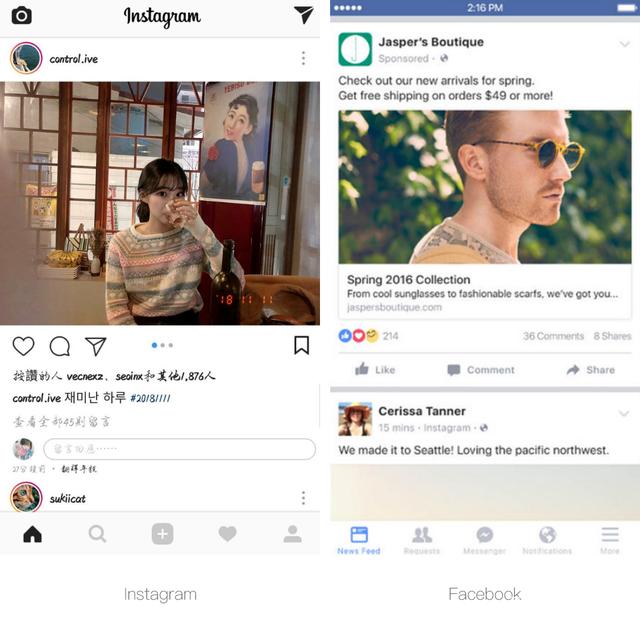
第一种 以Facebook为代表的信息流,我们把它称作为卡片式交互信息流。
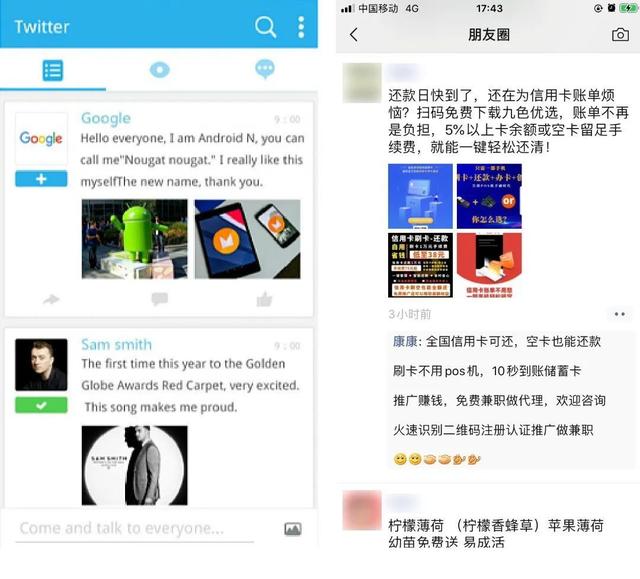
第二种 以Twitter为代表的信息流,我们把它称作为时间轴的交互信息流。

一般情况来说,卡片式信息流运用的较为广泛,可承载的信息内容和方式也多,包括图片和文字都能展示,即使在没有点击放大的情况下,图片内容还是能够看的清楚,这样做的好处就在于,用户的观看习惯,以观看图为主,文字为辅的阅读模式,是非适用于社交类型的APP。
最为典型的App有Facebook、Instagram,以及国内的“某博”。

另一种时间轴信息流,则是以记录的方式为主,当作主要的阅读内容,突出用户的头像,而整个图片区域相比之下会小很多,使得阅读起来更加紧凑,阅读重点也从图片转移到了文字。
典型的APP就是 Twitter和国内的“某圈”

什么是Feed流?
首先从字面意思理解,Feed ,翻译过来是喂养的意思,而Feed流,可以理解成一种呈现方式,那就是喂养式的,当然这也算是一种被动式的接受,就有点类似于,鸟妈妈喂养小鸟一样,Feed流无需用户搜索和思考,只要持续下滑,产品会根据数据算法为不同用户推荐关于其相关的兴趣爱好,吸引用户持续下拉。
这就是你为什么刷“某音”的时候,能刷一天都停不下的原因,这看似是被里面精彩的内容迷住了,但其实是被feed流给控制了!

同样Feed也分为 图片类、文字类、视频类,这里为了节约时间我就不展开讲了。
什么是瀑布流?
这种布局方式确实比较新鲜,我们按照老规矩,遇事不决,先百度:
按照百度百科的说法:瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。最早采用此布局的网站是Pinterest,逐渐在国内流行开来。国内大多数清新站基本为这类风格。
他们大概,长这个样子:

瀑布流特点:
用户在滑动的时候会不停的出现新的东西,不断地加载新的暗示信息,通过给出不完整的视觉图片去吸引你的好奇心向下探索,有种向下滑动一时爽,一直滑动一直爽的感觉。

这种沉浸式的阅读体验,完美的切合了当今碎片化的信息传播方式,让大家在快速阅读的同时,还能有探索的感觉,并且在这个过程中,不易被外界打断。
可以让用户,尽可能多的阅读app想要推送的内容,且不至于造成视觉疲劳。

但如果用户在使用期间,受网络环境影响,很可能出现页面加载不稳定的情况或卡顿等情况,这样会大大降低用户体验。

总结一下,任何形式的推流设计,都有自己相对合适的场景,而设计风格和用户的阅读习惯也是成螺旋式上升的,相信在未来还会有更多的设计方式的诞生,我们作为从业者也应该与时俱进,学习新的理念和技术。

以上就是本期的全部内容,各位看官如果有好的想法或建议,也欢迎大家通过留言的方式告诉我们,让我们下期再会。








评论0