
大家好我是雨成,很荣幸本次能在乌鱼说和大家聊聊设计,聊聊艺术。很多人都知道我是一枚专科生且有过些大厂经历,借此机会和大家聊聊在设计艺术上的一些思考,涉及到动效逻辑和目标驱动立、自我规划等一些问题分享,下面直接开始吧!
分享大纲
1.专科生独自远征
个人经历描述
用目标驱动成长
2.经典作品案例分析
经典案例作品分析(创意到视觉)
3.如何提升动效的思维逻辑
用逻辑思维创造好的体验动效
4.坚持不懈、大步向前
UI自学练习提升的方法
谈谈我遇到的坑和有趣的事
UI、交互设计师未来的自我规划

1.专科生独自远征
我是雨成,是一名腾讯视觉设计师,就读于深圳技师学院互联网专业。
最早,也就是三年前,实际上我是一直在学习代码的过程中,在前端后台各类代码中度过了我大一的生活。到了二年级开始加入到了学院的工作室(校企合作实际是外包)担任视觉设计师之后,才开始了自己慢慢的对设计的理解和热爱,其实早年我是一直在写代码的,不过那段时间并没有浪费,它某种意义上提高了我对某些东西的认知以及思维逻辑的转变。

在校期间,每天自我驱动学习的时间高达12小时,还参与了大量的创业类的比赛项目,比如创业计划书编写、创业大赛、设计大赛等等。因为学院工作室实际上每位同学都有相应的岗位以及目标指标,你们觉得在校期间仅仅在工作室待着就能快速成长了吗?
并不然,每个同学成长时间都是一致的,每天都是8小时固定,我们拿什么超过别人?其实是休息时间、周六日等!每天我都会完成学院课程同时,腾出来几个钟做自己的项目和练习,每个月能比别人超出100小时的学习时间,一年后你也可以发生蜕变~

图三是电脑的一些文件规整,从15年开始每年都会有很多不同类别的学习突破计划,保证每年每个月都在学习成长中。如果你也是一位在校大学生或者想要转行的同学,我可以给你们几个很好的建议:
1.不要害怕学历比别人低,能力最关键。
2.不要觉得学院有些课程枯燥乏味,多参加各类比赛对你有帮助。
3.不要沉迷游戏,每天保持学习的热情最少两小时(甚至周末)。

1.1用目标来驱动成长
这一章开始进行干货环节。首先先讲讲在设计艺术成长中,目标驱动成长的一些心得和方法!
记得早些年我自学的时候,每天会陷入一种死循环,那就是无意义和目的性的去临摹或者创作到头来发现成长缓慢,甚至没有效果。直到后来开始用目标驱动的原则来执行,它需要有一个最终的目标愿景,以及多个最小时间节点完成,期间会有很多场景的融入,接下来好好聊聊~
目标驱动就好像我们在拍一部电影,里边会有很多的镜头和场景,我们要做的就是写出中期要达成的目标,可以细化到生活当中去,比如达成之后我会获得成就感或者什么奖励等等…
首先你要想想,未来你三年来要成为什么样的人,到达什么样的高度等等
比如想成为站酷推荐设计师、或者想加入某个心仪的大公司修炼、又或者想创业开一间工作室来实现更多目标,也可以是吧自己的英语学好之类的,其实不仅是设计,都是通用的!

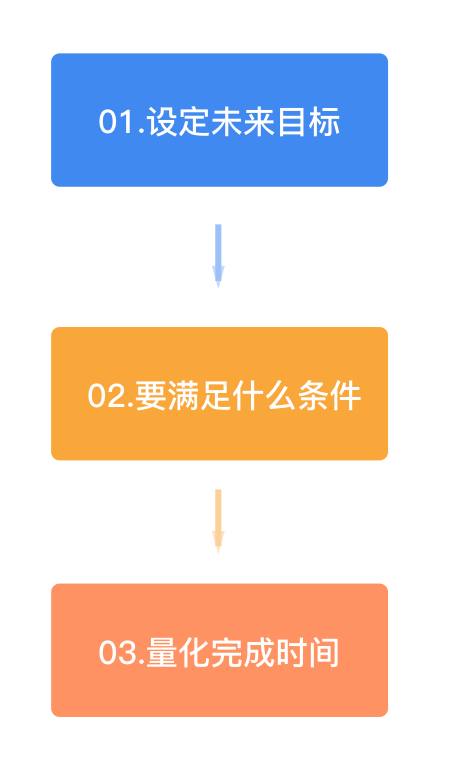
第一步:未来的目标或者成为的角色
这一步是开头的一步,但是我希望它是实事求是的符合你们目前的情况的,我会按照我自身的的经验做一个参照,我是17岁的时候开始设想未来角色以及目标,比如我设定的是 两年内能加入腾讯工作。
第二步:我需要满足什么条件?
如果人人想着能成功,那世界上都是伟人。第一步如果我们制定好了,接下来越来越关键,比如我的愿景是 两年内加入腾讯工作,那么我需要制定我满足什么条件才能完成这个愿景。
首先我会吧满足的条件列举出来:
1.成为站酷推荐设计师(知名度活跃度的体现)
2.有UI、插画、图标、动效等方面的作品集。
3.有至少一套个人风格作品产出。
4.一家背景很好的公司背景。
5. ……..
当我们把这一步履清楚,我们就会把目标拆分细化了,从【我如何两年内能加入腾讯工作】变成【我两年内加入腾讯需要满足什么条件】这一个思维转换了。接下来就是把条件量化成时间!
第三步:量化时间
有了上述的四点条件需求,我就可以开始量化自己的时间安排了,时间会证明你的努力成果。首先继续学会拆分,比如第一点:我要成为站酷推荐设计师,那么最低的标准就是有三个首页推荐的视觉作品,活跃度高。当你了解这一个需求难度之后,就可以开始量化了!
比如我一年内要上三次站酷首页,每90天努力出一套作品或者风格等等……
那么优化之后,这一点就变成,我第一个90天需要画30张插画(平均3天一张),或者一套app视觉作品等等,那么目标显而易见就很清晰了,剩下几点继续拆分,你就会发现其实你有很多的事情还没有达成,需要更努力!

这是我的一个中长期的计划目标,虽然现实会有很多的外在因素,但是只需要我们努力,随时警惕心中的目标,时间会给我们答案!
总结:目标驱动的案例做法

做法大致就是上面列举的方法,由于太长太细致化我就不一一列举,大家可以通读几遍,跟着进行,找到你的中期目标,并付出努力!

2.经典作品案例分享
剥离炫酷的外表,追寻产品设计自身的使用,在实用中刻画细节,让界面融入简约而不简单的美,是我们商业设计的较高境界。
很多同学刚入行的时候,会优先考虑视觉的冲击力去做设计,但是UI、交互设计并不是让你去做的多酷炫,而是应该符合产品调性以及用户需求的,如下图,它是我早几年设计的一款待办事项应用,你们觉得有什么问题呢?

这样一看视觉非常的酷炫,色彩搭配协调,但是真的是用户需要的嘛?用户第一反应会被颜色所扰乱想法,甚至降低了阅读的成本,另外右侧的内容确定是最重要的嘛,交互上是否存在问题呢?等等一些列问题,那么如何去做简约而不简单的设计呢?

下面会运用两个案例作为分享,分别是高高手项目、以及todo产品!
会涉及到一下几个点的分享:
1.我们要如何打造用户体验好的产品?
2.工作中如何建立组件化的规范?
案例一
Todo是一款待办事项的产品,也是我毕设构想的一个部分内容,那么我们要如何打造一款有创意并且符合主流的用户体验的产品呢?
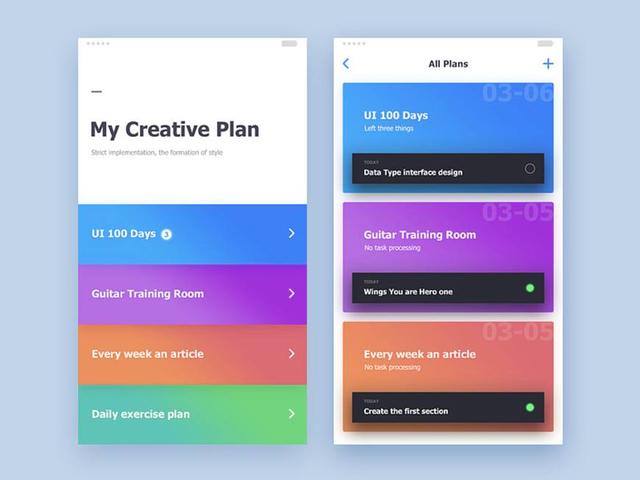
首先我们明确了我们产品的出发点,就是解决用户快速新增事项、完成时把事项关闭的基础功能。其次才是其他的辅助功能,比如如何设置事项的提醒时间,最后提醒时间等。下面是一个我最开始的首页原型图:

首先,我会绘制一个最小原型图,他基本包含了产品最基本的功能,但是体验比较差。我们分析会发现缺少了编辑事项提醒时间的入口、看不出这是哪一天的事项、一些数据规整功能,添加今日事项的交互未知等等。

根据上边分析之后,我们会明确最小原型上出现的问题,我们在逐一思考优化进去,最终成为一个可使用的优化原型图方案

得到了优化之后的最终原型图,我们就可以视觉介入了。先确定好整体的风格方向和主色调以及图标风格,就可以开始第一期的视觉方案设计。


案例二
高高手是站酷旗下教育品牌,是一款线上直播互动教学的产品。工作中,我们在视觉介入阶段
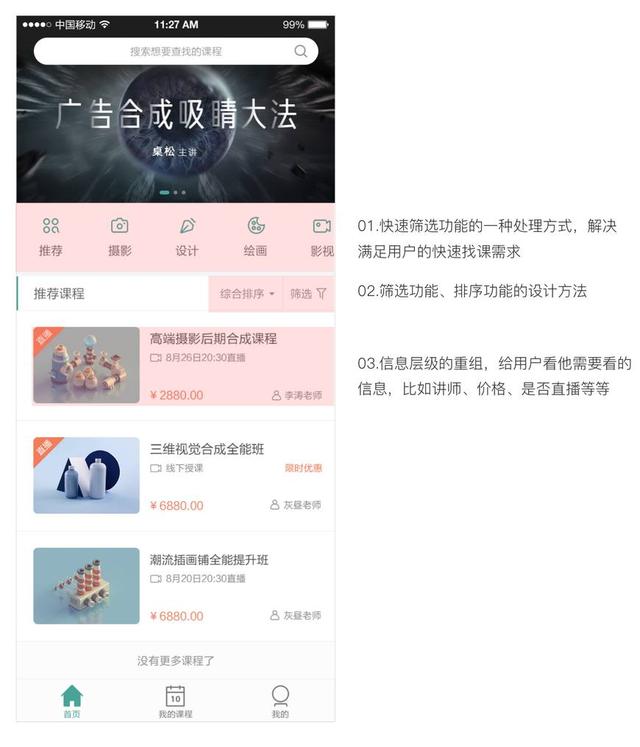
一般都会拿到类似这样的原型图:

一般见到这种需求,你如果盲目开工视觉介入很容易出问题,因为你还未了解产品的用户需求到底是什么,以及哪些区域应该做可视化等。一名合格的UI、交互设计师,并不是色彩填充师,我们也要在开始做之前,吧疑问抛出来,来验证我们的想法!
我们先要了解清楚产品受众的用户是谁,用户的使用场景是哪里等等一些用户旅程分析等等。以下是一些早之前收集的用户反馈数据:
1.需要快速找到想要的课程,或者在不了解目的的情况快速给我一些感兴趣的内容。
2.我是伸手党,我需要快速看到免费的课程……
3.我是高端用户,请给我最好的直播课程。
4.我需要快速看到我学习的进度…..等等
很明显,目前的原型图还缺少了筛选的入口,信息层级归类不清晰,无法判断是否直播等等问题存在。
当我们充分了解了用户的需求,我们就明确了我们设计的目标是什么:
1.要把快速筛选的模块提出来,不能做隐藏,减少一步操作。
2.要有筛选的入口满足我们这种伸手党的需求。
3.要做信息层级的拆分,直播类标签需要提取出来。
4.等等等

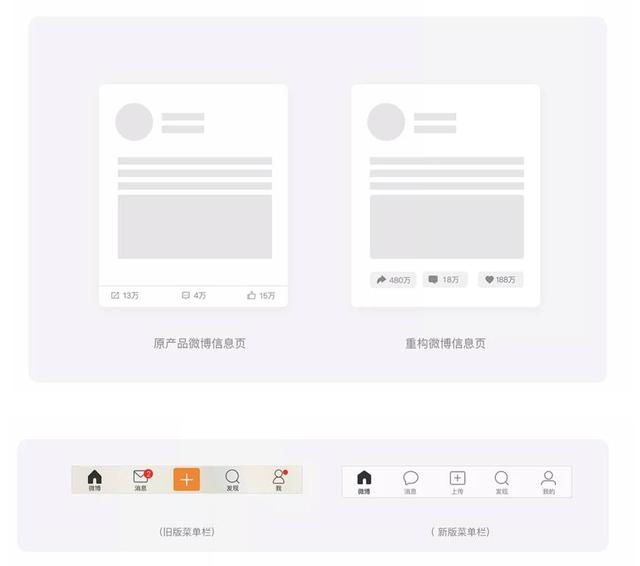
很多时候,设计师是解决用户问题存在的,他不应该是为了美观而美观,应该是在解决了用户最基本需求体验的情况下。另外信息重组也是很关键的一个点,需要合理的吧重点信息排放出来呈现给用户,减少理解成本。
其次就是,在做新产品或者练习的之前,我们都需要明确几个点就是,1.我的产品性格关键字是什么?(比如稳重的、活力的、简约的)2.我的产品主色调是什么 3.我的产品风格是什么(卡片的,拟物的,通栏的) 4.我的产品图标风格是什么…..等等之类的问题。
当我们搞清楚了这几个问题,就会对我们接下来的工作减少很多的时间,也会减少改稿的次数,比如高高手的性格关键字是:简约、设计感、简约的,颜色是品牌色等等等。在设计过程中就开始不断的把品牌规范制定好,后续的沿用就会减少大量时间以及说服力。
接下来是设计师的另外一项需要 突破的方法。就是要学会做模块化规范,这会大大减少你接下来的修改时间,以及让整套视觉看起来更合理。

比如图上是一个示意图,你在设计一款产品的时候,你就要有意识的为后续的界面做风格延续规范制定,比如左右两边间距的规范制定、模块之间上下的间距、文案主副标题的字号、正文的字号规范等等

比如,产品会有有非常多图标,你可以经过分析,找到符合产品调性或者基因的图标风格,先设计一个,然后把它组建模块化风格延续,让后续的图标看起来都是一个产品的。那么总结起来在工作中的几个工作原则就是:
1.充分了解原型图以及用户心理需求
2.明确产品性格、调性、风格、主色调等等
3.制定模块化的标准,比如间距,字号规范,图标风格等等
4.制定产品设计规范模版

3.在工作和练习中如何做出好的动效
可能有人会问我们为什么要做动效设计?
动效作为一个更高效更灵活的信息载体,可以在有限的时间内呈现更好的视觉效果,也是目前高质量APP不可缺少的信息载体之一,2、能为静态页面提供更清晰的信息关联形式。3、我们能通过动效设计产生和用户之间的互动,产生共鸣!
一款好的产品,一定多多少少会有动效的介入,接下来会对以下几点进行一个讲解:
1.如何在平淡界面中融入动效
2.如何锻炼自己动效的逻辑思维
3.如何和开发哥哥对接动画
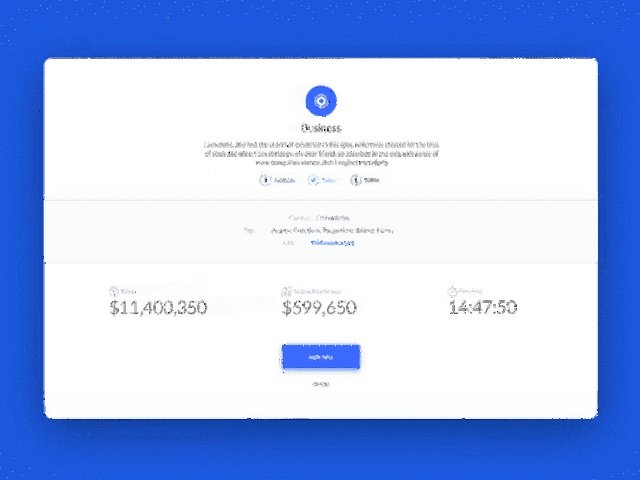
在开始之前,我们先看看市面上优秀的一些商业动效案例!

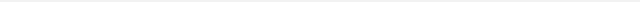
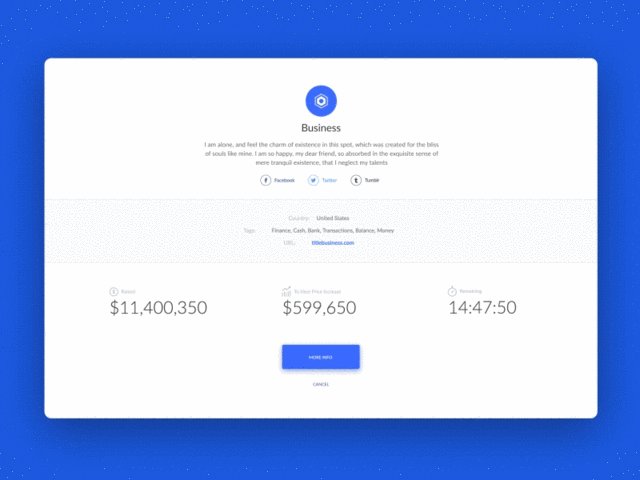
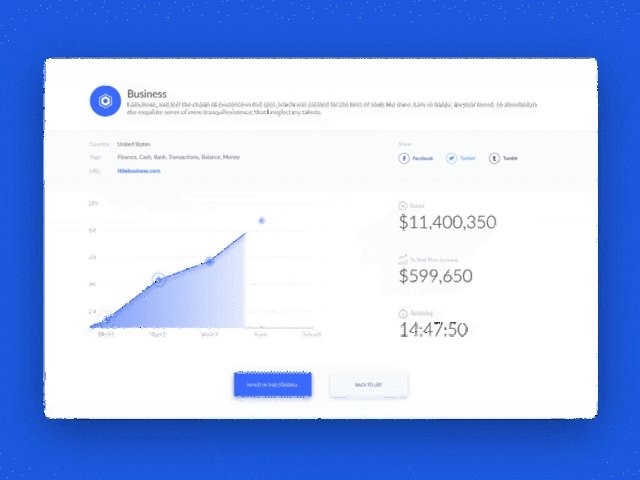
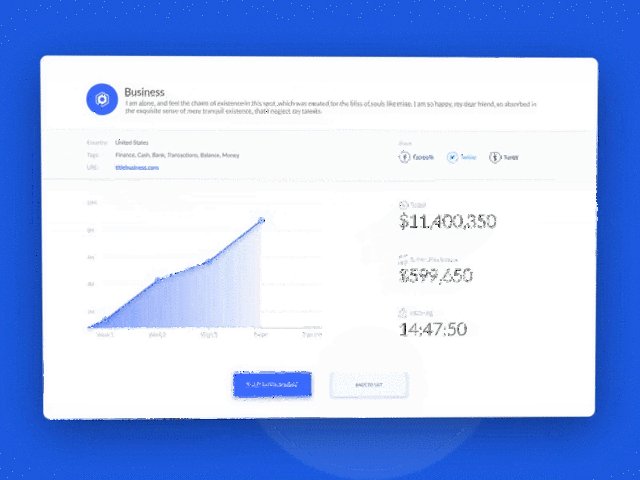
图上是国外设计团队Ramotion的设计作品,非常合理的在资金管理网站融入了动效,看起来既时尚又提升产品调性!

3.1 如何在平淡界面中融入动效

这是年前的一款产品页面,看起来中规中矩但是却少了亮点!如何打破这个格局呢,那就是融入动效来辅助产品。首先带大家分析一下,我的设计初衷是什么。首先首图我融入了左上右下两个圆圈,是为了做循环动画而设计的。那么还有什么地方可以融入呢?
接下来我们做一个拆分的步骤给你们看看!

大家不妨仔细看几分钟,分析一下我当时的想法。实际上在这个平淡页面上我融入了3种动画第一:onepage的两个圆圈循环动画。第二:重点文案逐个进场,吸引用户多次阅读 。 第三:第二模块的四个图标隐藏在手机底下,滑动的时候出来。
实际上在平淡页面中融入更好的动画,需要不断的思考,你在做设计的同时就要考虑动画的存在,不管最终能不能实现,实际上我在设计这个网站的同时,就是基于动画的存在来实现的布局和结构,总结几点就是:
1.动画基本模式:不透明度改变、位置改变、缩放改变、旋转改变(可同时叠加)

3.2 如何锻炼自己的动效逻辑思维
在平时日常工作和练习中,动效都是能提高品质感以及体现设计表现力的比较基础的方式,下面我们聊聊如何锻炼自己的动效逻辑思维!
首先和大家说的是,这件事并没有捷径,需要通过不断的分析,和练习来提高,那么怎么去执行我会和大家细细聊一下!
1.学会分析别人的动效作品
2.自己主动练习

3.21 如何分析别人的动效作品
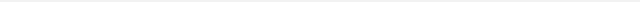
我们先看一组我年前的案例!

我用了以下三张图做一个示意,首先我在构思的时候,是希望用户滑动进来的时候,是由一台大型的汽车,向上的缩小,把左右可切换的车做一个大小比例关系,通过左右切换的时候汽车之间做一个大小变化和文字的变化。

这是分析别人动效的方法,其实就是多次观看反复观看和思考的过程,并且记录到脑海里,下面推荐一些常用到的动效学习灵感网站。

Dribbble就不用多介绍了,是全球最大的设计灵感聚集地,我一般会在上边建立很多的文件夹,比如loading动画、转场动画、翻页动画等等,整理的越清晰,后期参考的意义就越大。另外就是要多去观看安卓还有ios的动效官方案例,学习巨人的动效方法,对商业案例很有帮助。

3.22 自己主动练习
万事只有自己主动练习掌握了才有作用!平时可以多做一些概念性的尝试,比如我要做一个艺术类的网站,如何融入动效呢?

图上是我们一个粗糙的原型图,那么你们认为可以融入什么动画呢?

首先可以考虑在文字上做动画,比如右侧的图片上下滑动切换的时候,左边的文章模块有一个淡入淡出的动画、又或者有一个向上浮动消失切换的动画、又或者右侧图片上下滑动的时候有一个淡入淡出的动画,怎么做,要靠自己多去思考和尝试!还有更多的细节,可以仔细观看,分析我的思路!


3.3 如何和开发哥哥对接动画
工作中有四种常见的动效交接方式,接下来会给大家了解到:
方式一:使用png序列
png序列是比较常见的一种动效落地方案,兼容性高,但是png序列会占用较大的空间,一旦动画多起来,对产品整体流畅性有挑战。优点是可以把动画高度还原!
方式二:使用gif
gif是dribbble常见的动画文件格式,很多新手可能误认为动图就是gif格式的,但是安卓设备没有提供原生 gif 的 api 支持,且同样占用较大的空间,清晰度不太理想,在这里不是特别推荐这种方式!
方式三:使用Bodymovie插件导出json文件
可能很多小伙伴都了解过Bodymovie插件了,它配合的软件是after effct,我们用这个插件可以吧动画导出json文件,直接和开发对接,支持渲染svg/canvans/html。并且开发可以控制动画的暂停与播放,这意味着Bodymovie导出的json文件是非常便捷且可编辑的一种方式,在这里推荐大家作为首选,具体插件安装可以自行百度下!
方式四:手动标注
目前还是有很多的产品需求,需要用到手动标注这个比较枯燥的工作,但是也是必不可少的,一般情况是以转场动画、元素模块进场等用的比较多。我们一般要在文档写出元素名称、元素贝塞尔曲值、变化的属性(缩放、位移等等)我们下面进行一个案例讲解!

这个案例,我们需要给到开发的文档是什么呢?首先分析一下,运动元素是 汽车,变化属性是缩放和位移,贝塞尔值是多少具体看你们ae调节的曲线了,运动了250ms。然后等汽车缩放位移之后,对应文字从不透明度0变为1,那么怎么写这个文档呢?

实际上会更复杂,这里就不一一举例,大家可以参考我的方案来研究研究,来完善运用到你们的商业项目当中去,祝大家动效做的越来越好!

4.1 坚持不懈大步向前、UI自学提升的方法
自学其实是最快能提升的方法,它能锻炼你的思维和解决事物的能力,下面推荐几个方式:
方式一:制定昼夜学习目标
方式二:自己给主题需求练习
方式三:改版上线的优质产品,锻炼交互和视觉能力
其实我这三个方式是一个循环渐进的方式,大家可以自由配合安排,下面一一讲解:
方式一:制定昼夜学习计划
我们常说:“站在岸上学不会游泳”,设计修行之路也正是这样,不动手永远不知道自己的水平纠结到了什么地步,差距在哪里,所以这一步就要讲讲如何制定可行性提升计划。
很多朋友问我,关于一些四昼夜计划的内容,我就在这里说一下吧。

首先,四昼夜计划仅仅是我起的一个计划命名,一个昼夜分为28天,一个昼夜会有一个核心学习领域和目标。四个昼夜为一个季度。
比如,我当初认为自己的图标设计非常的欠缺,我就会提取出这个元素,作为一昼夜的核心学习主题,也就是这样:
一昼夜计划核心:图标综合训练

训练包含:线性ICON绘制(200个)、填充形ICON绘制(200个)、主题型ICON绘制(100个)、扁平微拟物ICON绘制(100个)
有了这四项综合训练之后,我们就可以清晰知道自己的一昼夜28天要达成什么目标,四项直接划分为7天一周期,也就是第一周提升任务为:线性ICON绘制…以此类推,直到一昼夜达成,过程辛苦,大家都懂得,过后你会感谢曾经努力的那个自己。
我一般达成一期昼夜计划会小小的奖励一下自己,比如给自己买件新衣服,买一款喜欢很久的手表,何尝不可。当你完成四昼夜之后,何尝不可以奖励自己休息几天去旅旅游呢?所以,我认为,只要努力够了,你想怎么放松都是值得的,你会为自己感到自豪,加油吧!
看到这里,计划部分就算完结了,但是你的计划必须切合实际,看看目前哪一项技能最弱,最需要提升,好了,快动起手来吧

方式二:自己给主题练习
我早前也非常喜欢在dribbble发作品,那么很多朋友问,你哪来那么多需求?其实很多是自己给自己的需求,比如我之前给自己定 说要做一个旅游分享照片的app产品,那么我就会先用纸笔绘制交互草图,然后制定主色调,然后输出视觉,达到一个锻炼思维和视觉的一次练习。

大家可以根据自己的练习目标,自由发挥,比如画30张插画,每一张主题是什么?比如做30个UI动效,那么每个主题是什么?等等,坚持即可,时间会给你答案。
方式三:改版上线的优质产品
这一步,我建议是有了大量的练习经验和工作经验再去进行,因为这时候你对交互和视觉的判断会更准确。一般改版的过程是先反复使用同类产品,找出产品的不足,吧交互方案罗列出来优化,之后对视觉不足也做一个判断,从交互层到视觉层做一个分析。


这一步可以参考上述的几个步骤,拆分找出竞品的交互问题,视觉问题,图标可视化的问题在一一去优化,改版是一个很庞大的过程,建议多费些时间和心思!

4.2 聊聊我遇到的坑和有趣的事
这些年遇到过很多的坑,吃了不少亏,其中不一定是设计上的吃亏,有些更是心态上,接下来想和你们一个小故事~
浮躁的社会
到了结尾,我想和你们聊聊心态的问题,这是很多年轻人都会经历的一个时间节点,重点在于你怎么去看待它和跨过它。

社会的压力和躺下换来的安逸感是在给每一个人放松的理由,以及现在便捷的通讯系统在很短的时间让我们获取了大量的信息,会使人陷入浮躁的状态。
一年前,我非常的浮躁,浮躁到什么程度呢?我会想着一个月学好c4d,一个月学好插画视觉,总是想着一步登天,没想到却是越走越远!以前我也发布过很多的站酷作品,获得编辑推荐但是后来我仔细想想,到底是为了什么再发这些东西,是内心的虚荣心吗?因为本质上我觉得以前的东西确实经不起时间的考验。
那我为何不能吧之前想着的一个月学好c4d发作品的思想,转变为花1年时间学呢?因为这个行业入行门槛低,沉淀成本太高,导致大家都想着速成,去获得知名度和虚荣心。但当我走了那么多弯路后会发现,你沉淀下来之后,做的东西会特别的成熟,而且经得起考验,这可能才是我们应该去做的点,不能因为浮躁而想着走捷径,时间终究会给我们答案。
所以,希望大家都能吧浮躁的心放下来,好好做事,认真多一件事!

4.3 UI、交互设计师未来规划
全球智能化趋势下,很多岗位或行业可能被颠覆,设计师需要时刻保持警醒,着眼于未来的设计之路。
如果你是有较强设计技法能力的视觉设计师,如插画、品牌,那么建议你可以继续深入做好这个方向成为专家;如果你是执行层面的视觉界面或交互设计师,那么接下来几年你的职业生涯发展很可能受限。很有可能几年后部分界面或交互设计师岗位会被智能化机器或系统替代。

企业最需要的人才是能够为业务提供解决方案的设计师,而不是只会执行设计师。那些长时间只停留在执行层面的设计师发展前景堪忧了。试想,如果设计师用户研究交互视觉都能搞定,还需要视觉设计师么?
我接触过的很多设计师都遇到这样的发展瓶颈,他们会比较迷茫。我建议设计师首先进行自我分析,确定自己的职业发展目标,然后去有计划的规划自己的职业发展方向。如果你不想每天画插画、不想每天做品牌运营设计,如果你想做产品界面设计方向,建议你首先去多维度去深入了解业务,提高看问题的视角,学会发现业务问题,学习并运用设计思维和方法去全链路提升产品用户体验,帮助企业的业务去提供解决方案,尝试用设计去驱动产品创新。
用户体验设计领域的设计师进化史,在我看来是这样:美化制作工-界面视觉交互设计师-高级界面视觉交互设计师-资深视觉交互界面设计师/专家-全栈设计师,前四个阶段是专业层面的阶段,全栈设计师是设计师发展的方向,这个方向的设计师需要具备跨专业跨学科的知识,仅仅本科或者研究生学习的那些知识或不足以支撑,需要积累知识、经验后,用发现问题的视角去抓住一切可能的机会,自我修炼才可以达成的。








评论0