当你在设计过程中有疑问时,不妨看看我们为你准备的,在UI、交互设计中要遵循的标准实践法则列表。当然,这些法则不是一成不变的,只是我们认为可以在日常的UI、交互设计工作中为你提供的一系列方法而已。
请记住,设计需要跳出固有的思维,这意味着你要打破规则。因此,这些经验法则仅仅作为你的参考即可,而非公式。
01、去除多余的线框和卡片

在设计的时候,你应该时不时的跳出来看看,感受一下容器是否会让UI界面显得混乱。在大多数情况下,用于分隔内容的框和线可以用留白来替代。
我们设计的大部分元素其实都包含在“框”中,因此,只需删除这些内容即可,它可以让页面显得不是那么的密集和繁杂,并为元素提供更多的呼吸空间。
02、注意元素的对比度
良好的对比不仅可以吸引用户的注意力,而且还能提升产品的可访问性。
设计产品类似于在图书馆或者学校之类的公共建筑中进行设计,你必须关注到所有的人群,包括盲人,色盲人群和视力有障碍的用户。

根据Web内容可访问性指南,元素需要至少有4.5:1的对比度。
要确保你的设计符合这个标准。
03、尊重用户已有的使用习惯

将某些元素视为标准的原因有很多。比如你将“开始免费试用”按钮设计为圆形,但是它用在一篇文章的底部时,这就会占用过多不必要的垂直空间。
不仅于此,用户已经习惯了在大多数应用中获得类似的使用体验。如果你的网站或者应用与用户的常规使用习惯差别太大,那么用户就会感到沮丧(毕竟学习成本太高啦)
因此,建议大家在当前设计规范的范畴内进行创新。不要重新发明轮子。
04、使用色彩重量构建视觉层次

每种颜色都有视觉重量,它可以帮助我们在内容之间建立层次感。通过使用多种浅色,可以为不同的元素分配不同的重要性级别。

这个经验法则就是,如果一个元素比另一个元素重要,则它们应该有更“重”的视觉重量。这种方式会让用户易于快速浏览页面并区分重要或者次要的信息。
而更大更粗的字体信息会首先吸引用户的注意,随后用户会将注意力集中在这些重要信息的解释性文字或者内容上。
05、避免使用两种以上字体

我们普遍接受的设计准则就是限制界面中使用的字体数量。通常,两种不同的字体就够了。但这并不意味着你不能用更多字体,除非你有充分的理由,否则最好还是不要那么用。
如果一定要使用多种字体,一种解决办法就是使用一种字体家族。
通过使用同种字体家族,我们可以在设计中使用具有不同变体的相同字体。同种字体家族让设计变得灵活又一致。
另外,在选择字体时,请找到具有不同字体重量的字体,比如一种字体包含,极细,常规,中,粗体,超粗体,压缩,或者斜体等样式。这种字体会为你提供更多的选择,也无需再去添加其它样式的字体。
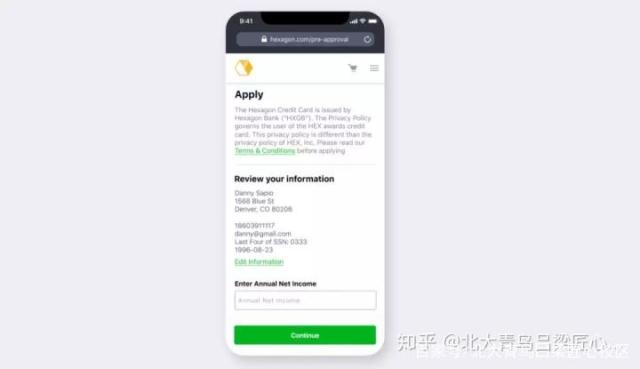
06、不要让用户思考
做到迅速识别是设计产品中的一个好习惯,所以,为什么要让用户思考呢?

结账页面,电子邮件收件箱,搜索历史记录,后退按钮等等都是很好的例子。
在结账页面中(如果设计得当的情况下),用户不必记住他要付款的商品。因为他很明显可以识别出自己要买的商品,而不用再费劲去再次记忆。

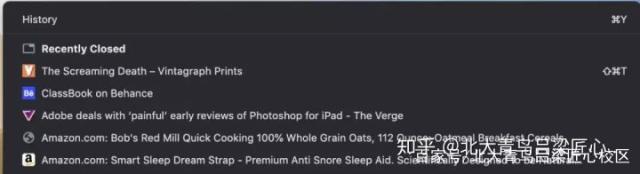
展示用户的搜索历史记录
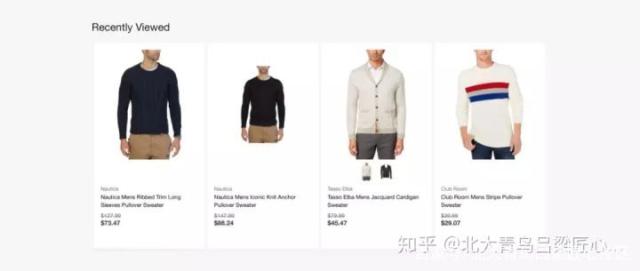
在Gmail收件箱中,用户可以一目了然的确定自己已经阅读和未读的电子邮件。或者当我登录到Amazon时,网站会告诉用户最近查看的商品,而不用劳烦用户再次搜索。
“通过使对象,操作选项可见,可以最大程度的减少用户的认知负载。用户不必记住从对话的一部分到另一部分的内容。在适当时候,系统会及时的告诉他们,或者用一种很方便的方式让用户查看到。”
07、不要放慢交互动画速度

在UX中正确使用动画
对于用户来说,速度和效率是非常重要的东西。用户要使用一个应用程序来完成特定的工作,而不是盯着交互动画来欣赏。
“我想走的快点”-Ricky Bobby
如果将一笔支票快速兑入我的银行账户的体验令人愉悦,那非常棒。但是,请不要用你的创造力妨碍我快速完成目标。这些动画与我要完成目标相比,真的不值一提。
关于动画和微交互的一条经验法则是,如果体验增加了不必要的时间,那么它并不能改善体验。有目的性的使用动画可以改善体验,请记住,动画一定是有目的的。
我经常在Dribbble上看到一些Landing Page,这些设计在用户滚动浏览页面时有动画效果。大部分页面的动画使用淡化,移动等等效果,但是它们太过“动画化”了,反而忽略了对于体验本身的关注。作为用户,当屏幕上发生太多事情的时候,他们很难注意到重点内容,而且这种动画也浪费了用户太多的宝贵时间。

很多研究表明,界面动画的最佳速度在200到500毫秒之间。这些数字基于人脑的特殊素质。任何短于100毫秒的动画都是瞬时的,不会被察觉。而动画时间超过一秒,将会传达一种延迟感,从而让用户感觉无聊。
因此,如果要使用动画,请务必注意,动画都是有目的性的,不要让用户等待超过500ms。在2019年,其实1ms就可以激怒你的用户。
08、少即是多

每次我们向页面添加其他信息的时候:按钮,文本,图像,动画,插图等,这些内容就会与其它相关信息存在竞争。如果页面上内容过多,元素的重要性则会降低。
注明的Google主页就是个很好的案例。设计师并没有让访客淹没在不必要的信息中,而只是突出了其中的一点,那就是:搜索。

其中一条我最喜欢的设计格言是:“所谓的完美设计,不是在没有其它东西可添加时,而是在没有东西可以去掉的时候。”
作者:Danny Sapio
翻译:静电
来源:静Design(JingDesign91),如侵权请告知删除








评论0