本文摘自知名设计网站Behance关于2018年UI、交互设计趋势的分析研究,帮助大家更好的了解UI、交互设计行业趋势。

1.未来感
早在2000年代初,未来似乎就像我们在“黑客帝国”中看到的那样:滚动数字,技术,机器人,脉冲光的序列。
当电影显然远离现实时,这种情况失去了吸引力,而现实中的电影远没有想象的那么多。但最近我们在谈到分析或大数据时看到了这些机器人趋势:即使数字不如黑客入侵世界,未来主义的装饰主义将在2018年出现。

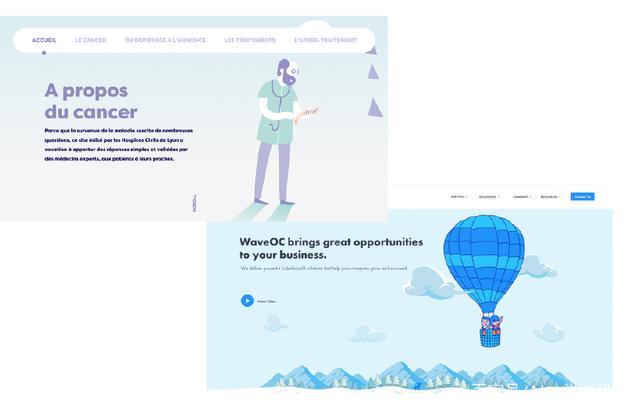
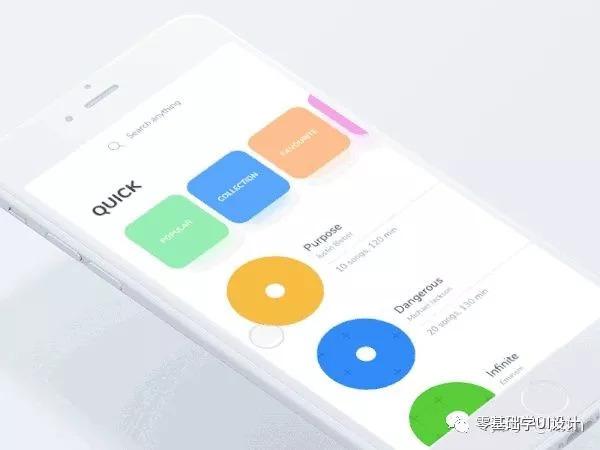
2. 简约舒适
少即是多,永恒的趋势。简洁意味着清洁,对于以极简主义为名的白色主导,整洁的页面。空间是王者:它的优化适用于多功能,多功能设计。

3. 深度感
在传统的平面设计中添加一些酱料可能是2018年的正确方向:一点点阴影将有助于使物体具有更圆的尺寸,而使平面变得更大的最小姿态仍然占主导地位。
在这些超深的概念中,空间和深度将在字面上找到它们的维度。

请点击输入图片
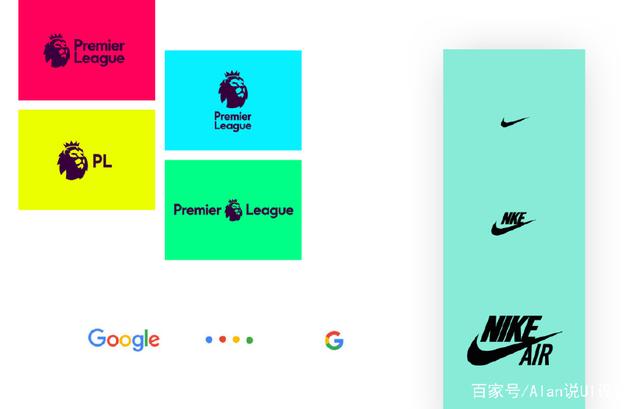
4. 响应式图标
移动电话时,徽标会响应。 在越来越多的面向移动体验的未来,桌面越来越不重要,品牌本身必须适应其新的竞争,无论是智能手机,平板电脑还是横幅。
响应式徽标对设计师至关重要:品牌必须能够呈现自己,无论尺寸和空间如何。
对于设计师来说,一个激动人心的挑战,响应式标志将是2018年的必备品。

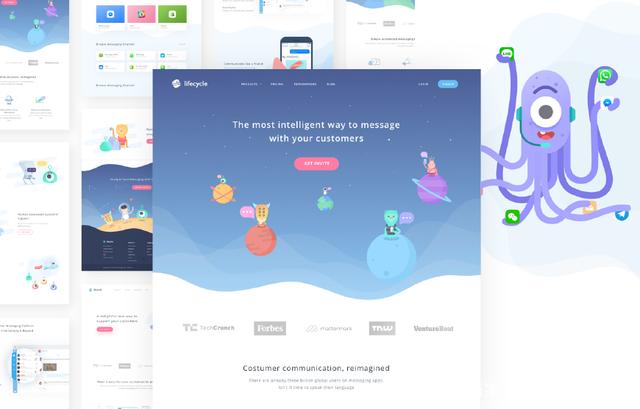
5. 插画设计
任时光奔腾如梭,但历史总是惊人相似。太长时间的同质化,让突出个性的呼声愈喊愈震。这些年尚未发力的插画,在今年一定会得到大家的关注。

6. 动效设计
我们喜欢移动它,移动它! 随着GIF的社交爆炸,动画在线变得越来越大。使用移动元素等
横幅或英雄形象保证了引人注目的策略,对于新闻简报和DEM(例如启动页面)非常有用。
2018年很可能会看到电影图形趋势的回归(具有单个移动元素的稳定图像,例如杯子)
从它出来的动画烟雾)。重要的是永远不要停滞不前!

7. 微交互
他们无处不在。 每当您在Facebook上喜欢某些内容或在移动应用上轻扫时,您就会参与微互动。考虑到他们的目标是吸引用户并保证动态用户体验,他们的工作非常好。
元素变得流动:按钮可以变成其他东西,所有表面都成为触摸和使用的动画场景。
我们打赌他们也将在2018年统治。


8. 演示动效
这种动效只供展示,引导用户使用。特别是在启动页、空状态,演示动效能极大的激发用户使用兴趣,帮助用户完成特定操作。


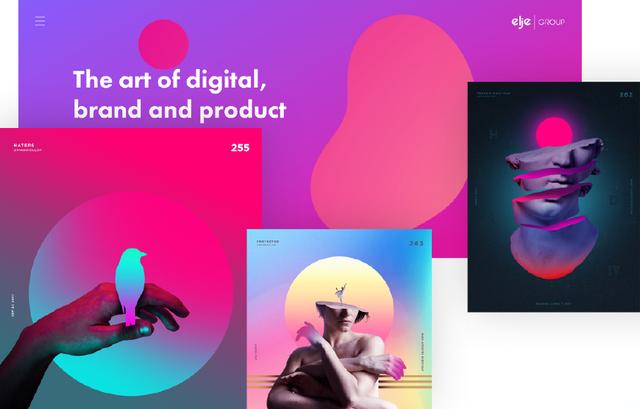
9. 明亮渐变
扁平化大行其道多年,多少让人有些审美疲劳,渐变得以重新回归。不同以往的是,鲜艳、明亮、酷炫,是当下渐变的特点。

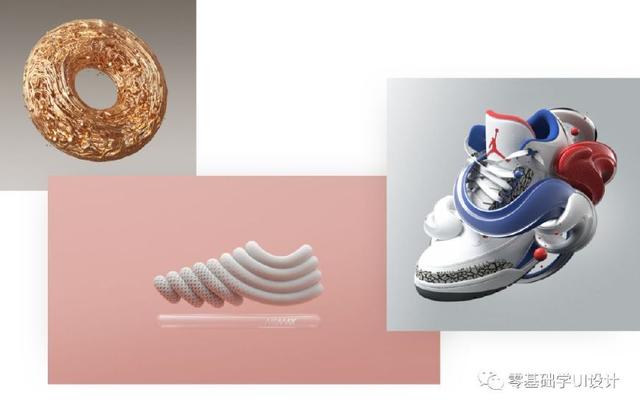
10. 三维效果
3D始终是一个爆炸性的,并且在2018年它肯定会引领设计趋势的很大一部分。它的力量是以一种如此微妙的方式与虚构和现实一起玩,有时候无法区分它们。是图片还是渲染?边界越来越薄……

11. 金属质感
随着现实与虚构之间的游戏变得更加艰难,艰难的开始和3D通过一系列重要的挑战来挑战未来的设计趋势。当有机和非有机相遇时,设计将阴影和颜色转化为文字从物体和产品中倾泻而出的坚固金属元素。效果是如此具体,你可能想触摸和感受那些液体,冷,光滑的表面,几乎很难相信它只在屏幕上。不能碰这个?!

12. 上个时代的彩色图案
我以前在某个地方看到过吗? 当然:80年代和90年代的颜色和图案以其强烈的粉红色和勇敢的对比而回归。这种怀旧气候只是一种反复出现的趋势吗?还是因为那些明亮而疯狂的岁月的孩子正在成为今天的设计师?
他们的旧玩具和他们的妈妈有时候可疑的装扮是这种充满活力,活泼的潮流的灵感来源,它带来了昔日的口香糖风味,带来了多种现代感。

13. 傻大粗黑
这一点毋庸置疑,在较长的一段时间里它都不会被取代。更令人欣慰的是,无衬线字体也开始展露头脚,让字体的选择进入了一个新世界。

14. 字体设计
2018年不仅不会放弃创意排版,而且肯定会成为即将到来的一年的主流趋势之一。正如Willy Wonka所说,“一个纯粹的想象世界”是这种技术的无拘无束的用途。要留下印象的类型必须是年度指南。

15. 粒子背景
拖我阅读” 是用户隐含地向任何设计师询问的内容。这就是为什么粒子背景似乎是吸引眼球注意力而不会分散注意力并且没有视频背景带来的加载问题的理想解决方案。
略微移动的纹理,柔和的动画,一点泡沫效果:它们都可以成为更大设计的一部分,
其最终目的是取悦用户。即使在2018年。

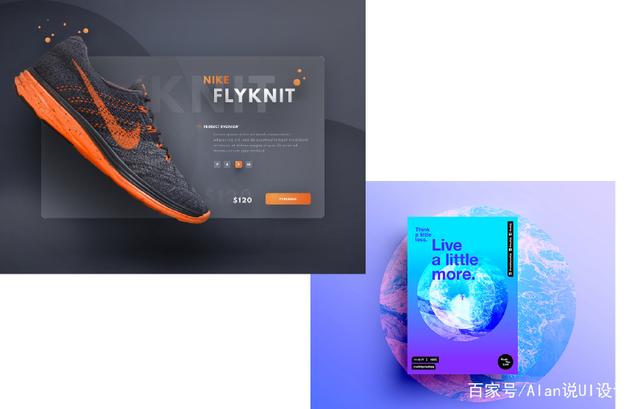
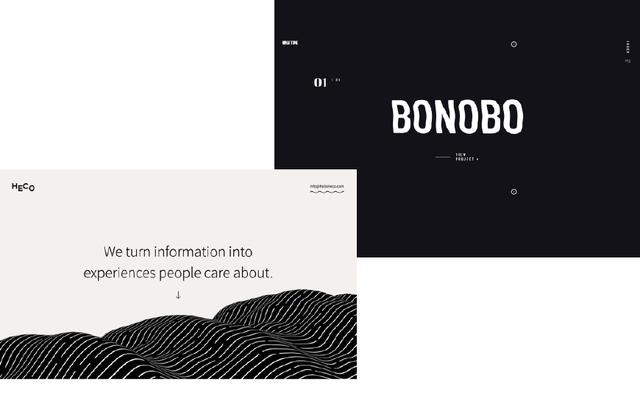
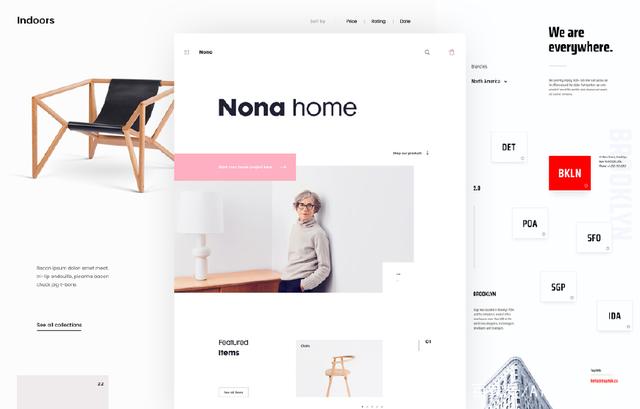
16. 拆分页面
有些东西总是时髦的,比如黑色鸡尾酒礼服或模块化的空白空间设计。为什么它被确认为明年的趋势之一?答案就像布局本身一样简单:清晰,有效,整洁,它允许最好地管理空间和内容,通过使用颜色和形状来增强最有趣的部分。
经典,如牛仔裤和白色T恤组合,在优雅和清晰方面始终扮演主角角色,由于其模块化的特性,适应每一场比赛。

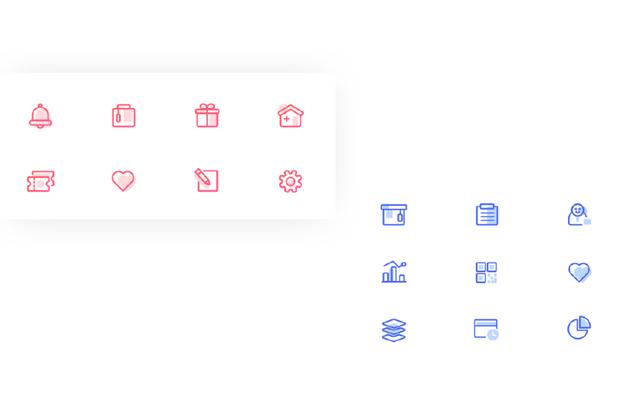
17. 单色图标
虽然页面的其余部分充满了颜色和渐变,但图标仍然符合单声道规则,其最终目标是易于阅读。一点点填充音调将有助于图标美观,而不仅仅是提供信息,并与其他设计元素顺利整合。

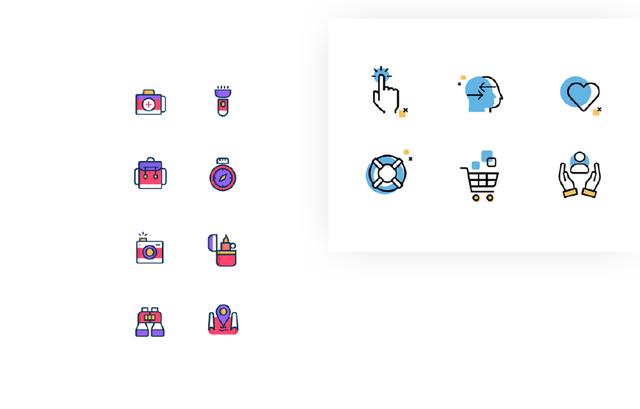
18. 混色图标
对于轮廓图标,也可以使用颜色,其中线条用于将它们作为证据。填充物不是很饱满,但只有一点点颜色,留下白色部分,使图标成为一个精心制作的元素,不会太沉重,并且乍一看总是可读。

19. 新造型主义
对自由和平衡(和谐)的渴望是人类固有的(由于他的普遍性)”,Piet Mondrian说。
这就是为什么Mondrianizm将在明年被视为一种趋势:一种基本的红色,黄色和蓝色相遇的风格,以建立一个干净,谐和和平衡的氛围。
由平方形状和基本颜色组成的平衡,其中内容和图像可以在可用性的名称中找到它们自己的空间。

完整链接可以看:Behance








评论0