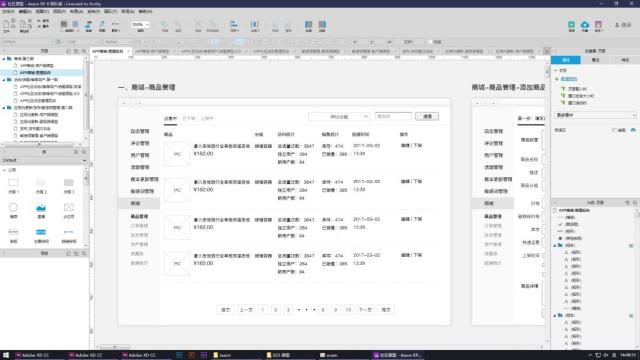
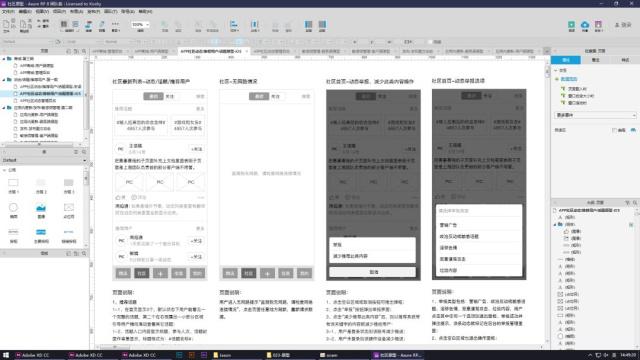
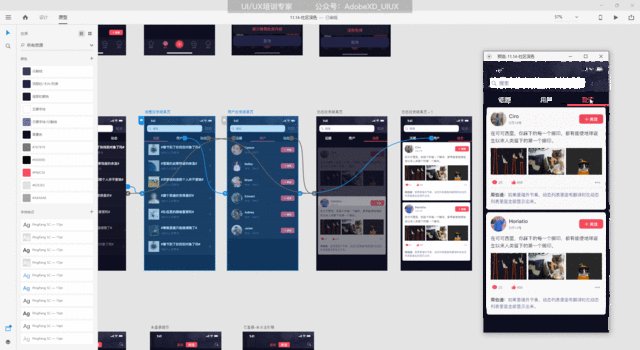
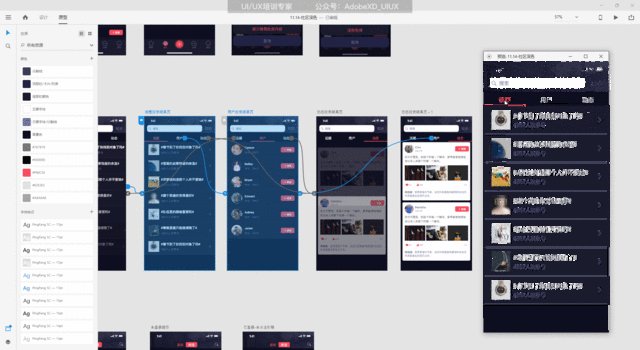
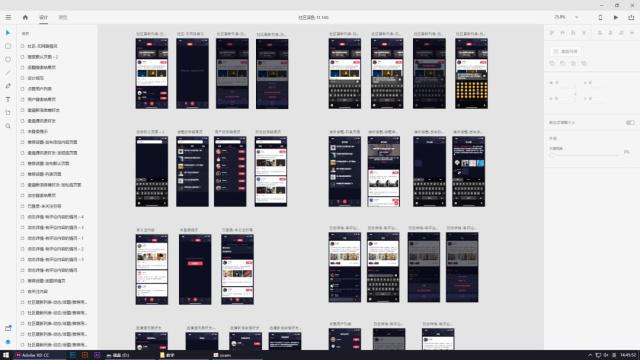
首先目前的UI、交互设计工作,多是已有原型的项目,也就是交互设计或者产品经理已经做好了原型框架。


上图就是原型,可以用Axure 或者 墨刀制作,目前主流是墨刀,因为便宜便于协同讨论。一个项目一般包括两个部分,一个是前台页面(app),另一个是后台页面(网页,用来审核和营运)
项目的动效如下:

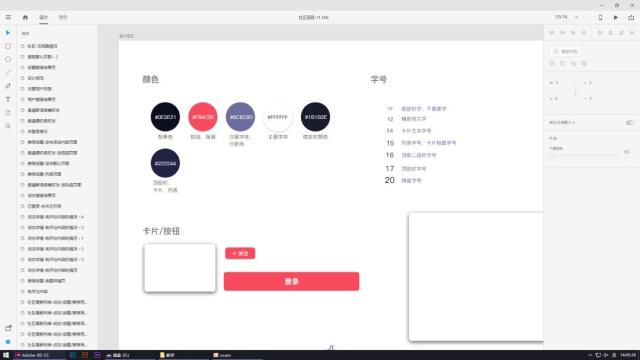
当UI、交互设计师拿到这两个原型后,就可以开始和其他设计师或者产品经理一起确定设计规范了。

有了设计规范,就可以实现多设计师协同设计,把原本几十上百个的页面,进行分工协作完成。如果是你自己做全部,也可以因为有设计规范而防止设计时出现多余的色彩和设计风格不一致。
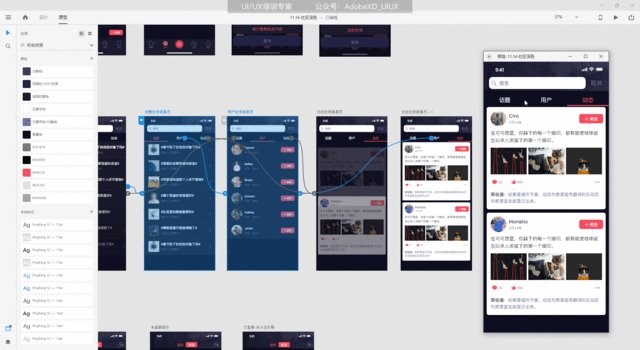
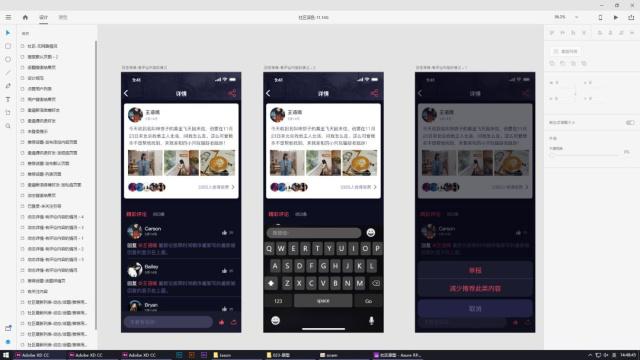
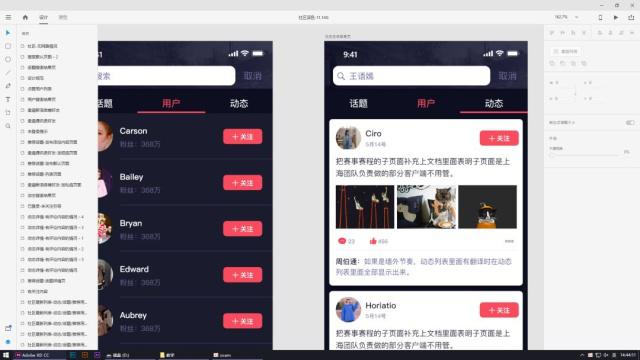
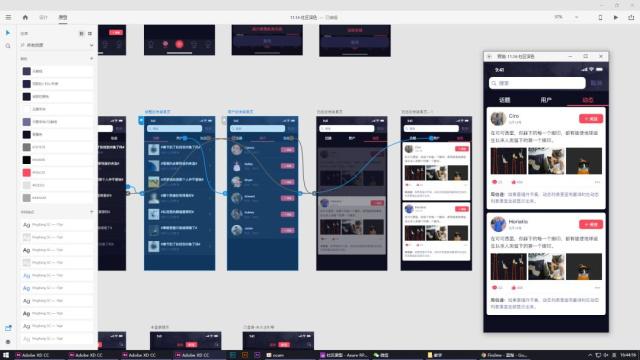
接下来开始设计界面,如上图。我们需要设计3-5个界面,然后和各个领导进行确认和讲解。



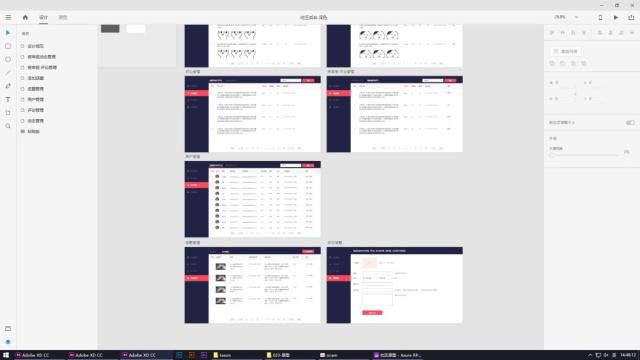
APP设计完了,就要同步设计后台页面,网页端

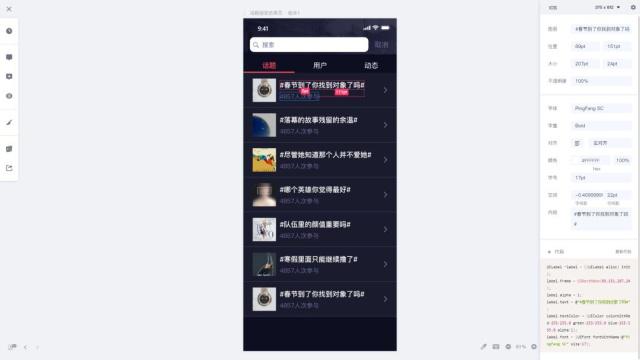
到此,前后台都设计好了,但是UI、交互设计师的工作仅刚刚完成了一半。接下来需要把所有设计稿上传到蓝湖或zeplin,以便于程序员可以直接下载切图及查看尺寸标注。

当程序员开始写代码的时候,UI、交互设计师也要开始动效设计了。接下来要制作交互动画,让程序员能够理解页面的交互体验是什么效果,想给用户什么点击体验。

这个也就是一开头,我们发出来的小视频,想看效果可以回过头去看看。
到此,UI、交互设计师开始进入走查阶段,去检查每一个程序员的实现效果是否符合自己的设计预期,如果不符合,就坐在他旁边,逼着他加班改代码。当然,要注意语气,不然会被砍的

UI、交互设计的核心是大量使用官方规范,然后再做程序允许的创新,整个过程最难的就是融会贯通的使用软件作为工具,把体验流程串起来。 PS修图、AI做小图标、AE做微动画、XD/sketch做设计和交互体验、脑图和墨刀做交互框架、蓝湖做研发协同。学会这些,加上一个成熟的全流程项目经验,面试可以很淡定,上班了也不缺底气。
最后,如果你报的培训班,有一个流程没对上,或者没学,那你学习的肯定是假UI!!切记切记,不要花了学UI的钱,学了美工。








评论0