3. UI、交互设计之设计模式 UI Design Patterns

本文章属于《跟我学线框图》系列教程,转载请注明出处。
什么是设计模式?
设计模式是针对常见问题的可重用解决方案。正如烹饪食谱提供了组成一道可识别菜肴的原料和结构一样,设计模式也为界面设计问题提供了可识别和可预测的解决方案。
设计模式的想法最初来自于架构和编程,这个想法是为了优化已知在特定环境下工作良好的解决方案。
模式的结构和行为特征是用户所熟悉的。您的团队可以利用这一知识,而不是重新发明轮子,以提供更大的易用性和他们的产品。不过,值得指出的是,虽然设计模式有助于为特定问题的设计决策提供信息,但您可能需要根据用户和业务的需求修改它们。
我们将首先研究一个设计模式,研究一些正在使用的模式示例,并解构它们的实现。然后,我们将列出一些用于界面设计的常见模式,您可以深入探讨它们。
烹饪的类比:
在烹饪过程中,我们把各种原料混合在一起来准备一道菜。比如说,我们计划做一个鱼肉玉米卷。如果你熟悉这道菜,你知道你通常会准备一个片状的鱼,也许像鳕鱼,玉米饼,不同的调味料,油等。有很多不同的制作方法这道菜中,使它成为你的独特口味,但是基本的配料组合就能制作一个很漂亮的鱼肉玉米卷。
这很像使用设计模式。我们有一个通用的模型,如何创建这个菜,使其可识别。我们可以添加或减少这些成分,以及如何把它们放在一起,使其独一无二。
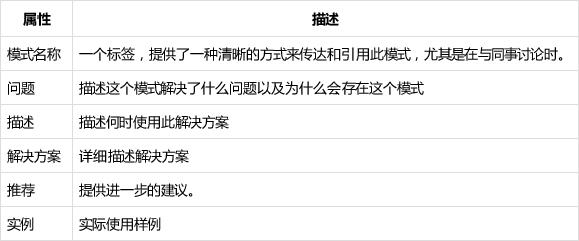
设计模式的元素
设计模式通常使用一组常见的属性编写,如下所示:

设计模式示例
让我们探索如何将网站购物车组件的设计模式编写到这个模型中。这似乎是对一个非常熟悉的组件的描述。
当你在阅读的时候,想想这和其他购买体验如一键式购买的比较,或者和类似的购买服务如预订或预订体验的比较。举个例子,想想这在移动电话上会有什么不同。

例子
让我们看看上面列出的两个购物车示例,并进一步解构它们是如何解决这个特定需求的,以及这是如何反映模式的。
我们将在两个站点上考察客户决定使用“购物车”购买产品的时机:Nike Store和Shopify的Tatt.ly。
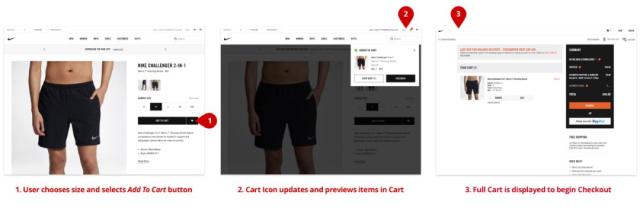
Nike.com cart.

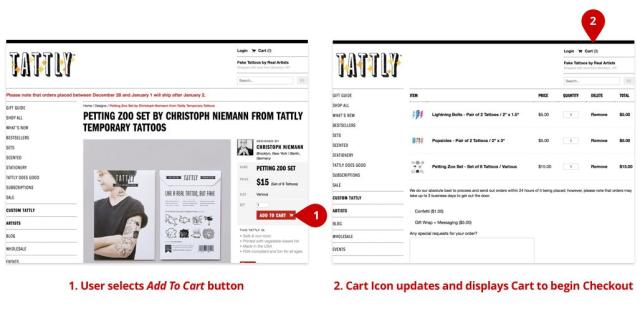
用于电子商务的 Tattly 购物车

Comparison 比较
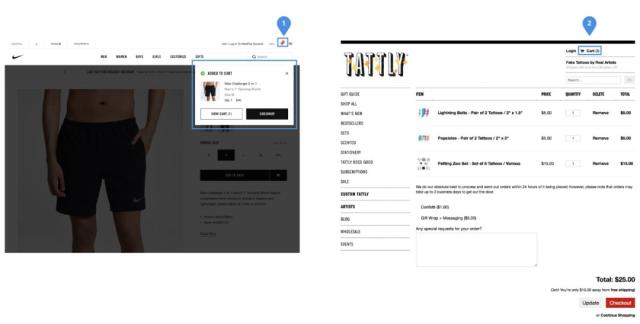
在这两个示例中,设计模式都是基于将购物车作为一个比喻来临时保存您要购买的东西。已经建立了一个共同的图标,通常有一个被持有的物品数量的指示器,并假设下一步是“结账” ,就像人们在实体世界中在商店里做的那样。

这些体验之间只有细微的差别。
① 耐克提供了一个很好的行为来预览购物车,而不用离开产品页面,这可能使用户更容易返回购物。在另一个与耐克有类似对话框的网站Crate and Barrel上,使用了同样的预览购物车的想法。耐克在购物车视图上推广其他产品,促进了消费者可能购买基于他们的购物车推荐的商品。② Shopify 指引用户在添加产品到购物车后立即到购物车
在 Nike 和 Tatt.ly (Shopify)中,体验的一般行为和结构都是相同的。在大多数情况下,这两个网站都依赖于可预测的惯例,而不是重新创建体验,这些惯例构成了常见的购物车模式。
使用和创建你自己的模式
您看到的许多界面很可能是在设计时考虑了一个通用的设计模式。Cart 购物车 例子是一个经常被复制的例子,因为它基于对这个模式的可识别性的理解。它让用户放松,因为他们对网上购物的工作原理有所预期,而且它满足了商业需求,使用户体验尽可能的无摩擦,同时也寻找有价值的附加销售机会。
当你开始使用设计模式时,请记住,当你解决一个常见的用户界面问题时,设计模式可以很好地帮助你做出设计决策,但是如果不考虑用户和产品的特殊需求,它们是不会被复制的。
Jennifer Tidwell 写过一本名为《界面设计》的优秀界面设计书籍,她在“关于模式”一节中给出了关于使用模式的建议
“它们不是现成的组件; 模式的每个实现都有一点不同。它们也不是简单的规则或启发式。而且他们也不会带领你完成一整套设计决策… … ”
在 balsamiq 的设计模式和用户界面库中,您将找到许多潜在的解决方案,以解决您自己的设计问题。您还可以在 Wireframes to Go中找到许多这些模式的预构建界面。
Further Reading
“Elements of a Design Pattern” by Jared Spool









评论0