信息架构的两个关键词是层级和效率,那么信息架构设计思维就应该围绕如何提升这两个方面进行。
信息架构的设计思维
在前面讲到了关于信息架构的两个关键词是层级和效率,那么信息架构设计思维就应该围绕如何提升这两个方面进行。
制定信息架构的内容基础包括:内容、情景和用户。其中内容是指产品的内容,可以粗略理解为产品需求,如产品有哪些功能等;情景又可以理解为场景,即产品当下的研发背景,包括产品希望达成的商业目标、当前的政策法规限制、拥有的开发资源、企业文化和愿景等;用户则是指目标用户。

当获取了这3个方面的数据后,应该从全局看待已有的信息,然后对其进行层级划分。
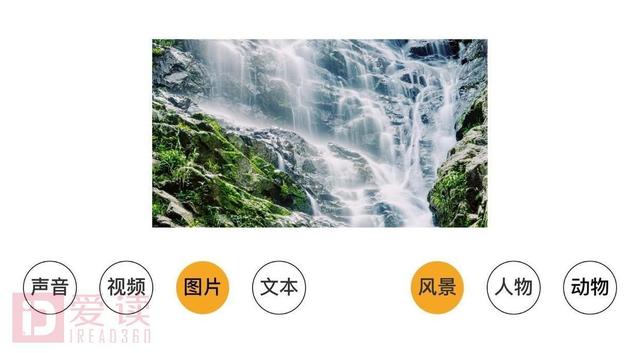
层级的划分同时也是对内容的一种梳理和组织,需要注意的是,同样的内容有不同的梳理方式,比如一张照片可以按照文件类型划分,照片属于图片文件;也可以按照照片的内容划分,这张照片属于风景。划分没有对错,需要按照产品的实际需求划分。

假设为一款APP排行榜设计信息架构,其中APP分为普通APP和游戏APP,那么可以根据收费与否分类,也可以根据APP性质分类,但同一个内容,应该有特定的归属,不要既属于A分类,又属于B分类,这样会让用户产生困扰。

虽然同样是视频相关的产品,但是底部的Tab菜单有着截然不同的划分,更不用说每个一级菜单下的内容划分了,造成这样的不同是受多方面因素的综合影响所导致的。比如视频产品中VIP会员的内容,当产品的商业目标在现阶段是重点推广会员时,VIP会员相关的内容则可以划分为一级内容,而当会员服务没准备好或者当前并不是主要商业目标时,则VIP会员的内容可以放入个人中心成为二级内容。

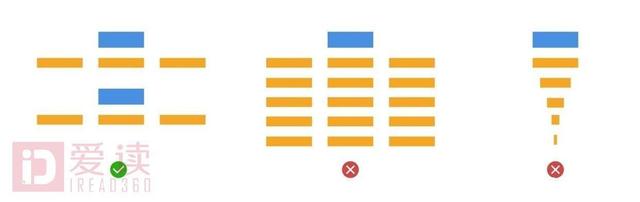
分类范围过大会导致分类失去意义,比如摄影作品,如果按拍摄地点分类,将其分为地球、月球、火星等,可能会导致99.9%的照片都属于地球分类中,这样就失去了分类的意义;如果分类过小,会导致层级过多,可能用户找某个内容需要点击很多次才能找到。


这需要长时间的训练,随着大家工作时间的增加,以及经验的不断丰富,相信总有一天也能设计出非常厉害的信息架构。
信息架构的呈现
信息架构虽然是研发人员内部使用到的工具,但是最终还是会转变为真实的产品。信息架构对产品的影响实际上包括前端用户看到的内容,同时也会影响到研发人员对于产品框架的搭建和后台逻辑等,这里只讲前端用户看到的内容。
很多人会把信息架构和导航混淆,认为信息架构体现在产品上就是导航。二者确实有一定的相关性,但是信息架构并不完全等于导航,还会用界面上的内容来呈现。信息架构在界面上呈现的一个简单例子。在进行界面设计时,也会根据信息架构,通过文本属性、间隔分组等让这些层级关系展示出来。


最后,希望大家明白,信息架构在实际工作中有着非常重要的作用,需要认真面对,优秀的信息架构不仅能让产品变得更好,还能让产品研发人员在产品研发过程中更全面清晰的看待产品。








评论0