从事设计行业的人大都知道,想要在芸芸众生中脱颖而出,打破规则往往是一条“捷径”,不依靠太过复杂的技巧,而是在经典的设计布局中神来一笔,打破固有法则给人留下深刻印象。
其实这样的方法对于UI、交互设计也一样,那么如何熟知常规又打破常规呢?今天青藤酱就给大家列出7条实用的建议,助你打破常规的局限。
1、在规整中寻求错落
我们在布局设计方案的时候,都知道设计元素之间必须遵照“相互靠近”的标准来进行排序,这样更利于了解作品的逻辑布局。在这之中,我们可以尝试维持原有的视觉关联外,让排版设计略微参差一点,让页面雅致而又充足活泼生动,不容易看起来太简易死板。

2、颜色也能做到“鹤立鸡群”
不少网站喜欢用纯色作为网站基调,相关的设计都会以同一色系来进行配套。这时候如果在一片祥和的色系中加入全彩的元素呢?这不仅让全彩元素在纯色基调中显得更加突出,更能给单一色调的背景注入新鲜的活力。这类设计方案一样是秉持摆脱一条标准的设计方案,自然前提条件就是你的设计方案总体目标就要突显照片內容。

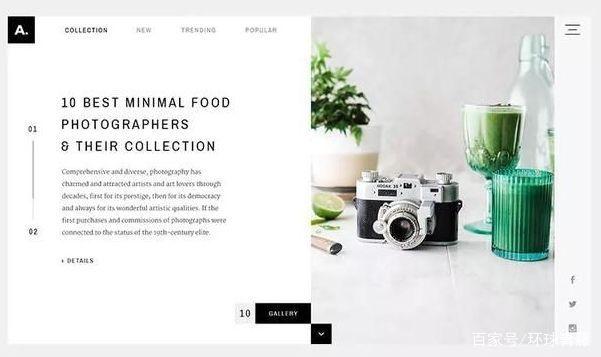
3、以小见大的点缀式设计
图片平铺是不少设计师喜欢的方法,凸显张力的同事再加上展现性较为强的字体样式作为题目都是经典的配搭。额外的,我们不妨进行线形元素的添加,不但不容易遮挡住作为视觉行为主体的照片,并且可以加强方式感,假如应用恰当的话,还能作为视觉正确引导,加强互动,正确引导客户,十分有效。

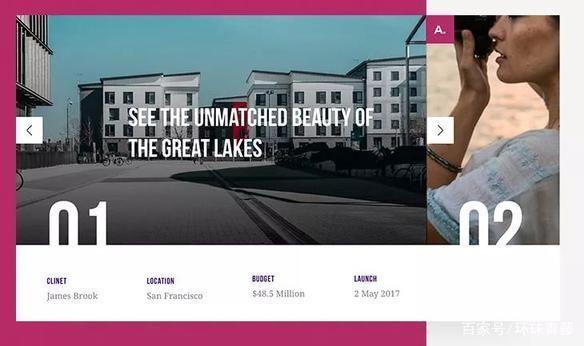
4、“过界”也是一种潮流
高清大图虽然令人心旷神怡,可是如果有大量照片素材的时候该怎么办呢?无视边界的设计可以尽快吸引住客户的求知欲,这相比单纯性的上下换页按键更加具有互动性。这类不一样的合理布局,融合方式极强的题目和大数字元素,总体会看起来更为雅致。

5、错落有致的整齐
在设计布局当中,我么可以加入不规则,整齐的交互元素,既可以让设计维持经典的外观,又可以显得活泼有趣。

6、针对焦点的集中创作
统一的颜色让全部网页看起来十分的集中化,而聚焦点的元素让全部的视觉內容都紧紧围绕着它来开展设计方案,题目、服务性的文字、互动按键等都会一个统一的设计方案念头和总体目标。获得了统一性的整体规划和设计方案。

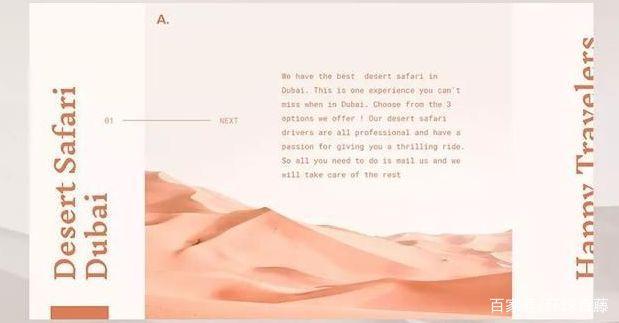
7、打破常规的排版
纯色是近期两年较为时兴的颜色方法,那样的颜色简易形象化,更关键的是可以突显排版设计。非传统的排版设计可以获得增益值和突显。竖向排列的题目,被边沿挡住的创作者名字,用于视觉正确引导的细线,左下角的装饰艺术图形,都更好加强网页的排版设计方式感。

青藤酱今天的干货分享就到这里了,希望大家都可以掌握这些技巧,工作中都可以用到。快快练习起来吧!








评论0