今天这篇文章和大家深入探讨如何设计一个高转化率的按钮。用户每天都会接触按钮,从现实世界到虚拟的界面,从移动端要桌面端,它是如今界面设计中最小的元素之一,同时也是最关键的控件
在早期的扁平化设计当中,用户常常因为按钮的感知度较差而完全处于懵逼状态,这也从侧面反映出按钮本身在UI、交互设计中的重要作用。
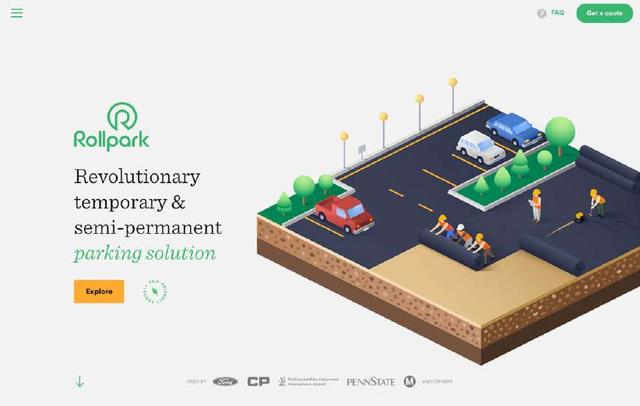
它应当看起来可点击/触摸

用户看到可点击的按钮会有去点击和触摸的冲动。虽然按钮在屏幕上会以各种各样的尺寸出现,并且通常都具备良好的可点击性,但是在移动端设备上按钮本身的尺寸和按钮周围的间隙尺寸都是非常有讲究的。
普通用户的指尖尺寸通常为8~10毫米,所以尺寸为10×10毫米的触摸交互对象是符合逻辑的,这也算是移动端上约定俗成的规则了。
想要让一个元素看起来可点击,注意下面的技巧:
·微妙的阴影能够让按钮看起来“浮动”出界面,让它看起来更接近用户
·增加按钮内边距,让它看起来更容易点击,引导用户点击
·进行悬浮或者点击操作的时候通过实时色彩和效果变化,提示用户
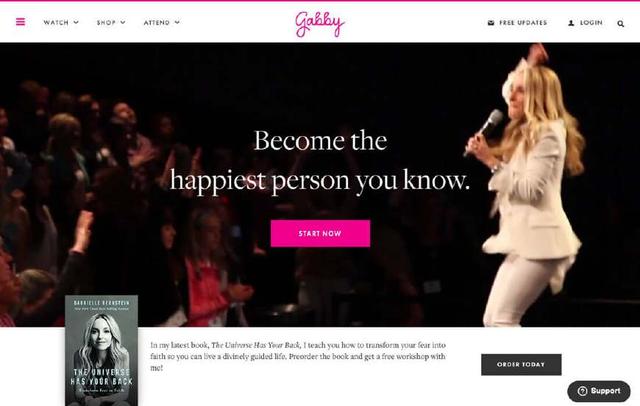
色彩很重要

按钮的色彩需要根据整个网站的配色来单独搭配。作为用户交互的核心,按钮在页面中适合使用特定的色彩进行强调。
按钮的色彩应该明亮而迷人,这也是为什么那么多UI、交互设计都喜欢采用明亮的黄色、绿色和蓝色的按钮设计。想要按钮在视觉上突出,按钮的色彩最好选取背景色在色轮上相对位置的互补色。
另外一个值得注意的是品牌用色。你需要为按钮选取一个同你的品牌配色方案相匹配的色彩,它不仅要有识别度,还要有关联性。不论你配色方案怎么调整,按钮首先要与你的主要配色保持关联和一致。
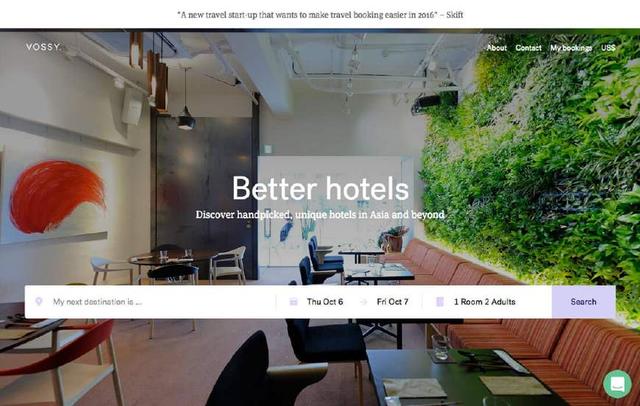
尺寸的影响更大

按钮要大!设计师常常被各种人戳屏,LOGO要大是被指责得最多的地方,而在进行按钮设计的时候,大也同样是钢需。只有当按钮尺寸够大的时候,用户才能在一看到界面的时候就被它所吸引。虽然幽灵按钮可以占据足够大的面积,但是幽灵按钮在视觉重量上的不足,使得它并不是最好的选择。所以,我们所说的大不仅仅是尺寸上的大,在视觉重量上同样要“大”。
当然,按钮的大小尺寸也是一个相对值。有的时候,同样的尺寸的按钮,在一种情况下是完美的大小,在另外一个界面中可能就是过大了。很大程度上,按钮的大小取决于周围元素的大小比例。如果按钮是界面中可见的唯一元素,那么谁都不会错过了。
位置也关

按钮应该放置在哪个
在绝大多数的情况下,按钮应当按照你的页面和APP的内容来添加:
·在表单的底部
·在行为召唤类信息附近
·在页面或者屏幕底部
·在信息的正下方
为何要放置在这些位置?因为他们遵循用户的习惯和自然的交互路径,不论是网页还是APP。
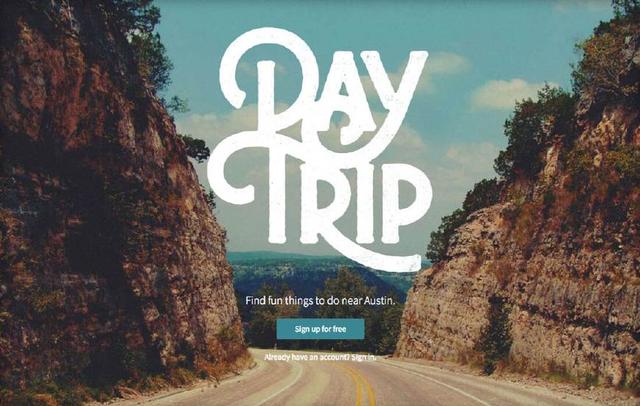
专注于对比

几乎所有类型的设计都会对对比度有所要求,在进行按钮设计的时候,不仅要让按钮内的内容(图标、文本)能够同按钮本身构成良好的对比,而且按钮和背景以及周围的元素也要形成对比。
那么,在你进行设计的时候,需要考虑到下面的因素:
·色彩
·字体的字重和尺寸
·元素的大小
·背景与形状
·阴影与渐变
·留白和内外间距
使用标准的形状

当你在考虑按钮的外形的时候,你只需要考虑两种情况:
·圆形。随着Material Design这种设计规范的推广,圆形的按钮已经被大家所接受了。圆形按钮广泛适用于时下流行的扁平化设计风格,适合目前的用户模式。
·矩形。矩形按钮(包括方形和各种圆角矩形)是最常见也是按钮在大家认知中的默认形状,它符合用户的认知与习惯,绝大多数的按钮长度宽度的两倍(当然三四倍也有)。当用户看到它的时候,立刻会明白应该如何与之交互。至于使用圆角还是直角,那就是另外一个问题了,选择符合你的设计风格的即可。
告诉用户做什么

每个按钮都会包含一个文本指令,它会告诉用户这个按钮的功能。所以,按钮上的文本要尽量简洁、直观,并且使用符合整个网站风格的语音语调。
然后,你需要“履行承诺”。当用户点击按钮的时候,按钮所指示的内容和结果应当合理、迅速地呈现在用户眼前,无论是提交表单、跳转到新的页面,用户通过这个按钮应当获得他所预期的结果。
按钮中的内容通常包括:
·戳我!
·立即创建
·免费试用
·加入购物车
·查看更多
让按钮拥有更高的视觉优先级

几乎每个界面都塞满了各种不同的UI元素。设计的过程中,设计师往往会设计出若干个不同的版本,而直到项目接近完成的时候,才从无比相近的几个方案中挑选一个版本。








评论0